If you are like most webmasters, chances are that you will want to put a few pictures onto your web pages, be they photographs or hand-drawn images. At the very least, you will probably like to have some sort of logo, something that identifies your site and distinguishes it from other sites. This chapter takes you through the steps on how you can insert such images into the pages of your site using Dreamweaver CS5.5.
Note that this is chapter 2 of the Dreamweaver CS5.5 Tutorial. If you have arrived here from outside the site, you may find that you will have an easier time following what I say if you start from chapter 1. In fact, if you are completely new to creating websites, you should really start at the beginning, by reading How to Create a Website. That article takes you through all the steps of starting a site, including those I gloss over in these Dreamweaver tutorials.
By the end of this chapter, you will have inserted a logo into your two-column website as well as, optionally, added other pictures (photos or otherwise) into your home page.
Before you start, you will need to get the following images (pictures) for your website.
Many (if not most) websites on the Internet sport some sort of logo on their pages. For example, thesitewizard.com's logo can be found at the top left hand corner of its pages. (If you're not sure what I'm talking about, just scroll upwards to take a peek.) Since you will be inserting a logo into your website as well, you will need some sort of picture that can function as a logo.
For those of you who are not talented visual artists, don't panic. Read my article How to Create a Logo for Your Site the Quick and Easy Way instead. That article was written for the ordinary non-artist-type folk like you and me.
I know some of you will, at this point, be tempted to simply search the Internet for a nice picture with a royalty-free licence ("license" if you use a different variant of English) that permits reuse on your website. I recommend that you do not do this. Logos should uniquely identify your website. You don't want a picture that half a dozen other websites are also sporting as their logos.
If you are creating a website for a company that already has a logo, you should of course use your existing logo. Get a digital version of that logo, or if you don't have one, use a scanner to convert the logo into a digital format. At worse, use a digital camera to take a photo of that logo.
Whichever method you use to get a logo for your site, make sure that your image file for the logo is in either the PNG, JPG or GIF format. It doesn't matter which of these three formats you use, but you should not use any other format or your logo will not show up properly in many of your visitors' browsers.
Although your logo should probably not be so big that it fills your computer monitor, there is actually no fixed rule for the size of the logo. Take a look at my article How to Create a Logo for Your Site the Quick and Easy Way for a discussion of logo sizes if you don't know where to start. And don't worry; your logo need not be as miserably small as thesitewizard.com's. Mine has that size because I wanted it to fit into a small corner of my page. You have the space of the entire top horizontal band of your web page to play with. And no, you don't have to fill the entire horizontal top band either. I'll teach you how you can centre ("center") the logo later in this chapter for those of you who need to.
Depending on what you are trying to accomplish with your website, you may also want to put photos or other types of pictures on your website. Online shops selling various products may want to insert photos of those products. People running personal websites, or perhaps even those running business sites, may also want to put photos of themselves (say, in the "About Us" page or something).
Whatever the case may be, if you have pictures or artwork that you want to insert into your web page, get them ready before you continue. Instructions will be given later in this chapter for those who want to put such pictures on their site. As noted in the title for this section, this part is optional. That is, if you don't have any picture other than your site logo to put on your site, so be it.

Incidentally, even if you are selling digital products, such as your own ebook or some downloadable computer software, you can still put up some sort of picture, even though you don't actually have a physical product. For example, many ebook publishers and digital computer software vendors create pictures of their book cover or the computer software box as placeholder images for their product. Even though your visitors know these are just representations of your product, and that there is no physical book or software box, the pictures somehow make your products more tangible in the minds of your potential customers.
One way to create such pictures is to use a drawing program, like one of the many free image editors to design them manually. Alternatively, if you're selling computer software, you can use one of the free 3D software box image makers around to quickly create a picture of your software box. As far as I can tell, there are no free programs available to help you draw ebook covers.
Note that the picture here of my How to Create a Website guide is just an illustration of this concept. There is no such physical book, so please don't email me asking me where you can buy it. The guide is available online in its entirety, and you can read it free at https://www.thesitewizard.com/gettingstarted/startwebsite.shtml
Even though your pictures are probably already saved somewhere on your computer, you will need to copy them to a folder associated with your actual website files. That is, in order for those pictures to be used on your web pages, you must put a copy of them in a folder that Dreamweaver recognises as being part of your website.
