Some time ago, I was asked by a visitor to thesitewizard.com how he could make a site with Dreamweaver that filled the entire window. He had used my Dreamweaver tutorial series, and had, as a result created a website that occupied about 80% of the browser width. He wanted the content of his site to fill the entire width of the browser window.
Although this article was primarily written to help those who use my Dreamweaver tutorial series, it is sufficiently general so that it may also be used by anyone using Dreamweaver as a web editor, even if the site was not created with the help of my tutorial.
Note though that this guide assumes that you already know how to use Dreamweaver. If you don't, please start with the main tutorial series since it takes you step by step through the process of using Dreamweaver. You can then later come back to this article (after you finish the series) to adjust your site. You may also want to read the article How to Make / Create a Website: The Beginner's A-Z Guide, since there's more to creating a website than just designing a web page.
Sites created using Dreamweaver's supplied HTML layouts generally do not occupy the entire window width by default. As mentioned earlier, the HTML layout selected when you follow my tutorial series, the "2 column liquid, left sidebar, header and footer" layout, only takes up 80% of the window width. It doesn't help to choose another layout either, such as one of the "elastic" layouts, since those also occupy only a certain amount of space (46 em). And if you select one of the "fixed" layouts, you will get a site that occupies a fixed width of 780 pixels.
There are pros and cons to using a fixed width layout as well as to using a relative width one. I will not debate the issues here. I will assume you know what you're doing, and have already made a decision based on your needs. If you want more information, please see my articles What's The Difference Between Liquid, Elastic, Relative, Fluid, Flexible and Fixed Layouts? and The Great Fixed Vs Relative Width Page Layout Debate instead.
This is purely a practical guide on how to stretch your web page so that it expands to fill the width of your web browser window (even if it's maximized in a high resolution monitor).
To begin, load the web page you want to adjust in Dreamweaver. If you are using Dreamweaver's template system to simplify managing your site, you should load your customized template instead of your individual web pages. If you don't know what I'm talking about here, please see How to Use Templates to Manage Your Website in Dreamweaver CS3.
If you have no web page in particular to adjust, and want to start a new page, just select any of the supplied layouts in the "New Document" dialog box. You will need to select "Blank Page" on the leftmost column and "HTML" in the "Page Type" column, to be able to see the list of HTML layouts. Since you want your site to occupy the entire width, it probably makes most sense to select one of the "liquid" layouts rather than any of the "fixed" layouts.
To make my explanations in this tutorial less convoluted, I will just assume that you're using the "2 column liquid, left sidebar, header and footer" layout given in my main tutorial. But it really doesn't matter which you choose. The basic concept and procedure is the same.
Once your page is open, you should be able to see something like the following in Dreamweaver's status bar (the line immediately below your web page).
Click the part that says <div#container>. Those words, that is, "<div#container>",
should now appear depressed (but not the rest of the line). Even though it doesn't look like a button, it behaves like
one and can thus be pressed when you click on it. Your entire web page will now appear to be selected in the main window.
On the right side of the Dreamweaver window, you should be able to see your "Files" pane. At the top of the pane is an unexpanded "CSS" pane. Click it to expand it. (Note: if you have used my Dreamweaver tutorial series, that pane might already be expanded, since you may have used it to customize your navigation menu buttons. If so, there's no need to click it again, since doing so will collapse the pane. If you have accidentally clicked it to collapse it, just click it again to re-expand it.)

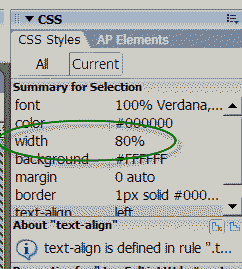
In the CSS pane, doubleclick the "Width" item. A dialog box will appear. In the dialog box, the current width will be shown in the line beginning with
"Width". If you are using a liquid layout, the boxes beside it will show "80%". It will show other numbers if you are using the elastic or fixed layouts.
Change the number to 100. In the box beside it, make sure that % (the percent sign) is selected. If not, click the drop down arrow
beside it and select the percent sign.
When you're done, click the OK button. Your web page will now fill the entire width of the window.
Remember to save your page or template.
As you can see, it's a trivial matter to change Dreamweaver's default layouts so that your web pages can expand to fill the entire width of a browser window.
Copyright © 2008-2013 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Make Your Website to Fill an Entire Browser Window with Dreamweaver