Adobe Dreamweaver CS5 is a computer program that you can use to create and maintain a website. It lets you design websites visually on your computer, almost in the same way you would use a wordprocessor like Microsoft Word or Office. It combines ease-of-use with power, making it a favourite (or "favorite" if you use US English) among both new webmasters as well as seasoned professionals.
This tutorial series guides you through the process of creating a complete, fully functional, multi-page website using Dreamweaver CS5. Your site will have a home page, a feedback form, an About Us page and a Site Map. In the process of creating this site, you will learn how to create pages with multiple columns, add pictures and text, create links, use different font sizes, customise the colours, add a menu bar, update the design on multiple web pages in an easy way, etc.
As a result, not only will you have a working site at the end of this series, you will also have gained the skills and knowledge to create, design and publish any other website you wish.
In this chapter, you will create a basic two-column web page and put it on the Internet. By the end of the chapter, you will be viewing that web page on the Internet using your web browser.
Important: this tutorial was written as a hands-on tutorial. To benefit from it, or to even understand it, you will need to actually perform the steps as I describe them. The practical nature of this guide makes it difficult to follow if you're not doing the things mentioned.
There's more to creating a website than just using a web editor like Dreamweaver. If you are new to website creation, I strongly recommend that you first read How to Make / Create Your Own Website: The Beginner's A-Z Guide, found at https://www.thesitewizard.com/gettingstarted/startwebsite.shtml
At the very least, you will need the following:
Since this is a Dreamweaver tutorial, it stands to reason that you will need the aforementioned web editor itself.
Note: this tutorial series assumes that you are using the CS5 version of Dreamweaver. If you are using a different version, please go to the tutorial series for that version instead, such as either the Dreamweaver CS6 Tutorial, the Dreamweaver CS5.5 Tutorial, the Dreamweaver CS4 Tutorial or the Dreamweaver CS3 Tutorial. Although the these versions share many similarities, there are some differences between them, so you'll have an easier time if you simply read the tutorial specifically written for that version.
Those using versions of Dreamweaver prior to CS3, such as Dreamweaver 8 / Dreamweaver MX, will have to upgrade to the one of the listed versions to use my tutorials. The earlier versions lack certain features used here.
You will be placing your website on the Internet from this chapter onwards (yes, from chapter one). For this to work, you will need a web host. A web host is (loosely speaking) a company that has computers that are permanently connected to the Internet. After you've finished designing your web pages, you will need to transfer them to your web host's computer (called a "web server"), so that it can be seen by the rest of the world. There are many web hosts around. If you don't already have one, you can find a list of cheap web hosts at https://www.thefreecountry.com/webhosting/budget1.shtml
Note that I've omitted a number of important things from the above list, since you can find such information from the Beginner's A-Z Guide mentioned above. Most crucially, before you start, you should register your own domain name for reasons given in my article on Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free"..
Before you begin designing the appearance of your web page itself, you'll need to give Dreamweaver some basic information about your website. This is done using its Site Manager.
Start up Dreamweaver.
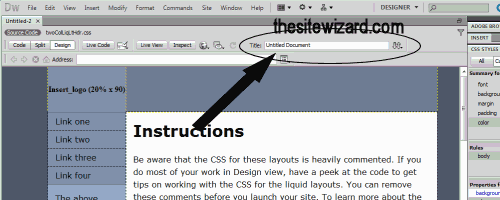
The Dreamweaver web editor will appear, the top half of which should appear something like the picture below. The exact appearance of Dreamweaver on your computer will be slightly different from my picture depending on how big your computer monitor is, and whether you're running Windows 7, Vista, XP or Mac OS X. (And, of course, the words, "thesitewizard.com Dreamweaver CS5 Tutorial" won't appear in your Dreamweaver window either.)

Near the top of the window, you should be able to see a line of text that reads "File Edit View Insert Modify Format Commands Site Window Help". This is the Dreamweaver menu bar, and each word on that menu bar is a clickable item that leads to other menus. We will be using this menu extensively in the course of this tutorial. The menu gives you access to many of Dreamweaver's facilities.
Click the word "Site" on the menu bar. A drop-down menu will appear. Click the "New Site..." item on that menu.