Here's how to do it.
Start up Dreamweaver CS5.5 if you have not already done so.
Look at the right hand side of the Dreamweaver window. Approximately midway down the right column, you should see a panel that has two tabs, one with "FILES" on it, and a dimmed tab with the word "ASSETS" on it. (If the FILES tab is dimmed instead of the ASSETS tab, click it to activate it.)
The FILES panel should show a list of files currently associated with your website. At present, there should be two files in the main body of that panel, namely "index.html" and "twoColLiqLtHdr.css". You created the "index.html" in chapter 1, and Dreamweaver created the "twoColLiqLtHdr.css" file for you when you elected to build a 2 column website.
Move your mouse pointer to a blank spot below those two filenames in the panel. Right click your mouse button. ("Right click" means to click the right button on a two-button mouse. Mac users who only have a one-button mouse can simulate a right click by holding down the Ctrl key on your keyboard while clicking the mouse button.) A menu should appear. Click the "New Folder" line in that menu.
If you use a Mac, and find that the "New Folder" item on the pop-up menu is disabled, hit the ESC key to get rid of the pop-up menu. Then, in the FILES panel, click once on the line that begins with the word "Site" to highlight it. (It's the topmost line above the two filenames in the panel). Then move your mouse pointer to an empty spot below the two file names in the panel and right click your mouse. (As before, if you don't use a two-button mouse, but only have the one-button default, do a Ctrl+click to simulate the right click.) The pop-up menu will appear, this time with a clickable "New Folder" menu item.
Dreamweaver will create a new subdirectory (folder) that it displays in your FILES panel as "untitled". The word "untitled" should currently be highlighted in blue with an outline of a rectangular box around it, allowing you to change the name. Replace "untitled" with "images" (without the quotes) and hit the ENTER key (or RETURN key if you use a Mac). Please use small (lowercase) letters for "images" and do not insert spaces or do anything fancy to the name.
The folder should now be renamed.
Since your "images" folder resides in your local website directory, along with the rest of your website files (ie, "index.html" and "twoColLiqLtHdr.css"), Dreamweaver regards anything in the "images" folder as belonging to your website. This is important because it will then let you insert pictures located in this folder into your web page, and it will automatically monitor this folder when you use the more advanced features of Dreamweaver in chapter 7 of this tutorial.
At this time however, your images folder is empty. We will now fix that.
Right click the "images" folder in the FILES panel. In the menu that appears, click the line that says "Explore..." if you use Windows, or the line that says "Reveal in Finder" if you use Mac OS X. (It's somewhere near the bottom of the menu.)
A window should open showing the contents of the "images" folder. It's empty now because you haven't copied anything to it. Leave this window open.
Open a new window and go to the place where your pictures are currently saved. How you do this varies from system to system. For example, if you use Windows Vista or Windows 7, click the Start menu (the round button with the Windows logo at the bottom left corner of your computer display) followed by the "Computer" line in the menu that appears. A window should appear giving you an overview of the drives and folders on your computer system. Navigate to the folder where you have saved your site logo and the other pictures for your site.
Select all the pictures in the folder that you want to use on your site. Right click that selection, and click "Copy" in the menu that appears. Switch back to the "images" folder that you opened earlier using Dreamweaver's "Explore" (or "Reveal in Finder" if you use a Mac) menu item. Right click in the blank space in that folder and click "Paste" in the menu that appears.
Your system (eg, Windows or Mac OS X) will now copy the file (or files) you selected to the Dreamweaver "images" folder.
Close both windows. (Don't close Dreamweaver though, you still need it.)
If you had quit Dreamweaver when you completed chapter 1, you will not see the web page you were working on in chapter 1 when you restarted the web editor in this chapter.
To solve that, look at the FILES panel again, and doubleclick the icon next to the "index.html" word. That is, move your mouse pointer so that it is directly over the icon immediately preceding the word "index.html". Hold the mouse steady in that position and click the mouse button twice in quick succession.
Your home page should now appear.
