At this point in the Dreamweaver CS4 tutorial series, you will already have completed most of your home page leaving only the side bar (or left column) not yet customized. In this chapter, you will be adding a navigation menu to that side bar, thereby completing the design of your home page.
If you are new to Dreamweaver CS4 and have not previously been following this tutorial series, you may want to start at the first chapter, How to Create a Website with Dreamweaver CS4. This chapter assumes the knowledge and skills taught in the earlier chapters.
By the end of this chapter, you will have accomplished the following things.
You will have added a navigation menu bar with buttons that, when clicked, will take your visitors to other pages on your website. Like thesitewizard.com's navigation menu in the left column, the buttons on your site's navigation menu will also change colour when the mouse hovers over them.
You will have finished designing the home page of your website. As a result, if you are still currently using placeholder text on your web page, you should take this opportunity to replace it with the real content of your site.
Before we go on to actually adding a navigation menu to your site, it is necessary to discuss the other pages that you want to create for your site (else you'll have nothing to link to in the navigation menu).
While there are no fixed rules to the sort of pages you must have for your website, in general, many websites have the following pages (in addition to the home page):
This is a page that allows your visitors to send you a message. You'll be creating this in the last chapter of this tutorial series.
For websites with multiple pages, it's usually a good idea to create what is known as a "Site Map". A site map is meant to be an exhaustive (or perhaps near-exhaustive) list of all the web pages on your site. Visitors who are looking for a specific page and cannot find it using the normal links on your other pages can use the Site Map to locate the page they want. If you have a large number of pages on your website, you may even want to separate the different pages on your site into categories in your site map, like what you see in thesitewizard.com's site map. You will be creating a site map later in the next chapter.
Some websites, particularly company websites, have an "About Us" that give some information about the people (or company) behind the website. For personal websites, some webmasters place their resume, or curriculum vitae, here, presumably to attract prospective employers.
If a site is selling a product or a service, a page listing the prices of various products is very important. See the article Is Your Website Design Driving Away Your Customers? Some Basic Usability Tips for Commercial Websites for more details if you're selling things on your site.
If you accept online orders from your website, you'll eventually need an order form of some sort. For simple sites that use third party payment gateways (companies that will accept orders and process payments on your behalf), you can get away without creating an order form, since those companies usually provide you with a premade, customizable order form when you use their services. All you need to do in such a case is to put a link to their form.
Some sites have a "Links" page, where they place links to other sites that they have found useful or relevant.
If you are collecting information from your visitors, such as you will if you put up an order form, you'll probably want to have a page telling your users what you will or will not do with their data. Personally, I doubt anyone actually reads such a page, but it may be a good idea to reassure your customers that you will not leak their credit card numbers and whatnot to the unwashed masses.
Although you will undoubtedly have many other pages on your website, it is probably not possible to link to all of them in your navigation menu. Doing so may result in a very cluttered and hard-to-read side bar that is longer than the main content column. To avoid such an unsightly navigation bar (or "navbar" as it is sometimes called), many webmasters only place links to pages such as listed above in the menu.
For the purpose of this tutorial series, you will be creating (in addition to the home page, which you will complete in this chapter) the feedback form page, the "Site Map" page, and optionally, the "About Us" page. The pages will have the following names:
Name of page: "Feedback Form"
Filename: "feedback.html"
Name of page: "Site Map"
Filename: "sitemap.html"
Name of page: "About Us"
Filename: "aboutus.html"
If you have other pages that you want to link to in your navigation menu (such as those I mentioned above), feel free to add to this list. In forming the filenames for those other pages, please note the rules I wrote in How to Create Good Filenames for Your Web Pages, that is, do not uses spaces in your filenames and stick to small letters (lowercase). And end all your filenames in ".html".
Dreamweaver CS4 provides a built-in facility called the Adobe Spry Framework that lets you add a variety of interactive features to your website. One of these features is a navigation menu bar, which you will be using in this tutorial. The beauty of using the Spry menu bar in your website is that Dreamweaver CS4 has special facilities designed to make it easy for you to insert and configure your menu.