Important: from now onwards, in the interest of brevity, I shall refer to such a sequence of clicking on the "Site" menu followed by clicking the "New Site..." menu item as "Site | New Site...". That is, if I say click "File | Close" it means to click the "File" menu, and when a menu appears, click the "Close" item on it. (This is just an illustration, do not actually click the File menu at this time.)
A dialog box will appear. The dialog box should have a title like "Site Setup for Unnamed Site 2". The actual number that follows the words "Unnamed Site" may be different on your system, depending on whether you've ever used Dreamweaver on your computer before. In any case, the number is unimportant. You're about to change the entire text "Unnamed Site 2" to the name of your website anyway.
In the dialog box itself, you should see two fields, one labelled "Site Name" and another "Local Site Folder".
Replace the default value of "Unnamed Site 2" in the "Site Name" field with the name of your website. The name of your website can be any name you want. If you have bought your own domain name, one way is to enter that domain into this field. For example, if you have registered a domain called "example.com", simply type "example.com" (without the quotes) into the field, replacing the words "Unnamed Site 2". Alternatively, if you're creating a company website, you can type your company's name into this field. For example, if your company is called "Example Company", you can enter "Example Company" into that space.
The content of the "Site Name" field is for your own reference only. It is not actually displayed publicly on your website, so you don't need to spend too much time coming up with a perfect name to use here. It's there in case you create many different websites using Dreamweaver and need a way to distinguish between them. For the sake of your own sanity, I recommend that you do not leave it as "Untitled Site 2" but give it some sort of informative and descriptive name. Otherwise, in the distant future, if and when you have 100 sites, you'll be pulling your hair out trying to figure out which name belongs to which website.
The "Local Site Folder" field tells Dreamweaver where it should save a copy of the files you create. This is a location on your
own computer. On Windows systems, if this is the first time you're using Dreamweaver, it gives a default folder name of
"Unnamed Site 2" somewhere in your Documents folder. For example, if you're using Windows Vista or Windows 7, you might get
a suggested name like "c:\Users\christopherheng\Documents\Unnamed Site 2\". To change the folder to some other location,
click the folder icon next to the field, and select a different folder. Alternatively, if you don't mind the default location,
but just don't like the "Unnamed Site 2" portion, simply click somewhere in the field, move your cursor to the "Unnamed Site 2"
portion and replace it with your site name (eg, "example.com"). Be careful not to overwrite any other part of the text; for
instance, don't delete any of the backslashes ("\") unless you know what you're doing.
If the above paragraph appears too complicated, and you feel panic rising just trying to understand what I wrote, just leave everything at its default setting. While it's good to have a descriptive folder name, so that you can easily locate your files in the future, it's too minor a matter to be worth getting stuck over.
When you're satisfied with your changes, click the "Save" button at the bottom of the "Site Setup" dialog box. The dialog box will disappear, and you'll be returned to the main Dreamweaver window. You are now ready to design your first web page.
Different websites have different layouts. Some, like the Feedback Form Demo site have all their content in a single column. Others, like thesitewizard.com's article pages, have a two column layout. If you don't know what I mean, look at this very article that you're reading. Notice that the leftmost column of the page contains thesitewizard.com's logo (at the top of the page) and its navigation menu. The right column holds the actual article text itself. Websites can of course have more than 2 columns: for example, at the time this was written, I use a 3 column layout for my Site Map.
Note: if you're reading this article from a modern mobile phone, you'll probably only see 1 column. To experience what I'm talking about here, you'll need to use a device with a wider screen area, such as desktop or laptop computer. I moved the left column to the bottom of the page for devices with small screens so that you can read the article more comfortably.
For the purpose of this tutorial, you will be creating a 2 column web page. The two column format is a very popular layout among webmasters because it is both space efficient and familiar to internet users. A layout that is familiar to users tends to be perceived as user-friendly, since its familiarity means that users will know how to navigate a website with that layout. It's always important to strive to make your website as user-friendly as possible, so that your visitors actually know how to use your site.
Click "File | New...". If you remember what I mentioned earlier, this means to click the "File" menu, followed by the "New..." item in the menu that appears.