Right click the rectangular box that has the words "Insert_logo (20% x 90)" at the top of your web page. A menu should appear. Click the line "Remove Tag <img>..." in that menu.
The box will disappear, and the entire horizontal band at the top will collapse to become a thin narrow strip. If you were to look carefully, you should also be able to see a blinking text cursor at the left edge of that bar.
Do not move your text cursor (eg by using your keyboard) or click anywhere on your web page. Go immediately to the next step.
Click "Insert | Image" from the menu. If you will recall from chapter 1, this means that you are to click the "Insert" item from the menu bar, followed by the "Image" item in the drop down menu that appears.
A dialog box with the title "Select Image Source" will appear. The main part of the dialog box should show two folders, "_notes" and "images". (Don't worry if you don't see the "_notes" folder. It's irrelevant.) Doubleclick the "images" folder to open it. You should be able to see the files that you copied into the folder in the earlier part of this tutorial.
Look for your logo and click it once to select it. If you have many files in that folder, and you can't remember which one is supposed to be your logo, just click each file in turn and look at the "Image preview" panel in the dialog box. The preview panel will show you a small thumbnail representation of your picture, allowing you to select the correct file.
Once you're sure you've got the right file, and selected it (by clicking it once), click the "OK" button in the dialog box to accept your choice.
A dialog box with the words "Image Tag Accessibility Attributes" in the title bar will appear. Type "[your site name]'s logo" into the field labelled "Alternate text", where "[your site name]" is the name of your website. For example, if your website is called "Example Co", type "Example Co's logo".
The "Alternate text", or "alt text" as many webmasters like to call it, is a brief description of what your image contains. The words you enter here are displayed if your visitor has disabled graphics in his/her web browser. They are also read aloud by screen readers which the blind use to surf the Internet. Search engines also treat the words as a description of your image (since search engines are also, in a sense, blind). Although this field is optional (in that Dreamweaver will not force you to enter something here if you don't want to), you should always make it a point to complete it to make your website accessible to the blind.
Ignore the "Long description" field and click the "OK" button.
For better or for worse, when you do that, Dreamweaver will display your logo in the header section (the horizontal band at the top of the page).
If this is your first time creating a website, chances are that you will now reel back in horror when looking at your newly inserted logo. For example, you may suddenly realise that your image is too big (a common experience of newcomers), too small, too tall, too short, lack this, lack that, or some other thing. Relax. This is normal. It happened because you don't have any previous experience to guide you.
To get rid of the logo you just inserted, right click the logo and select "Remove tag <img>..." from the menu that appears. Then go back to your graphics editor and resize your picture or fix whatever aspect that displeased you. When you've finished touching up your image, remember to copy the new image into your "images" folder before reinserting it into your web page.
Most people will want to centre their logo on the web page. This is by no means a requirement, of course. If your logo looks good as it stands, feel free to skip this step. Otherwise, read on.
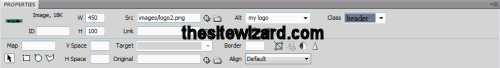
The first thing you need to do is to find out the width of your logo in pixels. The easiest way to do this is to click your logo once to select it. Then look at the bottom of the Dreamweaver window at the PROPERTIES panel (see picture below).

Look at the field labelled "W". The "W" here stands for "width", and the number in the box gives the width of your picture in pixels. For example, if you see a number like "400" in the field, it means that your picture is 400 pixels wide. Note this number down somewhere (or just memorise it); you will need it in a moment.
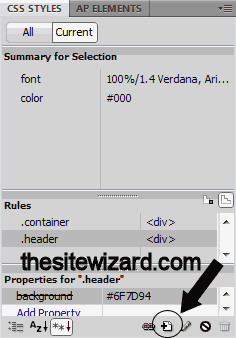
Just above the FILES panel on the right side of the Dreamweaver window, you should be able to see the CSS STYLES panel with the "All" (instead of "Current") tab selected under it (see picture below). If all you can see is the CSS STYLES word, but cannot spot either the "All" or "Current" tab, but instead see the word "BUSINESS CATALYST", it means that you have collapsed the CSS STYLES panel. To solve this, just click the CSS STYLES word once to expand the panel.
