BlueGriffon is a free web editor for Windows, Mac OS X, and Linux that any one can use to design a website. It is a "What You See Is What You Get" ("WYSIWYG" for short) editor, which means that you can design your website visually and what you see in the editor is what your visitors will get when they go to your website. Or to put it another way, it is a computer program meant for a layperson to design websites without having to learn technical stuff like HTML and CSS.
Note that this tutorial series is for version 1.7.2 of BlueGriffon. If you wish to use the version 3 series of the editor, please read the BlueGriffon Tutorial: How to Design a Website with BlueGriffon 3 instead. There are some changes between the version 1.x and 3.x series, so you will have a much easier time if you read the guide specifically written for the version you are using.
This tutorial takes you through all the necessary steps to design and publish a fully-functional, multi-page website using BlueGriffon (version 1.7.2). Your website will have a home page, a Site Map, an About page, a working Feedback Form, and any other pages you want your site to have.
By the end of this chapter, you will have created a 2 column home page for your website, and have published it to the Internet.
Please do not skip this section. I know that the title "preliminary" seems to suggest to some people that it is unnecessary to read since they think they already know how to download and install stuff, but if you skip this part, you may run into errors or problems later that I've already covered here.
Before you can even have a website, you will need to get a domain name and sign up for a web host. A domain name is just the name of your site. For example, "thesitewizard.com" is the domain name of this website. A web host is a company which owns computers that are permanently connected to the Internet. These computers, called web servers, are where you will place your website, so that others in the world can visit it. The computers run a special type of software (also, confusingly, called web servers) to facilitate this.
More details on this matter can be found in my article How to Make / Create Your Own Website: The Beginner's A-Z Guide. Please read it before you continue with this BlueGriffon tutorial, otherwise, you will be stuck midway through this chapter when you find that you don't have a web host to which to publish your site.
For students: If you have been referred to this tutorial by your lecturer or teacher, you may not need to get a domain name or a web host. Some schools or universities set up a special web server for use by their students for their website-making assignments. If so, just skip to the next step.
For the penniless: If you're absolutely broke, you can also set up a website without paying for a domain name or a web host. (Yes, unfortunately, those 2 things cost money.) However, you should only do this if you really cannot afford to get, at minimum, a domain name, because you will lose out in a major way sooner or later. If you're in this boat, please read my article "Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free"." for more details. Essentially, it involves hosting your website on a free web host and accepting whatever web address they give you for your site. But make sure you read the above-mentioned article on the consequences before doing this, so that you know what you're getting into. Obviously if you have no money, you've got no choice but to take this route. But don't walk into it blindfolded.
Download version 1.7.2 of the BlueGriffon editor for your system. There are different files for Windows, Mac OS X and Linux, so be sure to get the right one.
BlueGriffon 1.7.2 is long obsolete and is no longer available from the official site.
If you use Windows, doubleclick (ie, click twice in quick succession) the file you downloaded to install it. Note that this section presupposes that you downloaded the "installer version" (ie, the "bluegriffon-1.7.2.exe" file). If you downloaded the zip file instead, you'll probably already know what to do with it, so I won't discuss it here. (If you don't, please go back to the previous step and get the installer version. This tutorial will drag on forever if I give instructions for every possible alternative.)
The initial dialog box has a heading "Welcome to the BlueGriffon Setup Wizard" and it describes what the setup utility is about to do. Click the "Next" button at the bottom of this dialog box if you want to continue installing BlueGriffon.
If you are connected to the Internet when you run the installer, a dialog box with the heading "Special Offer" will appear. The contents of this dialog box differ each time you install but it will generally offer to install some additional software on your computer. For example, during one of my installations, it offered to install a new toolbar into my browser and change my default search engine to some service or other (sorry, I can't remember the name). At another time, it wanted to install an IM client. For those of you worried about whether the software is needed for BlueGriffon to work, please note that this is just an advertisement. None of the software offered is actually part of BlueGriffon itself. They are not used by BlueGriffon nor are they needed for it to work on your computer. As such, if you don't want the software offered, you can safely uncheck all the boxes in this dialog box before clicking the "Next" button.