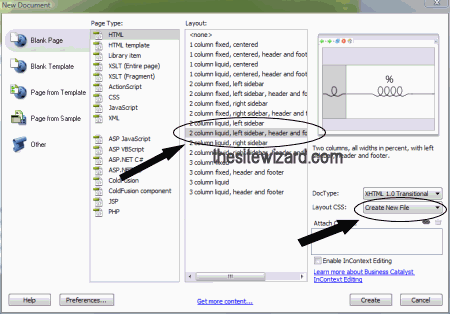
A dialog box with a title "New Document" will appear.

In the Layout column, look for the line that says "2 column liquid, left sidebar, header and footer" (see picture above). Click that line once.
On the rightmost side of the window, look for the field labelled "Layout CSS" (see picture above). Click the drop down arrow in the box next to that label and select "Create New File".
This causes Dreamweaver to save the information controlling the appearance of your website (called "CSS") in a separate file. Since all the pages on your website will share a common layout, placing all the information about the layout into a single file avoids needless duplication of information, saving you disk space and bandwidth, and speeding up the loading of your web pages if your users visit multiple pages on your website.
Click the "Create" button in the bottom right of the dialog box.
A new dialog box, entitled "Save Style Sheet File As", will appear. Click the "Save" button in that dialog box.
By default, Dreamweaver creates your web page in what is known as the "Split" mode. In this mode, your web page as it appears in a real web browser is shown on the right side. This visually pleasing portion is called the "Design" mode in Dreamweaver. The left side shows the underlying "raw" code for your website. This left side is called the "Code" mode in Dreamweaver, and the code it shows is called HTML.
If you do not see this "Split" mode, but only see the visually pleasing version of your website (the "Design" mode), or just the seemingly gibberish text of the "Code" mode, don't worry. We are about to standardise the display mode for everyone.
No matter what you see on the screen, whether it's the "Split" mode I described earlier or some other mode, click "View | Design" from the menu. The cryptic text of the "Code" mode split screen should disappear, and the entire window should now be filled with the your web page as it appears in a web browser (the "Design" portion). Note that you must take this step if you wish to follow this tutorial series, since all the steps in this tutorial, as well as the screenshots assume that you are working in Design mode. If you do not switch to Design mode, you might get confused later when Dreamweaver does not behave the way I describe.
Note: if, in the future, when you've completed this tutorial series, and you want to restore the "Split" mode, just click "View | Code and Design" from the menu. The screen layout will automatically revert to what you saw earlier. So fear not. You can easily restore everything back to its original condition. But for now, please switch to the Design mode.
Before we continue to replace the default text on the page with your real web page content, it's important to understand the basic principles behind what you'll be doing.
The first page that you'll be designing is your website's "home page". The home page of a website is basically its main page. It is the page that your visitors arrive at if they simply type the domain name of your site. For example, if you type "thesitewizard.com" into your browser, you will end up at my home page.
In terms of function, the home page of a website is similar to a combination of the front cover of a magazine and its contents page. Like the front cover of a magazine, your home page should give your visitors an idea of the sort of things that can be found on your site. And like a magazine's "Contents" page, it should provide links to important pages (or sections) on your site so that your visitors can get to whatever they're looking for on your website.
So what does this mean in practical terms? If your website is one that sells products and services, you may want your home page to mention your most important products and services, as well as link to individual product description pages where visitors can find more information and place an order. Even if you are just creating a personal website, or a hobby website, you should still try to give your visitors an idea of the sort of things they can expect to find on your website.
Let's familiarise ourselves with the default page that Dreamweaver has created for you. The web page is currently filled with some placeholder text that you will be replacing with your own content. If the default text looks suspiciously like instructions written in technical jargon, it's because it really is a bunch of technical instructions. But you needn't bother trying to decipher it. The parts that are relevant to you will be translated into plain English in this Dreamweaver CS5 tutorial series.
Vertically, the page is divided into 2 columns. The left column contains the beginnings of a navigation menu, something similar to what you see on thesitewizard.com. The right column is where the bulk of your real content should go, and you'll be replacing the existing placeholder text later in this chapter. At present, it contains the large-print title, "Instructions", as well as paragraphs of text interspersed with smaller sub-headings.
