On occasion, you may need to change the colour ("color" if you use a different variant of English) of the links on a web page to something more suitable, such as may be the case if your site design causes the links to be invisible against the current background. This article shows you how it can be done in the free Microsoft Expression Web editor.
I will assume here that you already have a website. If this is not true, please start at the beginning, with How to Create a Website.
You should also have some basic knowledge on how to use the Expression Web editor. At the very least, you should know how to open a web page in the editor and save it. If this is not true, please begin from the first chapter of the Expression Web Tutorial.
Open the web page in Expression Web. If you find the previous sentence too vague, for example, you are thinking "How do I open a web page? How do I even make that web page?", it means that you need to start with chapter 1.
Click "Format | New Style..." from the menu. By this, I mean that you should click "Format" from the menu bar, followed by "New Style..." in the drop down menu that appears.
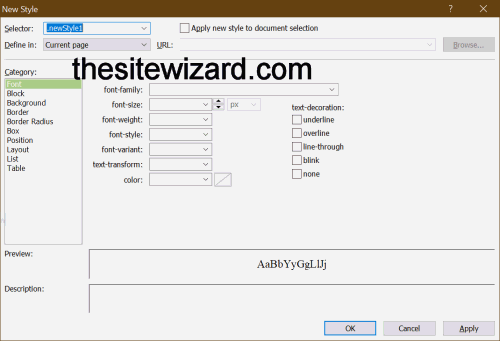
A dialog box with the title "New Style" will appear (see picture).

Click the drop down box for the "Selector" field at the top of the dialog box. A list of possible selectors will appear.
To configure the style for a normal link, click the "a:link" line in the list.
If you want your colour settings to apply to all the pages on your site, click the drop down box for the "Define in" field, and select "Existing style sheet". Note that this will work only if you have an existing style sheet file which is used for all the pages of your website. If you have designed your site following my Expression Web tutorial, or if you have used my Layout Wizard to generate its layout, your site will have an existing style sheet, called "styles.css". In such a case, click the Browse button next to the "URL" field, and locate and select "styles.css" in the "Select style sheet" dialog box that appears.
Otherwise, if you want the link colours to only apply to the current web page, select "Current page" in the "Define in" field.
Click the drop down box next to the "color" field, somewhere in the middle of the dialog box. It should be the last item, just underneath the "text transform" field. You will be given some standard colours to choose from. If these do not meet your needs, click the "More colors" button to bring up the colour picker, where there is a larger selection. And if these are insufficient as well, click the "Custom..." button in the More Colors dialog box to define the shade you want.
When you are done, be sure to click the "OK" button for each of these dialog boxes to accept your choices. If you click the Cancel button, the "X" button at the top right of the dialog box, or hit the ESC key, your changes will be discarded.
The changes will take immediate effect on the web page currently displayed in Expression Web.
To save your work, make sure you use "File | Save All" from the menu (and not just "File | Save") so that modifications that the editor made to your external style sheet file are also preserved.
Web browsers, by default, set the colour of a link that has been clicked to a different one from
the normal unclicked link. This improves the
usability of your website,
since users can then tell which links they have already tried, and which they haven't. If you want to change this
colour, follow the
above
instructions for the normal link, but instead of selecting "a:link" from the drop down box
for the "Selector" field, choose the "a:visited" line instead.
If you were to hover your mouse pointer over any of the links on this page, you will notice that the colours change to black on light green.
To get this effect, follow the
above
instructions for the normal link, but instead of selecting "a:link" for
the "Selector" field, choose "a:hover" instead. The foreground (text) colour is modified using the
"color" field as before. To change the background colour, click "Background" in the leftmost "Category" column
of the dialog box. This will change the stuff displayed on the right side of the dialog box. Then select the drop down
box for the "background-color" field. The colour picker here works the same way as the "color" field you
encountered earlier.
(Note that you can also change the background colour for the normal and visited links the same way, although this is probably less useful, since you will usually want them to have the same background colour as the surrounding text.)
Copyright © 2020 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Change the Colour (Color) of Links on a Website with Expression Web