Start up Dreamweaver and load your home page as before.
The first thing we'll need to do is to delete the existing placeholder content in your left column. At the top of your sidebar, if you
have not yet modified it, you should see the words "sidebar1 Content" in bold print. Place your text cursor amidst those words by clicking
somewhere within them. Look at the status bar and click the "<h3>" tag. (If you're not sure what I'm talking about here,
please revisit chapter 4 where I
introduced the use of the status bar and various tags listed there.) Clicking "<h3>" selects not only the words
"sidebar1 Content", but also its enclosing tag ("<h3>") in the underlying code. For those who are curious, the
<h3> tag is what makes everything enclosed within it into a large, bold subtitle. Hit the DEL key. The words "sidebar1 Content"
should disappear.
Then delete the rest of the dummy content in the side bar. To do this, select the various paragraphs by dragging your mouse over them and hitting the DEL key.
Warning (for those who like to live dangerously): do NOT delete your content by clicking the <div#sidebar1> tag in
your status bar, thinking that it's a shortcut method to getting rid of both the "sidebar1 Content" subtitle and the placeholder text in the side bar. While you're right
in that it will get rid of both items, it will also delete your entire side bar. If this warning
came too late for you, you can undo your accidental delete with "Edit | Undo Delete" (that is, click the "Undo Delete" item from
the "Edit" menu).
Click "Insert | Spry | Spry Menu Bar" from the menu. That is, click the "Insert" menu, followed by the "Spry" item in the menu that appears, and then the "Spry Menu Bar" item in the submenu that appears.
A dialog box, entitled "Spry Menu Bar", will appear. Since you're creating a menu bar for your side column, and want the menu items to appear one after the other vertically, select the "Vertical" item and click "OK".
Dreamweaver CS4 inserts a default menu bar into your site column with some dummy content. The menu has four items. Items 2 and 4 are normal menu items, while items 1 and 3 have sub-menus: notice that there is a small right arrow on the buttons for items 1 and 3. In an actual browser, hovering your mouse over item 1 and 3 will expand the submenus. (It won't expand in Dreamweaver, since the latter is an editor, not a real browser.)
Look at the PROPERTIES panel at the bottom of your Dreamweaver window (pictured below).

Notice that there are 3 list boxes in the middle of the panel. The first list box contains "Item 1", "Item 2", "Item 3" and "Item 4". Theses are the 4 buttons that you see in your web page. At present, "Item 1" is selected. Since "Item 1" is a button with submenus, the second listbox is populated with the items in the submenu, namely, "Item 1.1", "Item 1.2" and "Item 1.3".
If you were to click on "Item 2" in the first list box, you'll notice that the second listbox becomes empty. This is because the menu button "Item 2" does not have a submenu. Now click "Item 3". The 2nd listbox is filled with that button's submenus. Click "Item 3.1" in the 2nd listbox. Notice that the 3rd listbox is now filled with two items "Item 3.1.1" and "Item 3.1.2". In your main Dreamweaver window, you should be able to see that Dreamweaver has expanded the button menu to show the first level submenu so that you have an idea of how your menus appear visually on your web page.
Essentially, Dreamweaver lets you configure a menu system up to 3 levels deep, should you need them. In this tutorial, you'll only be using a one-level menu system. That is, the menu will behave like the one you see on the left column of thesitewizard.com, where clicking any button will lead you to another web page on the site, with no submenus appearing. If your site is complicated, you can of course use a multi-tiered menu system if you wish.
Usability note: in general, if you don't really need a multi-tiered menu system, don't use it. Multi-tiered menu systems tend to have a greater number of browser usability issues (and probably also acessibility issues) than a simple button menu.
For example, if you're an avid web surfer, I'm sure you've encountered sites where you tried to invoke a submenu item on such a menu only to find that the menu closes on you before you can click the item. Multi-level menu implementations on the web still have a long way to go before they can catch up with the multi-tiered menu system you're used to in an operating system like Windows, Mac OS X, or Linux.
The second and third level submenus also don't work if your visitors disable JavaScript in their browser.