Incidentally, don't worry if you don't see this screen. It's not important. I think it's only displayed if you're connected to the Internet at the time you run the installer.
The next two dialog boxes offer to let you choose the folder to install to as well as the name of the Start menu folder. Accept the default. That is, click the "Next" button for the installation folder dialog box, and when the "Select Start Menu Folder" dialog appears, click the "Next" button for that as well.
A dialog box with the heading "Select Additional Tasks" should appear. Click the checkbox for "Create a desktop icon" before clicking the "Next" button. (Actually, you don't really have to do this if you like a clean desktop. However, make sure that you know how to launch programs from the Start menu if you don't, otherwise you won't be able to run BlueGriffon later.)
The next dialog box lets you look at your choices so far before committing to it. Click the "Install" button if you're satisfied. (You can also click the "Back" button if you want to make changes to your choices, or click "Cancel" to abort everything, if you like.)
The final dialog box, with the heading "Completing the BlueGriffon Setup Wizard", will appear after the installer has finished setting up everything.
Uncheck the box "Launch BlueGriffon" on this screen before clicking the "Finish" button. I want to deal with the first run of BlueGriffon in a separate section, because you may need to install some additional software (namely some free Microsoft software libraries used by the BlueGriffon program).
For Mac OS X and Linux users, just install the program the way you're accustomed to on your system. Sorry, but I don't have a Mac, so I can't help you there. And each Linux distribution has its own method of installing things, so you'll just have to find out how to do it for your particular distribution (assuming you don't already know).
There's no point creating a website and just letting it sit on your computer. No one in the world, except users of your computer, will be able to see your site. As such, you'll need a way to transfer your website from your system to your web host's system. You will do this using a program known as an FTP program, where "FTP" stands for "File Transfer Protocol".
There are many free FTP programs around, for a wide variety of systems. For this tutorial, we'll be using one such free program, known as "FileZilla". I chose it for this tutorial mainly because it has versions for Windows, Mac OS X and Linux.
Go to the FileZilla download page and download the appropriate version for your system. Note that if you don't follow my link, but go directly to the main page of their site, make sure you click the link for the FileZilla client download page, not the server page. For Windows users, download by clicking the default download button rather than getting the zip file, unless you know how to manually install computer programs.
As usual, I will only provide the installation instructions for Windows users (since I don't have a Mac).
Doubleclick the file you just downloaded to launch the installer. Follow the instructions given by the setup utility. In the dialog box entitled "Choose Components", click the box "Desktop icon" to check it, so that a shortcut to FileZilla will be placed on your desktop. When you reach the last window in the installer, uncheck the box that says "Start FileZilla now". We'll run FileZilla later, when we actually have something to transfer to your website.
Doubleclick the BlueGriffon icon on your desktop. (If you don't see an icon on your desktop, it means you didn't follow my recommendations earlier about putting an icon on your desktop. If so, you can still start it from your Start menu, unless you disabled that option in the installer too. In such a case, if you don't know how to proceed, return to the earlier section and reinstall BlueGriffon again, this time following my suggestions.)
If you are using Windows, you may get an alarming error message that says something like "This application has failed to start because the application configuration is incorrect. Reinstalling the application may fix this problem." Don't reinstall. Read on for the solution. Note: if you do not see this error message, but instead find that BlueGriffon starts up normally, skip this section. Your job, where the installation is concerned, is done.
Windows users who encounter this error message should download the Microsoft Visual C++ 2010 Redistributable Package from Microsoft's site. BlueGriffon uses some components from this package, and if you don't already have it installed on your system, the program won't run. In case you're wondering why some people don't get this message, this package is used by a number of other programs and so may already be installed on their systems.