At the very top of the page is a small rectange labelled "Insert_logo (20% x 90)". Even though it may not be obvious, this rectangle is actually sitting in the corner of a horizontal band cutting across both columns of your web page. The entire top horizontal band is meant for your logo, and you will be working on it in Chapter 2 of this tutorial.
Scroll to the bottom of the page. You can do this either by hitting the PgDn key on your keyboard or by
dragging the scroll bar on the right of your web page with your mouse. Notice that there's another horizontal band spanning the
width of your web page at the bottom. This is the footer. You will be customising the text of this footer later in this chapter.
Directly above your web page, in the part of the window that belongs to the Dreamweaver program rather than your page, look for the word "Title" followed by a field that currently contains "Untitled Document" (see picture below).

Click your mouse cursor somewhere in the words "Untitled Document", then use the Delete or Backspace keys on your keyboard to remove the existing text. Replace it with the name of your website. For instance, if your website is called "XYZ Company", type "XYZ Company" into that field.
This "title" field is an internal field on your web page. It is not displayed in the body (visible portion) of your web page. It is shown only in the title bar of the web browser window itself. If you're not sure what I'm talking about, look at the top of your browser window now. (Yes, this very moment.) Don't use the scroll bar and don't scroll to the top of this page in any way. Just glance upwards to the top edge of your web browser. You should be able to see the words "Dreamweaver CS5 Tutorial: How to Design a Website with Dreamweaver CS5 (thesitewizard.com)", or at least the first part of it, in the top frame of your browser window. I placed those words into the Title field of this particular web page when I created it.
Although the "Title" field is just an internal field, it is an important part of a web page. Search engines use the content of this field to list your website in search engine results. If you leave your title set at "Untitled Document", your web page will appear in search engine results as "Untitled Document" rather than "XYZ Company" or whatever name you've given your website.
Now that you've finished replacing the title field, you can start working on the main content of your web page. Typing text in a Dreamweaver window is similar to typing in any wordprocessor. If you have ever used Microsoft Word or any other word processor, the process is the same.
First replace the visible heading "Instructions" with the name of your website or some other appropriate text, such as "About XYZ Company" or "Welcome to Shakespeare's Website". To do this, click your mouse cursor somewhere in the word "Instructions" to place the text cursor on the page. You can then use your arrow keys to move the cursor around, the Delete and Backspace keys to remove existing text, and all the other characters on your keyboard to insert text.
After that, move your cursor to the paragraphs and sub-headings below (using the arrow keys on your keyboard or by clicking your mouse on the spot you want to change) and replace them with the content you want on your home page. Bear in mind the things I mentioned about what your home page should include in the section above. If you're at a total loss as to what to write, take a look at the sample block of text below belonging to a fictitious company and use that as a model. Obviously, you won't be able to use it literally (since your company is unlikely to sell the same things), but it can be adapted to suit your own business. If you're experiencing writer's block, many people find it helpful to just type something, even if it sounds utterly mundane. Once you have something down, you can always go back and refine it as the days go by.
Example Co. is the world's leading business dealing with all manner of examples. We have examples of famous literature, not-so-famous pulp fiction, reference books, movie and television DVDs, office furniture, and so on. Our selection of examples is so extensive that we even have examples of examples.
Dreamweaver Site: This is an example of a Dreamweaver site, created using thesitewizard.com's tutorial on Dreamweaver. The tutorial shows you how to create a basic but fully-functional website which you can modify and augment to suit your needs.
Mechanical Typewriter: Return to the glorious days of old, where documents have to be typed on paper, and where, if you want multiple copies, you need carbon paper (not included). No electricity or batteries are needed. This machine is powered by your fingers.
Don't worry about changing fonts, making words bigger or smaller, underlining words, putting text in italics or bold, making links, inserting pictures, making sub-headings, and things like that. For now, just concentrate on getting your words down. Polishing your page to make it look nicer will be taught in the next few chapters.
Don't change anything in the left column and ignore the fact that the left and right columns have uneven heights. The left column will be dealt with in its own chapter since it relies on you having additional knowledge before you can work on it.