Click "Item 1" in the first list box in the PROPERTIES panel. The first item in a navigation bar is typically the link to the website's home page. Since we will not be needing submenus for this button, we will delete them. To do this, click "Item 1.1" in the second list box. Notice that directly above "Item 1.1", the "-" (minus) sign, beside the existing "+" (plus) sign, is now shown in bold.
As you may have guessed, clicking the minus ("-") sign will delete the item you've highlighted, while clicking the plus ("+") sign will add a new one. Click the minus sign now. "Item 1.1" should immediately disappear, leaving you with "Item 1.2" and "Item 1.3". Do the same and remove items 1.2 and 1.3.
You should now have two empty listboxes next to the still-populated first one.
To the right of the 3 list boxes, you should be able to see a few fields. The "Text" field contains the words that you want displayed on the button. It should currently say "Item 1". Change it to "Home" (without the quotation marks).
Click the "Link" field, which currently contains a hash ("#") mark. Notice in the window above, that your menu bar now shows "Home" for its topmost button.
Put the address of your website's main page in this "Link" field. It's best to use the same URL as the one you used to make your site logo into a clickable link in chapter 5. That is, if you used an absolute URL like "http://www.example.com/" for your site logo link, use the same thing here. If you used a relative URL like "index.html" for that link, put "index.html" (without the quotes) here. While both links point to the same page, the consistency will help you minimize (or even avoid) the content duplication problems mentioned in the article How to Create a Search Engine Friendly Website.
Click "Item 2" in the leftmost list box. Change the "Text" field, currently showing "Item 2", to "Feedback Form" (without the quotation marks). Or you can call it "Feedback", "Contact Us", "Contact Form", "Support" or some other words if you like. Don't waste too much time figuring out which set of words is better. No one except you will even bother about which words you use, as long as the meaning is clear. I'm not even consistent about this across different websites myself: for example, thesitewizard.com uses "Contact Us" for that button while thefreecountry.com uses "Feedback".
In the "Link" field, replace the hash ("#") mark with "feedback.html" (without the quotes). Do not use any other filename. We will be creating this page in the last chapter, and if you change the filename, your links won't work correctly.
Click "Item 3". Click "Item 3.1" and then the minus ("-") sign above. A dialog box saying "This menu and all its children will be deleted. Would you like to proceed?" will appear. This is because you are not just deleting a single menu item ("Item 3.1"), but also removing all its submenus ("Item 3.1.1" and "Item 3.1.2"). Dreamweaver wants to make sure you know what you're doing. Click "OK".
Remove "Item 3.2" and "Item 3.3" in the same way (by clicking the minus sign). There should be no warnings for these since they don't have lower-level submenus.
Replace the "Item 3" words in the "Text" field with "About Us", and the "#" in the "Link" field with "aboutus.html".
Note: as I mentioned above, this "About Us" page is optional. If you don't want such a page, and don't wish to replace that link with another (eg to your "Buy Now" or "Price List" or whatever), delete the item by clicking the minus ("-") sign over the leftmost listbox. Make sure that "Item 3" is highlighted in that list box before clicking the minus sign or you may end up deleting the wrong menu item.
Replace "Item 4" with "Site Map" and make it point to "sitemap.html".
Depending on how you set the background colours of your side bar in chapter 4, you may find that the background colour of your left column ends midway in the window, compared to the right column. That is, it doesn't go down all the way to the footer. One way of dealing with this is to add blank lines after your menu bar (just click the blank space below the menu and keep hitting the ENTER key). Another way is to do what I did on thesitewizard.com: make the left column have the same background colour as the main content area.
Click "File | Save". A dialog box called "Copy Dependent Files" will appear, asking you for permission to copy the files needed by the Spry navigation menu to your website folder. Click "OK". Dreamweaver will then create a new folder ("SpryAssets") in your website's directory that contains the support code for the menu.
Although your menu is fully functional and complete at this point, do not publish your page yet. There are still a few customizations that you may want to do.