Note: the specific redistributable package that you will need is also linked to on the BlueGriffon download page. If the package linked to on that page is different from what I mentioned above, use their link instead. (The exact package will change depending on which version of the Visual C++ compiler the BlueGriffon developer uses. So if he compiles [ie, creates] BlueGriffon with a different version of the Visual C++ compiler, you will need a redistributable package that matches the version he used.)
In any case, after you download the file, run it and follow the instructions to install it. As far as I can tell, from the version I ran, it's a pretty straightforward installation that doesn't require you to make any (real) decisions.
After that, if you are one of those who elected to run Windows Update manually (rather than allowing the default of having it automatically update your system in the background), you may want to start up Windows Update so that it can install security fixes, if any, for the redistributable. Since the redistributable is a Microsoft product, updates are delivered using the usual Microsoft channels, which for the average home computer user, means Windows Update.
Once you're done, run BlueGriffon again. It should start up normally.
Note that the first time you successfully start up BlueGriffon, you will get a dialog box prompting you to download an add-on and the user manual. If you click the button agreeing to the download, your web browser will open and load the BlueGriffon site, where you will be given the option to buy the add-on and user manual. This is strictly optional. It's okay if you can't afford to buy anything. This tutorial series was written so that it doesn't depend on (or even use) those optional add-ons or manual.
The website that you'll be creating with this tutorial will have a two column layout. Such a layout is favoured ("favored" in US English) by many webmasters because it is both space-efficient and user-friendly. You can see an example of a two-column web page by looking at any of the article pages on thesitewizard.com, including this very page you're reading. As you can see, it's called a 2 column layout because it literally has 2 (vertical) columns. In the case of thesitewizard.com, the left column is occupied by my logo, search engine and navigation menu buttons while the right column is filled with the article proper. This layout is very familiar to Internet users because you see it everywhere, making it a user-friendly layout since almost everyone knows how to navigate a site with it. As a webmaster, you will always want to make your website user-friendly, so that your visitors can get to where they want to go on your site.
When you start up BlueGriffon, once you've dismissed the "Tip of the Day" window and other stuff (see above), you will be confronted with a blank window. To create your web page, click the word "File" on the menu bar, which you can find near the top of the window. A drop down menu will appear. Click the words "New wizard" on that menu.
Important: in the interest of brevity, I shall describe such a sequence of steps as simply clicking "File | New wizard". For example, if I were to say to click "File | Save" on the menu, it means to click the word "File" on the menu bar, followed by the word "Save" on the drop down menu that appears. Note that I'm just using "File | Save" as an example here; you don't actually have to click it (and you won't succeed if you try since the "Save" is disabled at this time given that there's nothing to save at present).
A dialog box with the title "New Document Wizard" and a sub-heading "Document type" will appear. By default, the radio buttons "HTML5" should be selected. If it is not, click it to enable it. (If you don't know whether it is selected or not, just click it anyway.) Then click the "Next" button at the bottom of the dialog box.
The contents of the dialog box should change, with a new sub-heading that reads "General document properties".
The first page that you'll create for your website will be what is known as the "Home page". This is just the main page of your website. It is the page that your visitors will see if they simply type in the domain name of your site into their browser. For example, if you were to type "thesitewizard.com" into your browser's address bar right now, you will be brought to the home page of this site.
Since this is your home page, enter the name of your website into the "Title" field. For example, if your website is called "Example Company", enter "Example Company" into that first field. If yours is a personal website, and your name is Shakespeare, enter "Shakespeare's Website" into that field. Those who are at a complete loss as to what to say, put your domain name into that field.
Do not leave the "Title" field blank for any web page you create. Even though BlueGriffon will not force you to enter something into this field, it is a very important field. The contents of this field is displayed in the title bar of your browser window (or in the browser tab for some browsers). Search engines also use this title in their search results for your page.
Most people also add a short description of their site immediately after the site name for their home page. Or if they have a slogan commonly attached to their brand, they may add it there. But don't get stuck over this. If you can't think of anything to say, just put your site name (or domain name) here.