When you've finished with your content, scroll down to the bottom of the page to the horizontal bar at the bottom, which Dreamweaver calls the footer. Move your mouse over any of the words in the footer and click it once to place your text cursor there. Replace the existing text with whatever you wish. Many webmasters place a copyright notice in this section. A copyright notice is simply a sentence like "Copyright © 2010 by Christopher Heng". The copyright symbol, ©, can be inserted by clicking "Insert | HTML | Special Characters | Copyright" from the menu. For more information about copyright, please read the article Copyright Issues Relevant to Webmasters, at https://www.thesitewizard.com/general/copyright-issues.shtml
Once you're satisfied with the changes you've made (so far), save the page by clicking "File | Save As..." from the menu.
A dialog box, with a title "Save As", will appear. Type "index.html" (without the quotation marks) into the
"File name" field and click the "Save" button.
IMPORTANT: do not use any name other than "index.html" as your filename. Make sure you type
it exactly as I mentioned, completely in small letters (lowercase) with no spaces in the word. Do not use any other name.
The name "Index.html" is wrong, as is the name "INDEX.HTML". Use only
"index.html".
Additional information: the name "index.html" is a special name that is recognised by most
web servers. If it is
published to the right location, it will be sent to your visitors if they simply type your domain name (eg,
"http://www.example.com/") in their browser. This is the behaviour you want, since you're designing your home page.
You are now going to publish your page to your web host. That is to say, you are about to transfer your web page and its associated files to your web host's computer so that it can be viewed on the Internet.
I know that some of you are probably reeling back in horror at the thought, since the page is far from finished. But there is really no cause for concern here. Since your website is new, and you have not advertised your website's address (called "URL" in webmaster lingo) to anyone, no one will even know your website exists. Not even the search engines. As a result, the only one who will see your unfinished web page is you. As you will discover in time, it's not that easy to get visitors.
The main reason that we're publishing your page at this time is to allow you to get familiar with all the major stages of the design of a web page: that is, creating a web page involves not only crafting the page, but also involves getting the page from your computer onto your web host's computer. Once you get this hurdle out of the way, you will have mastered what is one of the largest technical challenges a newcomer is likely to face. Don't let this scare you, though; it's actually quite easy!
Another important reason for publishing now is to let you test your design in a web browser when your page is on the Internet. Even though you can always test your site on your own computer, it's not the same. It's possible to make mistakes that don't show when your page is on your computer, but appear only when it is on the Internet. Testing your page on the Internet after every stage allows you to catch those errors early. Otherwise, when the mistakes accumulate, it may become difficult for you (as a newcomer) to figure out where it went wrong.
Please do not skip this step if you're following this tutorial series. I will assume you have done this in future chapters, and you may find it difficult to follow what I'm saying there if you skip this.
Click the "Site | Manage Sites..." menu. A dialog box, "Manage Sites" will appear.
Click the "Edit..." button. This will open up a dialog box "Site Setup for [your site name]" where "[your site name]" will be replaced with whatever name you entered when you first set up your site. The contents of the dialog box should also be familiar from your initial setup.
Look at the left column of the dialog box. The "Site" line should be currently selected. Click the "Server" line to select it. When you do so, the contents of the right side of the dialog box will change.
On the right column of the dialog box, look for a "+" (plus sign). It should be just under the blank list box in the middle of that column. Click it. An untitled dialog box will appear.
There should be two tabs at the top of the dialog box, "Basic" and "Advanced". To make sure that you're on the correct tab, click the "Basic" tab.
Enter anything you like into the "Server Name" field. This field is merely for your own information, so it doesn't really matter what you enter here. One simple way is to enter something like "example.com's server". The name you enter here will be displayed in the blank list box you saw earlier, and you can always change it later if you find you prefer something else.
At this point, you will need the information that your web host furnished you when you signed up for a web hosting account. Web hosts usually send you a lengthy list of details about your account when you first sign up. Among these is something known as your "FTP address" (sometimes called "FTP hostname" or "FTP server" by web hosts). FTP stands for "File Transfer Protocol". It is the usual method by which you transfer your web page from your computer to your web host's computer. This act of transferring your files from your system to your web host's system is known as "uploading" or "publishing".
