If you were to create a rectangular box outline around the content on your web page using Cascading Style Sheets (CSS), the default is that your box borders will have pointed right-angled corners. To get rounded corners for the box, many webmasters in the past have resorted to using images to give the appearance of curved corners. This article shows you how to achieve the same effect using CSS. It also discusses some of the limitations to using CSS for this purpose at this time.
This article is written for someone who knows how to work directly with HTML and CSS code. You don't have to be an expert in either HTML or CSS to understand this article, but you need to know the basics, otherwise you might be lost when I start talking about CSS rules and properties.
If you don't have a website, and are reading this article just to get the feel of things, it's best to start by reading How to Make / Create Your Own Website: The Beginner's A-Z Guide instead. The latter is written in plain English, and is more suitable for the beginner.
The CSS property for creating rounded corners is known as border-radius. It is part of CSS Level 3,
which at the time this article was first written, is still in its "Working Draft", meaning that it has not been formally
adopted as a standard yet. Although it has not been officially standardised ("standardized" in
certain variants of English),
the property appears to have already been implemented in the latest versions of all modern web browsers.
Let's take a look at an example box using the border-radius property (below).
This paragraph is enclosed in a box that uses the CSS3 border-radius property. You should be able to
see the effect if you're using the current versions of Firefox, Chrome, Safari, Microsoft Edge and Internet Explorer
(version 9 and later).
The CSS rule creating the above rounded corner effect is as follows:
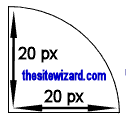
As "radius" suggests, CSS imagines that the curve is part of an ellipse, that is, an oval or a circle. Since I only provided one value above, the browser draws a circular arc with a radius of 20 pixels for each corner of the box. The picture below shows the top right corner of the box, with the radius marked.

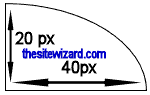
Other types of curved corners are also possible. If you supply different values for the horizontal and vertical radius, you get the corner of an oval rather than a circle. For example, the rule below creates corners where the horizontal radius (if that's the right word) is 40 pixels and the vertical radius is 20 pixels.
In other words the shape is more like that of an oval, as illustrated in the picture below of the top right corner of the box (not drawn to scale).

As I'm sure you've noticed from above, the first value, before the slash, specifies the horizontal radius and the second value, after the slash, the vertical.
If you do not want to create a symmetrical box, but want each corner to have different curvatures, the easiest way to do this is to use the following (self-explanatory) properties:
border-top-left-radiusborder-top-right-radiusborder-bottom-left-radiusborder-bottom-right-radius
The values for individual properties listed above are exactly the same as that for border-radius except that
they control only one corner of your box. That is, for each of the above properties, you can either specify a single value
like "35px" or a pair of values separated by the slash character ("/") like "35px / 90px".
Update: you can ignore this section. It describes very old versions of these browsers that are probably long extinct. (It was still in use at the time the article was first written, in 2010.)
Old versions of Firefox, version 3.6.8 and earlier, do not support the border-radius property.
However, version 3.6.x (where x is some number or other) implements a proprietary CSS property called -moz-border-radius that functions the same way
as the standard CSS version. As such, if you want your box to be rendered with rounded corners even with Firefox 3.6.x,
you can use this property together with the standard CSS property, as in the example below.
The first line sets the border radius for all browsers supporting the CSS 3 standard, and the second line sets it for Firefox.
To set a different radius for each individual corner of your box, use:
-moz-border-radius-topleft-moz-border-radius-topright-moz-border-radius-bottomright-moz-border-radius-bottomleftNote: while Firefox version 3.6.8 supports things like elliptical borders (the oval-shaped corners mentioned earlier) using the same notation (two values separated by the slash character, "/"), earlier versions (I think earlier than 3.5) do not. In addition, try to avoid using percentage as your unit of measurement here, since it is interpreted differently in the early versions of Firefox. Of course if you don't really care about supporting such old versions, then you can simply use the same values for the Firefox-specific properties as you are using for the standard CSS properties, without any restrictions.
Although the current version of Safari supports border-radius, older versions also include
their own proprietary equivalents, called -webkit-border-radius. The individual corners can also be
customised separately with:
-webkit-border-top-right-radius-webkit-border-bottom-right-radius-webkit-border-bottom-left-radius-webkit-border-top-left-radius
I don't know if the old versions of Safari have support for elliptical borders the way CSS3 does, since I don't have
any of the old versions lying around to test. In any case, it's probably not important now, since the current Safari versions
already support the CSS 3 border-radius property.
Incidentally, the -webkit-border-radius family of rules affect all WebKit-based browsers, not just old versions of
Safari. That is to say, it also affects old versions of Chrome. However, since Chrome auto-updates itself on all installations
whether the user wants it or not, I've not bothered to mention the use of this rule for older versions of Chrome, since there
probably aren't any in use.
The CSS code below puts the standard CSS 3 rule together with the non-standard extensions from Firefox and Safari.
The first line sets a solid black border that is 1 pixel thick. The other lines sets a border radius of 10 pixels with the CSS 3 rule coming first, followed by the proprietary rules for Firefox and Safari. Since the rules above were copied directly from the style sheet used by thesitewizard.com's home page, you can see it in action by looking at the two boxes at the top of that page. The curvature of the corners is not very pronounced in those boxes, as compared to the example at the beginning of this article, since the radius is only 10 pixels.
Internet Explorer 8 and earlier do not have any support for border-radius in any form, whether in
the standard CSS 3 version or through the use of a proprietary rule like in Firefox. In general, this is not
a problem today, since, as far as I can tell, few people are using this browser today. However, if your site
is one of the rare ones with such users, and you want to support them as well, you will need to find another way to
create the round corners (eg, using images).
Alternatively, if you're willing to compromise a bit, and your site's visual design is sufficiently flexible to accomodate sharp edges, you can do what I currently do with thesitewizard.com's home page: implement the rules only for those browsers that support it. Visitors using other browsers will just see a regular rectangular box. I know it's not a perfect solution, but unless you're prepared to put in a lot more work using images, it'll have to do.
It is already possible to create rounded corners for your boxes purely using CSS (without images) that will work in many browsers today. If you're not someone who likes to muck around with slicing and splicing images for your rounded corners, the above technique is one way to get the same effect with very little effort.
Copyright © 2010-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Create Rounded Corners for Your Box Borders in CSS