(That is, the various panels on the right side can be expanded or collapsed any time by clicking on their names once. This facility can be useful if you have a small monitor and need more space to read the various things displayed in the panel.)
At the very bottom of the CSS STYLES panel, on the bottom frame of the panel just above the "BUSINESS CATALYST" panel, you should be able to spot a row of icons. Hover your mouse pointer over each of the icons in turn (without clicking any). Notice that a small tooltip window appears, telling you the name (or function) of each icon. These icons are actually clickable buttons (although they don't look like buttons). Find the icon that has a tooltip of "New CSS Rule".
(Alternatively, if you're too lazy to hover your mouse over each icon, just look at the picture below to see which icon I'm talking about.)

Click the "New CSS Rule" icon (circled in the picture above).
A dialog box with a title of "New CSS Rule" will appear. Click the down arrow for the "Selector Type" field. That's the field that currently says something like "Compound (based on your selection)" at the moment. Choose the line in the drop down selection that says "Class (can apply to any HTML element)".
The "Selector Name" field should now be empty. Click the blank single-line field under "Selector Name" to put your cursor there. Type "logo", without the quotes and entirely in small (lowercase) letters, into that field. As you type, Dreamweaver will put a short description into the rectangular box underneath. (Ignore the description.)
The "Rule Definition" field at the bottom of the dialog box should say "twoColLiqLtHdr.css" (the name of the CSS file Dreamweaver created for you in chapter 1). If it says some other thing, click the down arrow key for that field and select the line that says "twoColLiqLtHdr.css".
For those puzzled at the apparent voodoo that is going on here, be patient. Things will become clear in chapter 3 when I deal with the meaning of CSS.
Click the "OK" button.
The dialog box will disappear, only to be replaced by a new one, with the title "CSS Rule Definition for .logo in twoColLiqLtHdr.css".
In the Category column, on the left side of the dialog box, click the line "Block" once, to select it. The contents of the right side of the dialog box should change when you do this.
Click the down arrow beside the "Display" field, and select the line that says "block".
Now click the "Box" line in the "Category" column (which if you remember, is the list on the left side of the dialog box). Once again, the contents of the right side of the dialog box should change.
Enter the width of your logo into the "Width" field. This is the number you noted from the PROPERTIES panel earlier. (In fact, if you have forgotten the number, it's possible that you can still see it from the PROPERTIES panel at the bottom of the screen.)
As you type, the field next to your number field will be enabled. It should show "px" (which stands for "pixels"). If it doesn't, click the down arrow for that field and select "px".
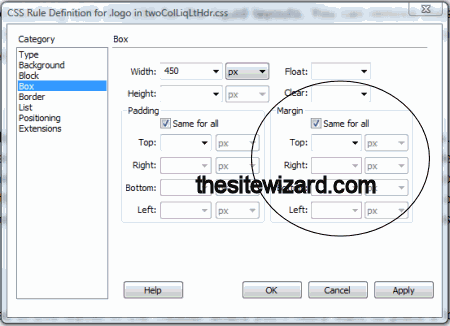
Immediately below the "Height" and "Clear" fields are two sections labelled "Padding" and "Margin". You can barely make out the light grey outline for those two sections. Each section is controlled by a "Same for all" check box.
Click the "Same for all" check box for the "Margin" section (see picture below) to uncheck it.

When you do this, the fields in that section below that will be enabled, allowing you to modify them. Click the down arrow for the "Right" field, and select the "auto" item. Do the same for the "Left" field. That is, both the "Left" and "Right" fields should show the words "auto" when you're through.
Note: if you find both that the "Left" and "Right" fields are disabled, it means that you did not uncheck the "Same for all" check box for the "Margin" section like I mentioned earlier. You will need to remove the tick from that field before you can modify any other field in that section.
Click the "OK" button to dismiss the dialog box and return you to the main Dreamweaver window.
Make sure that your logo is still selected. If you're not sure, just click the logo once to select it. Now click the drop down arrow for the "Class" field in the PROPERTIES panel at the bottom of the Dreamweaver window. A long list of items will appear. The "logo" class that you created above should appear in that list. (You may have to scroll up or down that list to find it.) Click the line that says "logo".