If your web host sent you the information in an email message, either print the message out or open it in another window on your computer so that you can refer to it. I personally prefer to open it in another window so that I can simply cut and paste the information from that window into Dreamweaver, thus avoiding typing errors. However, do whatever suits you best.
Put the FTP address that your web host gave you into the field for "FTP Address". If you have your own domain name,
and you're hosted on a commercial web
host, this address is typically your domain name prefixed with "ftp". For example, if your domain name is
"example.com", many web hosts will set up your FTP address to be "ftp.example.com". Check
the email you received from your web host for this information, or ask them if you cannot find the information anywhere.
If the address is indeed "ftp.example.com" enter that into the "FTP Address" field.
(Note that you cannot just randomly guess your FTP address and enter it here. It has to be what your web host has supplied to
you. Not all web hosts use the "ftp.example.com" form. Some just ask you to enter your domain name
("example.com") while others supply you a name completely unrelated to your domain name. If you are not sure
what the FTP address for your site is, ask your web host. Guesswork is pointless.)
Leave the port field set at the default of "21" unless your web host has instructed you to use a different port address. If your web host didn't mention any port number, leave the field alone.
Enter your FTP user name and password into the "Username" and "Password" fields respectively. Obtain this information from your web host if you don't already know it. If you don't want to keep entering your password every time you publish a page, leave the checkbox beside "Save" activated (a tick automatically appears in that box when you type your password). If you are sharing your computer with others, and don't want Dreamweaver to save your password, click the box containing the tick to uncheck it. Note that I will assume that you have left the box checked in this tutorial, since that is what the majority of thesitewizard.com's Dreamweaver readers do.
To make sure that you've entered your username, password and FTP address correctly, click the "Test" button under the password field. If you are successful, you will get a message saying "Dreamweaver connected to your Web server successfully". Click the "OK" button to dismiss it.
Note: If you use Windows Vista, the Windows firewall may issue a message asking you whether to block or unblock the connection. Be sure to click the "Unblock" button, or you'll be blocking FTP connections for Dreamweaver. By default, FTP connections are two-way, requiring the server to which you're connecting to make a connection back to you, hence the warning by the firewall. This is normal, so don't panic when you get that message from Vista. The interference by the firewall may also cause your first test in Dreamweaver to fail, leading Dreamweaver to issue a dialog box telling you to use Passive connections. Just click OK to that message, and click the "Test" button again.
If the "Test" button fails, Dreamweaver will pop up a message advising you to activate either the "Use Passive FTP" or "Use IPv6 transfer mode" options. To do this, click the triangle beside "More Options". You can find the words "More Options" just above the "Help", "Save" and "Cancel" buttons near the bottom of the dialog box. The More Options section will be expanded, revealing a section where you can further configure your FTP settings. Click the "Use Passive FTP" checkbox to activate it and test again. In most cases, setting the "Passive FTP" mode is enough to make the test succeed.
If the test continues to fail even after you've checked the "Use Passive FTP" box, it's possible that you've entered your FTP address, username or password wrongly. To make sure that those are typed in correctly, do not manually type them, but copy and paste them from the information supplied by your web host.
If, having done that, you still find that you cannot connect, look at your FTP address field. Does it contain your domain name or
some modification of your domain (like "ftp.example.com" where "example.com" is your own domain name? If so, and
you've only just bought your domain name
within the last 2 days, it's possible that your domain name has not yet propagated throughout the Internet. What this means
is that when a new domain name is bought, it takes a while (usually about 2 days) before it is recognised throughout the world.
In such a case, your only recourse is to wait a day or so before testing again. There's nothing anyone can do to make it happen
faster.
You can also ask your web host for help in checking your settings (in case you actually got your FTP address, username or password wrong). But remember that if the problem lies with a new domain name that has not propagated, you just have to be patient and wait. There's nothing your web host can do to help you in such a case.
The next field that you have to complete is the "Root Directory" field. This is needed because you can't simply publish your web page to any folder you want on the web server, and expect it to appear on the Internet. Web hosts usually configure their computers so that only files placed in specific folders are considered as part of your website. This is needed, otherwise anyone on the Internet can read your private files, like your email, etc.