If you have a change of heart (whether now, or some time in the future) and decide to add new items to your menu, click any of the existing items in your first listbox. Then click the plus ("+") button. A new menu item will appear immediately below the one you highlighted. You can change the text and link as before. If the menu item is in the wrong spot in your menu, and you want to change the order, click the up or down arrow above that list box.

The up and down arrows are just next to the plus and minus buttons, above the listbox. Clicking the up arrow moves the currently highlighted menu item up, unless the item is already at the top. Similarly, clicking the down arrow moves the item down.
The menu, as inserted by Dreamweaver CS4, is probably flushed to the left of your web page. Like most people, you will probably prefer to have it centred (or "centered" if you use a different variant of English) on the page.
Move your mouse over the menu bar in Dreamweaver CS4. The words "Spry Menu Bar: MenuBar1" will appear above the menu.
Click those words. Alternatively, if you can't figure out what I'm talking about,
just click anywhere in the navigation menu. Then click the <ul.MenuBarVertical#MenuBar1> tag in the
status bar to select it. This has the same effect.
Look at the CSS STYLES panel on the right. If it is currently collapsed, expand it by double-clicking the "CSS STYLES" tab. Scroll up or down in the "Summary for selection" box and double-click the "width 8em" item.
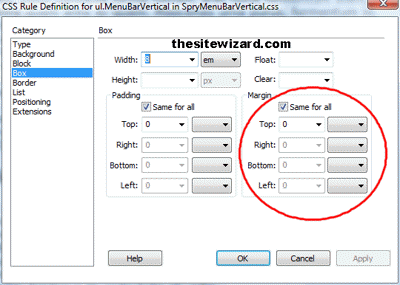
A dialog box entitled "CSS Rule Definition for ul.MenuBarVertical in SpryMenuBarVertical.css" should appear. At the top of the dialog box, you should see the "Width: 8 em" item that you just clicked. Somewhere below that, on the right column, you should be able to see an entire section called "Margin" (circled in the picture below). Click the down arrow for the "Top" field (currently set at "0") and select "auto". Click the OK button.

Your menu bar should now be centred.
In its default configuration, when your mouse hovers over one of your buttons in a web browser, the button turns blue, and the words on the button
becomes white. To change this, click somewhere in one of the menu buttons in Dreamweaver, then select the "<a>" item on the
status bar.
Double-click either the "background-color" line in the CSS STYLES panel or the "color" line. If you double-click "background-color", the CSS Rule Definition dialog box will open to the background section, allowing you to change the "Background-color" item (currently set to a particular shade of blue, or "#33C" if you're nerdy enough to know how to read numeric colour values). Clicking the square colour box will let you change it from the colour picker. (You are probably already very familiar with this process from chapter 4.)
If you have double-clicked the "color" line instead, you'll be brought to the same CSS Rule Definition dialog box. However, it will open to the "Type" section. This will allow you to change the colour of the text when the mouse is hovering over the button. By default, the colour is set to white (or "#FFF" if you wish to know the numeric colour value for white). You can change this by looking for the "Color:" item in that dialog box. Just click the square box as usual.
What if you want to change the colour of the menu bar when the mouse is not hovering over it? This is slightly more tricky. (Actually, the colour-changing bit is easy, as always. It's trying to get the CSS STYLES panel to let you configure it that's tricky.)
Expand the FILES panel on the right side of Dreamweaver (if it's currently collapsed). Doubleclick the "SpryAssets" folder in the list below. Doubleclick the "SpryMenuBarVertical.css" file to open it. If your monitor (or Dreamweaver window) is too small, and you can't see the full filenames, just move your mouse over each line and wait a while for Dreamweaver to display a tooltip giving the complete filename.
You will be confronted by a lot of gibberish-looking text. This is the CSS code that controls the appearance of your vertical menu bar. Don't be intimidated by it. You don't have to work in it. We're just using it as a shortcut to force Dreamweaver to load the correct items into the CSS STYLES panel for us to configure in our usual way.
Don't type anything at all into this window. Instead, click "Edit | Find and Replace..." from the menu (that is, click "Edit" from the menu, followed by the "Find and Replace..." item). A dialog box, called "Find and Replace", will appear. Type "ul.MenuBarVertical a" (without the quotation marks) into the "Find" field, and click the "Find Next" button.