Note that the words in the title field are not actually displayed in the main window of any web browser for your website. It is only shown in the title bar as I mentioned earlier. As such, you don't have to worry about decorating those words so that they look pretty or anything like that.
By default, BlueGriffon inserts the user name you use on your computer into the "author" field. You can either accept this, or change it to your real name, or delete the contents of this field altogether. This field is optional, and is neither displayed nor used in any way by the web browser. If you can't decide, delete its contents, leaving it empty.
The "Description" field is supposed to contain a brief description of what your current web page contains. Home pages are special though, since home pages are usually just pointers to the entire website. Most people just give a brief description of the website as a whole in the "Description" field of their home page.
This field is not used by the web browser in any way. Search engines sometimes put the description you enter here as the blurb for the page in their results. If you don't know what to say, just leave it blank.
Skip the useless "Keywords" field, and click the "Select a language" button next to the "Language" field.
If you use English, select the entry that says "English [en]" (and not the more specific regional versions like "English/United Kingdom [en-gb]" or "English/United States [en-us]").
The default character set (or character encoding) should be "Unicode (UTF-8)". If it isn't, click the drop down arrow for the field and choose it.
If you use English, you can either click the "Left to right" radio box for the "Text-direction" field, or just leave it at the default of "Unspecified".
Click the "Next" button at the bottom of the dialog box when you're through.
You will be presented with a new dialog box with the heading "Colors and backgrounds". Leave the checkbox for "Make the above my default settings" ticked and click the "Next" button. Don't worry, you will learn how to change the colours of your words and their background in a later chapter.
When the dialog box with the "Document background" heading appears, click the "Next" button. You will find out how to change the document background in a later chapter. In general, unless you're an experienced web designer or a talented visual design artist, you'll find it much easier to decide on colour and background images when you actually have some concrete content on your web page to customise. Otherwise, you may end up with unrealistic colours that clash with your actual content.
In the dialog box that has the heading "Page layouts", make sure that the checkbox for "Apply a predefined CSS layout" is ticked. If not, click it once to put a tick there. Then make sure that the "Width" field, directly below that checkbox, has the words "Full width" selected. If not, click the down arrow for the field and click "Full width" to select it. The "Sidebar" field should have the words "Left 160px" selected by default. If it doesn't, click the down arrow for that field and select it yourself.
Click the "New row" button that is just below the large empty box in the middle of a dialog box. A drop down menu will appear. Click the line that says "1 column, 100%". Yes, you read that right. You'll need to select the "1 column, 100%" option to get 2 columns. Let me say it again so that there's no ambiguity: choose the "1 column, 100%" item in the drop down menu for "New row".
Leave the checkbox for "Include 'lorem ipsum' dummy content" ticked. If it is not checked, click the box once to put a tick in it. It's much easier to work on your page with some dummy content already there, otherwise with a completely blank white page, you'll have a hard time figuring out where one column ends and where another begins.
Click the "Finish" button when you're done.
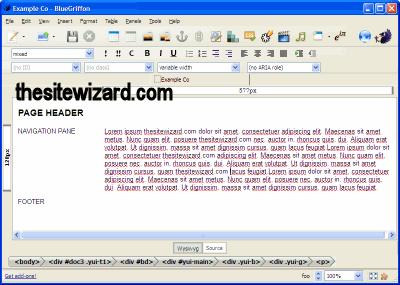
You will see an initial web page that looks something like the picture below. At the moment, the web page probably looks ugly with the placeholder text placed in awkward positions, but don't worry. We will be fixing the page in this and the following few chapters. Note that the exact appearance you see will differ from my picture, depending on which operating system you're using (ie, Windows 8/8.1, 7, Windows Vista, Windows XP, Mac OS X or Linux) and the size of your monitor.

Let's familiarise ourselves with this window, so that you'll know what I'm talking about when I refer to the various portions of the page later in this tutorial.
