A hanging indent is where the first line of a paragraph juts out to the left while the rest of the paragraph is neatly indented. It is often used for things like bibliographies, where the author's name starts from the leftmost margin, but the rest of the paragraph is indented inwards. For example, the following has a hanging indent:
Heng, Christopher. How to Create Hanging Indents in HTML and CSS. thesitewizard.com. 22 October 2019. Web. 22 October 2019.
This article discusses how you can create this effect using Cascading Style Sheets, or "CSS".
(Note that if you want to indent alternate lines, like what you sometimes see in printed poetry, please read How to Indent Alternate Lines with HTML/CSS instead. It's a different thing.)
I will assume here that you actually know how to insert and use CSS, and only need to find out the specific rules to achieve the hanging indent effect. Those who use Dreamweaver may prefer the read the Dreamweaver-specific version of this article How to Create a Hanging Indent Using Dreamweaver.
If you don't even have a website yet, and are here merely to look for tips on making one, you may find it more useful to read How to Make/Create Your Own Website: A Beginner's A-Z Guide instead. If you are new to designing websites, the beginner's guide is also infinitely easier to understand than this article.
The trick to making a hanging indent is to first indent the whole paragraph. This can be done either by setting the
left margin or the left padding. The example below uses padding-left to accomplish it, but you can also use
margin-left if you prefer.
Now that the entire paragraph appears to be flushed towards the right, we need to make the first line start from the
original left margin. To do this, we apply a negative number to the CSS text-indent property. Since positive
numbers move the start of the line to the right, negative numbers move it to the left.
The above code produces the example that you see at the start of the article. You should of course change the number of pixels to one that best suits your purpose; that is, you do not have to use the same number as I did. Just try out different values till you get the effect you want.
To use the code on your page, simply give the paragraph the class "hangingindent", as shown in the following example.
If you change the class name, you should of course adjust both the style sheet and the HTML paragraph tag referencing the class.
The above CSS trick works for things like bibliographies and footnotes where the hanging indent is part of the same paragraph as the rest of the text. However, if you only want the first line to be hanging, and a separate paragraph below to be indented, HTML already provides a built-in facility to do this. You don't need to resort to CSS sleight-of-hand to produce the effect.
For example, if you were to look at the Free HTML Editors and WYSIWYG Web Editors page, or any of the other content pages on thefreecountry.com for that matter, you will find that the line that names each editor appears to hang outwards to the left. The actual description of that editor is in a separate indented paragraph.
The HTML tags <dl>, <dt> and <dd> were used to accomplish this.
Take the following code for example:
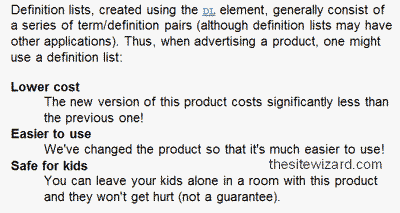
The above code produces the following:
This article, from thesitewizard.com, describes how you can create hanging indents on your web pages using CSS and HTML.
Strictly speaking, <dl> is meant to be used for lists of definitions, where each <dt></dt>
tag pair contains the term being defined, and <dd></dd> holds the definition of that term. If you prefer to adhere
to the semantic meaning of those tags as close as possible, you may want to use these tags only where the definition portion
(the <dd> part) elaborates further on the words given in the <dt> portion. Used this way,
it is not an abuse of the tag, as even the W3 Consortium (the body that sets the HTML standards) talks about
using the tags in this fashion (see screenshot below). In other words,
"definition", where such lists is concerned, is meant to be interpreted broadly.

In any case, I'm mentioning this alternative so that you are aware that there are other ways of accomplishing the same thing. You can then make an informed choice as to which is most appropriate for your situation.
Copyright © 2009-2019 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Create Hanging Indents in HTML and CSS