I was asked by a visitor how he could draw a horizontal line on his web page using the free Expression Web editor. This article shows you how.
Since this question is about inserting a horizontal line with Expression Web, I will assume that you already have a website and that you know how to use that editor to create a web page. If this is not so, please read How to Create a Website and the Expression Web Tutorial.
For those who don't know what Expression Web is, it is a free web editor from Microsoft that you can use to design websites. You can find information on how to get it from the main Expression Web tutorial.
There are a number of ways to draw a horizontal line on your web page. I will describe two of the commonly-used methods here. Whichever way you use, start by opening the page in question in Expression Web.
One way is to insert a specific HTML tag that tells the browser to draw a line at that location. This method is typically used if the line actually has some function (as opposed to merely being a decoration, meant to make the page look good). For example, it may be used to separate 2 blocks of text, so that the user knows that the second block deals with a separate matter.
Move your text cursor to the location where you want the line to appear. If you want it between 2 paragraphs of text, move it to the end of the paragraph that is supposed to be above the line. There's no need to create a new (empty) paragraph before doing the next step.
Click "Insert" from the menu bar, followed by "HTML" in the drop down menu that appears. In the submenu that pops up, click "Horizontal Line".
A horizontal line will appear in a separate "paragraph" of its own. It will stretch from one end of the section it is in, to the other.
If the length is too long or too short, or if it is too fat or too thin, right click it once (that is move your mouse over it and click the right mouse button) to bring up the context menu. From the latter, click "Horizontal Line Properties". A dialog box with the title "Horizontal Line Properties" will appear, giving you the option to set the width (how long it is) and height (how thick/thin it is) of the line. It also lets you change the colour ("color" if you use a different variant of English), and choose whether to use a solid line or something else.
Another method is to use CSS to draw the line. Webmasters usually use this method to draw lines that are really just there as a decoration. They don't mean anything, so theoretically, even if the browser were not to draw them, it won't matter. Note that I'm not saying that the browser has a choice in the matter. I am merely saying that lines drawn this way have no semantic function, so even if they are absent, it doesn't affect what you are trying to convey.
Put your text cursor in the paragraph immediately above where you want the line to appear.
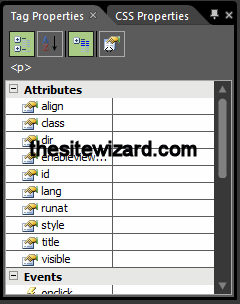
Near the bottom left hand side of Expression Web, you should see a panel with two tabs, "Tag Properties" and "CSS Properties". Click "Tag Properties" to select it. (Don't worry. There's no harm clicking it even if it is already selected. It will just do nothing in such a case.)
You should see something like the following.

If your Tag Properties panel is completely blank (that is, just a white rectangle with no text in it), it means you did not do the first step I mentioned, of putting your text cursor in the paragraph. To fix it, just do that step now.
Click the line that begins "style". When you do so, you will see a button (that won't look like a button at all) with "..." on the right-most side of that line. Click it (that is, click the "...").
A dialog box with the title "Modify Style" will appear. If you have followed my main Expression Web tutorial, you will probably be familiar with it, since you will have used it to customize various parts of your website.
Click the "Border" line in the left column.
Click the checkbox just under "border-style:" on the right side of the dialog box, to remove the tick from "Same for all" for that item.
Since you want a horizontal line to appear under the current paragraph, click the drop-down box for the field labelled "bottom" and choose a line type. For example, to get a normal line, select "Solid" from the drop down box.
Click "OK" to dismiss the dialog box.
If the line is too thick or too long or if you wish to change the type of line, click the "..." button on the "style" line again to invoke the "Modify Styles" dialog box. (Remember: to get the "..." button to appear, you will need to click on the word "style" in the Tag Properties panel first. Otherwise the button will not be visible.)
To change the thickness, remove the tick in the "Same for all" checkbox just under "border-width:". Then enter a number in the field for "bottom" in the "border-width" column. For example, to get a thin line, enter "1" (without the quotation marks) in that field, and select "px" in the adjacent field. (In fact, "px" will probably be selected by default when you enter "1". If not, just do it manually yourself.) This will produce a line that is 1 pixel thick.
The colour can also be changed from the "border-color" column in the same way. There is a colour picker there that will appear when you click the field for "bottom" in that column. Remember, you need to uncheck the "Same for all" box for "border-color" first, before you can change anything.
The general recommendation is to use the HTML method if your line serves to separate content, and the CSS method if the line is there merely as a decoration. Although you may not see any difference in the results, since both methods can be customized till they produce the exact appearance you want, they convey a different meaning about the purpose of the line. This may be used by search engines to "understand" your content, and potentially also by the screen readers used by the blind to read aloud a page. For example, screen readers can freely ignore lines drawn using CSS, since background decorations are pointless to the blind trying to read your content, but when the readers see the HTML-drawn line, they may try to convey to their users that what follows is a separate section or something like that. I am not saying that any actually do that (I don't know, since I don't use screen readers), but they have that option, since that is the purpose of the HTML horizontal line facility.
Copyright © 2021 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Draw a Horizontal Line on a Web Page with Expression Web