In the previous chapter of this Dreamweaver tutorial, we designed a two-column web page using Dreamweaver CS3 and uploaded it to the web host.
In this chapter, you will learn how to insert images into your web page.
If you have missed the first instalment of this tutorial, you should read and attempt the steps given in Dreamweaver Tutorial: How to Create a Website with Dreamweaver CS3 (Part 1) before trying out the things on this page. Uploading the web page, which we did in Part 1, is a necessary step if Dreamweaver is going to handle the web addresses (URLs) of your images correctly. This chapter assumes that you have completed the steps in Part 1.
You will need the following to complete this tutorial:
You will need a small image to place on the top left hand corner of your web page. This image will serve as your site's logo. It will appear on every page of your website.
If you are designing a company website, chances are that your company already has a logo. If you don't have an image file for the logo, either scan it or take a digital photograph of the logo for your use in this chapter.
If you don't have a logo yet, create one using a drawing program or draw one on paper and scan it or take a digital photo of it. You will need a program that can produce either PNG, GIF or JPG files. If you don't already have such a program, you can get a free one from the Free Drawing and Painting Software page.
When creating your logo, note the following:
Try to keep the width and height of the image small. There are no fixed size stipulations for a logo, but if your logo is too wide or tall, you will have a hard time fitting it into your web page. If the picture you have is too big, try resizing it in your graphics software.
If you really have no idea what to put in your logo, just create an image with the name of your site on it.
A guide on how to make your own site logo can be found in the tutorial, How to Create a Logo for Your Site the Quick and Easy Way: Logo Making for the Graphically Challenged at https://www.thesitewizard.com/webdesign/make-site-logo-banner.shtml
If you want to place other pictures on your web page, for example, photos of the product you're selling, or your own photo, you will also need to have them in either the PNG, GIF or JPG format. Don't worry if you don't have any picture or photo of this sort. This part is entirely optional.
Put a copy of your graphics files in the same directory as the file you created for your website in the first part of this tutorial.
Start up Dreamweaver.
In the right column, you should be able to see "index.html" in the list of files that belong to your project. Doubleclick it to open the file.
At the top of the page is the name of your website, which you entered in the first chapter. Place the text cursor to the left of the name. That is, click on the name, and move your cursor to the leftmost position using the left arrow key on your keyboard. You will be inserting your logo at this position.
Choose "Insert | Image" from the menu. If you recall from the previous chapter, "Insert | Image" means that you click the "Insert" menu, then click the "Image" item on the menu that appears. A dialog box will appear. You should see the image or images that you previously saved in the folder. If you have more than one images in the folder and are not sure which is the one you are going to use for your logo, you can click the name of the image once. A preview of the image will appear in the dialog box, making it easier for you to select the correct image.
Once you have decided on the image you want, select it by clicking on it once, and then clicking the "OK" button.
A dialog box will appear, asking you for the "Alternate text" for the image. This is basically a brief description of your image. The description will be displayed for visitors browsing with graphics disabled. It will also be the text that is read aloud by screen readers. The latter are used by visually impaired people visiting your website. Search engines also rely on the text, since they cannot "see" images either. It's wise to always give your graphics a brief description.
Since this image is merely your site's logo, you can either type into the "Alternate text" field your company's name or even just the word "logo" if you're lazy. Don't worry that the box is so small - it will scroll as you type.
Once you've typed your "Alternate text", click the OK button. Ignore the "Long description" field.
Your logo should now appear before your company name or your site name. If you find the logo is too big, and you want to redo it, simply click it once and hit the DEL key. Recreate your logo as needed, save it into the website folder and repeat the above procedure.
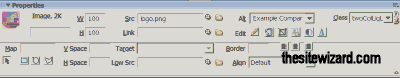
At this point, you will probably find that the logo is uncomfortably close to the name of your website. To introduce some space between the logo and your site name, click the logo once to select it. At the bottom of your Dreamweaver window, you should a panel labelled "Properties" containing information about your image (see picture below).

Locate the "H Space" edit box and enter "5" (without the quotes). Press enter. Notice that some space has been inserted between your image and your website title. If you think 5 is too much or too little, you can experiment with other values in this box. Basically, a larger value means that more space is inserted, while a smaller value shrinks the amount of space between your picture and the surrounding material.
That's it. You've now added a logo for your web page, making it look slightly more professional.
(Optional Step) The same technique that you used here to add a logo and be used to add other images to your web page. For example, you can use this method to add pictures of your products in the main body of the web page.
Let's say for example, that you are using the following text in the main part of your web page.
Example Company deals with all manner of examples. We have examples of literary works, pulp fiction, text books, movie reviews, scripts, chairs, tables, household appliances, and so on. We even have examples of examples.
Dreamweaver Site: This is an example of a Dreamweaver site, created with the help of thesitewizard.com's tutorial on Dreamweaver. The tutorial teaches you how to create a basic but fully-functional website which you can modify and augment to suit your needs.
(If the text seems familiar, it's because I used it as the sample text in the previous chapter.)
If you wanted to insert a picture of a product so that it appears as a small thumbnail just beside the block of words "Dreamweaver Site: This..." (etc), place the cursor just before "Dreamweaver Site" (use to mouse to click that spot). Click "Insert | Image". Type the alternate text for your product when the Alternate Text dialog box appears. Click OK.

Notice that the words do not exactly flow over to the right of the image. To make all the words appear to the right of the image, click the image. Locate the "Align" box in the Properties panel. It is currently set to "Default". Set it to "Left".

The image should now be placed completely to the left of the text, with the words filling in the space on the right.
If the image is too close to the words to your liking, adjust the "H Space" in the Properties panel as before. You can also adjust the "V Space" to change the vertical space between the image and the words. If you don't know what I mean, just experiment by setting some value like "5" (without the quotes) in the "V Space" box to see what happens. You can always delete the value again if you don't like the result.
Before you continue to the next section, save your page with "File | Save".
You should now upload (ie, publish) the updated web page to your web host. Since you have already set up everything in the previous chapter, all you have to do at this point is to click "Site | Put" from the menu. If Dreamweaver prompts you to save the site before "putting", do so. If you are asked whether you should put "dependant files", click "Yes" to allow Dreamweaver to publish your images and CSS files as well.
Finally, check your website using your browser. Congratulations. Your website now looks more professional with the addition of a logo and some images for your products or yourself.
In the next chapter of this Dreamweaver tutorial, you will learn how to change fonts, create links and change the colours on your web page.
Copyright © 2007-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Spice Up Your Website with Images in Dreamweaver CS3