In the background of the window, Dreamweaver will highlight "ul.MenuBarVertical a" in the document. Click the "Close" button on the "Find and Replace" dialog box to dismiss it.
In the right side of the CSS STYLES panel, which is what we're after all this time, look for the line 'Properties for "ul.MenuBarVertical a"'. You may remember this line from chapter 4, when we changed the colours for the Main Content section (right column). It's not actually the same line, but it's in the same section of the CSS STYLES window.
Directly underneath should be two additional lines, labelled "background-color" and "color". If you can't see these lines, drag the separator line above the 'Properties for "ul.MenuBarVertical a"' words upwards to make space for them.
As you may have guessed, "background-color" sets the colour of the menu bar button background, while "color" sets the text colour. To change them, click the square colour box beside the item. Even though the square colour box does not look exactly like our other square colour boxes, clicking it will still display the colour picker tool that lets you change the colour of your menu items.
Switch back to your web page. To do this, click "Window | index.html". Do NOT click the "X" button on the "SpryMenuBarVertical.css" tab at the top of the window to switch. You still haven't saved your work, so clicking the "X" button, the close button, will cause you to lose all the customizations that you've made so far.
Your menu should now take on whatever new colours you have selected previously. If you don't like them and want to choose another colour, click "Window | SpryMenuBarVertical.css" again to switch back to the CSS file. If you have not moved your cursor or anything like that you should be able to change the colour as before from the CSS STYLES pane.
Note: when you change the colour this time, you may find that Dreamweaver CS4 does not visually reflect this second colour change when you switch back to "index.html". This is just a display bug in Dreamweaver (which may have been fixed by the time you read this, since Dreamweaver has a built-in updater facility).
If you experience this, and want to force Dreamweaver to display the latest colour change you made, click "File | Save All" to save all your changes, then "File | Close All" to close all open documents, and doubleclick your "index.html" file in the FILES pane to open it again. Dreamweaver CS4 will now display your document with the correct colours.
Note that contrary to expectation, clicking "View | Refresh Design View" does not fix the problem, at least not in the version of CS4 that I have. You'll have to save, close and reopen your document.
When you are satisfied with your changes, use "File | Save All" to save your work. As in the previous chapters, when you do things like changing the colours or appearance of your web page, Dreamweaver makes modifications to your style sheets behind the scenes. As a result, you cannot just click "File | Save" to save your index.html file and expect that your other customizations will stick. "Save All" saves not only the index.html file, but the other files touched by Dreamweaver to effect your changes.
Finally, publish your work with "Site | Put" as before. When done, open a web browser and try out your menu. Remember that if you actually click any of the menu items, you'll just get "404 File Not Found" errors (or a message to that effect). That's okay and perfectly normal for now, since we haven't got around to creating the other pages on your site yet. Even if you don't want to click anything, you should still try moving your mouse over each menu item to test the colour changes and the like.
If everything works, congratulations. You have successfully added a professional-looking menu bar to your website. Actually, your accomplishment at the end of this chapter is more significant than that:
You have also completed the home page of your website.
You have mastered nearly all the skills and tricks of using Dreamweaver commonly needed by webmasters for designing ordinary web pages, so that you can actually design new pages as and when you want. There are still a couple of things left to learn (like managing multiple pages and adding a feedback form), but where making a typical, normal web page is concerned, you already have the necessary tools under your belt.
In other words, go and celebrate.
In the next chapter, we will learn how to use Dreamweaver CS4's template system. This allows you to manage multiple pages on your website in an easy way, so that when you need to make changes to the appearance of your website, you only need to do it in one place, and Dreamweaver will automatically update all your web pages for you. At the same time, you will be creating most of the other pages on your website.
Copyright © 2009-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
The Beginner's A-Z Guide to Starting/Creating Your Own Website » List of All Dreamweaver Tutorials »
Other articles on: Navigation Menu
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Add a Navigation Menu Bar to Your Website in Dreamweaver CS4