Go back to the information provided by your web host again, and look to see if they mention the name of a folder (or "directory" or "subdirectory") where you need to place your files into. Some hosts tell you to place your website files in a directory called "www". Others say that you need to place them in a folder called "public_html". Still others tell you to place your files in a folder named after your domain name. And there are also hosts that say that you can simply upload or publish your files into the default directory you see when you connect by FTP.
Like your "FTP address", this is not something you can randomly guess. If you don't already have the information, find out by asking your web host.
Once you have the information, enter the folder name into the "Root Directory" field. For example, if your web host tells you to publish your files to a "www" directory, enter "www" into the field. If they tell you to just use the default directory when you connect, leave this field blank.
(One last thing: note that where most web hosts are concerned "www" and "WWW" are two different words. Hint: for those who can't detect the difference between them, look at the capitalisation of the word. In other words, if they say, use "www" to store your website files, make sure you put "www" and not "WWW" in the "Root Directory" field.)
Click the "Save" button when you've finished configuring the FTP settings.
You'll be returned to the "Site Setup" dialog box. Notice that your entry is now listed in the list box on that page. Should you ever need to make changes to your settings, click the pencil icon at the bottom of the list box. The pencil icon can be found directly after the "+" and "-" icons.
For now, click the "Save" button on this window. Dreamweaver may issue a dialog box with the message "The cache will now be recreated because the name, root folder, HTTP address, or cloaking settings of the site have been changed." Click "OK". You'll be returned to the "Manage Sites" dialog box. Click the "Done" button.
Once that you've finished configuring Dreamweaver for your site, it's time to publish your home page. To do this, click "Site | Put".
When a dialog box with the title "Put dependent files" appears, click the "Yes" button. Dependent files are the additional files that your web page needs so that it is displayed correctly in a web browser. Don't take too long to click "Yes" or Dreamweaver will automatically select "No" for you, which is not what you want. You must click the "Yes" button or your web page will not look the same in your web browser.
(If you've waited too long, and have found that Dreamweaver has automatically dismissed the dialog box for you, click "Site | Put" all over again. This time, be sure to click the "Yes" button when the dialog box appears.)
Dreamweaver will then issue a dialog box informing you of its progress. The dialog box will automatically disappear when it has completed the uploading of your web page.
Now that you've published your web page, you will need to check it using a web browser. Although Dreamweaver does a good job of showing you what your web page will look like, it is not really a web browser but a web editor. As such, there are some things you can't effectively test in Dreamweaver itself.
To test your home page, type your website's address ("URL") into your browser. For example, type "http://www.example.com/"
if that is your site's URL. Notice that I did not ask you to type the "index.html" filename. If you've set things up
correctly, even though you didn't type the "index.html" portion, you should still see the contents of the "index.html" file.
If you get a "404 File Not Found" error instead of the web page you designed, or you get your web host's preinstalled default page, you may have entered the wrong folder name into the "Root Directory" field I mentioned earlier. Go back and fix the error. That is, click the "Site | Manage Sites..." menu item, click the "Edit..." button, click the "Servers" line in the left column, click the name of your server in the list box on the right side to select it, and click the pencil icon under the list box. You can then change your Root Directory to the correct location. When you've finished, be sure the click the "Save" button in both that dialog box as well as the "Site Setp" dialog box, and finally click the "Done" button in the "Manage Sites" window.
If you get a "No DNS for www.example.com" (or whatever your domain name is) or "Domain not found" error, you may be facing the domain propagation issue I mentioned earlier (where a domain is so new that it is still not yet recognised by your Internet broadband or dialup provider). Another possibility is that you're using a web host that has not set up the "www" subdomain for you, and you typed in "www.example.com" into your browser. Not all web hosts do this automatically for you. If this is the case, try typing your URL without the "www", for example type "http://example.com/" into your browser.
If you get no errors at all, but see the page that you designed earlier, congratulations! You have created and published your first web page using Dreamweaver CS5. It may be a raw and unfinished page (for now), but you have successfully walked through all the essential steps of designing and uploading a web page.
In the next chapter of the Dreamweaver CS5 Tutorial, you will learn how to add pictures and a logo to your website.
Copyright © 2010-2017 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
Dreamweaver CS5 Tutorial: How to Design a Website with Dreamweaver CS5