Your logo should now be centred (horizontally) on your web page.
Now save your work by clicking "File | Save All" from the menu. Notice that I said to use "Save All" and NOT "Save". You created new CSS rules to centre your logo in this chapter, and these rules are kept in the CSS file "twoColLiqLtHdr.css". If you click "File | Save", you'll only save the changes you made to "index.html" and not the centring rules for your logo in the other file.
(Even if you didn't centre your logo, you can still use "File | Save All". The "File | Save All" menu includes everything that the "File | Save" menu does, and has the added insurance that any work that Dreamweaver may have done behind the scenes to your other files is also saved.)
Publish your home page again as you did in chapter one, by using "Site | Put". Again, when Dreamweaver asks you whether you want to put dependent files, make sure you click "Yes". If you don't, your logo will not be uploaded to your website, nor will the changes you made to your CSS file to centre it.
Adding other pictures to your web page involves pretty much the same procedure as inserting your logo, except that you will insert them into the main right column of your web page instead of the header.
Pictures can be inserted so that they stand alone. Or they can be inserted so that text flows around it either to their left or right. Examples of both of these can be seen in this chapter itself. For example, the picture of my virtual book near the top of this page has text flowing around it on the left. On the other hand, my various screenshots of Dreamweaver CS5.5 stand alone: my explanatory text appear below the pictures. Scroll up to look if you're not sure what I'm talking about.
Incidentally, in case you're wondering, we will not be dealing with pictures that form the background of the page in this chapter. Changes to the background of your web page will be taught in chapter 4.
For the sake of completeness, here's the procedure for adding pictures to your web page.
Click the spot in your right column where you want the picture to appear. For example, if you want the image to appear before a particular paragraph of text, click that spot to put your text cursor there. (If you miss the spot, just use the arrow keys on your keyboard to move your cursor to the position you want.)
Click "Insert | Image", choose your picture from the "images" directory, and click the "OK" button. If your picture is not in the "images" folder, click the "Cancel" button, and copy it there before proceeding. Do not select a picture from some other place on your computer, or Dreamweaver will not consider your picture to be part of your website.
As before, enter the alternate text for your picture and click "OK". For example, if the photo shows a book that you're selling, put the title of the book into that field. If it shows your friends at the zoo, say "My friends at the zoo" or something like that. Remember that this field is provided for you to briefly describe your picture for the blind and for search engines.
After your image is inserted, it will probably appear in an awkward position, like in the example below.

To completely separate your picture from your words, click somewhere in the paragraph and use your arrow keys to move the text cursor to the start of the paragraph. Then hit the ENTER key (or the RETURN key if you use a Mac). This will put the paragraph on a separate line.
If you want your words to flow to the right of the image, click the image once to select it. Then click the drop down box for the "Align" field in the PROPERTIES panel. Select "Left" since you want the picture on the left of the words. (The align field is for the picture, hence terms like "Left" and "Right" are relative to the picture and not the words next to it.) Alternatively, if you want the picture on the right (with the words on the left), select "Right" instead.

Notice, however, that when you do that, your words go right next to your picture (see picture above), making everything look extremely cramped. To put some space between your words and the picture, put a number in the "H Space" field in the PROPERTIES panel. (If you don't see a "H Space" or "V Space" field in the panel, click your picture once to select it.) For example, type "5" (without the quotes) into the field and hit the ENTER (or RETURN) key. Dreamweaver will immediately insert a bit of horizontal space between the image and your words. If this results in a space that is too wide or too narrow, increase or decrease the number you enter (followed by the ENTER key) until you get the result you want.
You can do the same with the "V Space" field to adjust the vertical space between the top and bottom of the picture and your words.
Save your work with "File | Save" (or "File | Save All" if you like), publish it and test your page in a web browser.
Congratulations! Your home page now contains a site logo and some pictures, making it look more and more like a professionally designed web page.
In the next chapter, you will learn how to change fonts, font sizes, text colour, and do things like put your text in bold and/or italics.
Copyright © 2011-2018 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Add a Site Logo and Other Images to Your Website in Dreamweaver CS5.5