At the top of your web page are the words "PAGE HEADER". These words reside in a horizontal band that stretches across the width of your web page. (Yes, even though the words "PAGE HEADER" are flushed left, if you place a very long sentence here, it will stretch right up to the right edge of your web page.) This band, sometimes referred to as the "header" section, is often used by webmasters to put things like a website logo. We will replace the words "PAGE HEADER" with your own logo in chapter 2 of this tutorial.
Directly below the header section are 2 columns. At present, the left column contains only the words "NAVIGATION PANE". The space below those words is empty, so that vertical stretch probably doesn't really look like a column to you right now. However, you will, in later chapters, replace those words with your own navigation menu, similar to the set of clickable buttons you see in thesitewizard.com's left column, so this navigation column (or "sidebar" as some webmasters call it) will start looking more like a column in its own right.
To the right of the navigation column is a wide space currently filled with some placeholder text. This right column is where you will place the real content of your page. You will be replacing the dummy text with your own content later in this chapter. This column is variously referred to as the main column or the content column.
At the bottom of the page is another horizontal band that stretches the entire width of your web page. This section is often called the "footer" of the page. Like the right column, you will be replacing the default "FOOTER" text with your own content in this chapter.
Click your mouse cursor somewhere in the right column (in the section where the block of text beginning with the words "Lorem ipsum" words are currently placed). It doesn't matter exactly where you put your cursor, since you'll be moving it in a second. If you're not sure where to click, click somewhere in the word "Lorem" (the first word in that paragraph).
This causes a text cursor to appear where you clicked. At this point, BlueGriffon acts a lot like Microsoft Word or any other word processor. That is, you can use the arrow keys on your keyboard to move the cursor to any position where there are words. You can also use the Delete and Backspace keys on your keyboard to remove the existing text. If you type any letter or number, it will appear where your cursor is.
Delete all the text in the right column using the DEL or Backspace key. For now, do not delete anything in the left column or in the header and footer. We'll deal with the other sections in due course. Deleting everything now will leave you a completely blank document, making it hard to locate things later.
(If you are a seasoned computer user, and are tempted to use Ctrl+A (or Cmd+A on the Mac) to select everything in the right column, I recommend that you restrain yourself. You'll end up selecting everything on the page instead. If you don't know what "Ctrl+A" or "Cmd+A" is, or don't know what it does, just ignore this paragraph.)
Once you have a blank right column, type the title of your page so that it is the topmost line in that column. Since the page you're creating is the home page for your entire site, the title should probably be the name of your website. For example, if you want your site to be called "Example Co", type that as the first line in the column. Or if the site is called "Shakespeare's Website", insert that instead. Or if you plan to put your site name in a graphical logo at the top of the page, and don't want to duplicate it here, you can also write things like "Welcome".
Yes, I know that the header section, containing the words "PAGE HEADER" and positioned above your right column, would seem to be the most logical place for your page title. For the purpose of this tutorial, I'm reserving that section for your website logo. If you feel very strongly about this, and want to put your page title there instead, go ahead and do it. However, if you do that, please note that the instructions for inserting your logo in chapter 2, and probably other parts of this tutorial series as well, may not work properly for you, since they assume that you've inserted the title into the right column. If you're completely new to designing websites, I suggest that you follow my instructions for now. You can always go back and change things when you've finished this tutorial series. By then, you'll have acquired enough knowledge and skills so that you can do this without worrying about whether you'll break something.
After typing the title of your page (ie name of your site) at the top of the right column, hit the ENTER key (or RETURN key on the Mac) to create a new paragraph.
Now select the line that you previously typed (that is, your site name). One way to do this is to drag your mouse across the title so that it is highlighted. To drag your mouse, move your mouse so that the mouse cursor is pointing to the very first character of your title. Click the mouse button, and while continuing to hold down that button move your mouse pointer over the rest of the title till it is pointing past the last character. As you move your mouse pointer, you will notice that your title gets highlighted. This process of highlighting some text or other is known as "selecting" the said text.
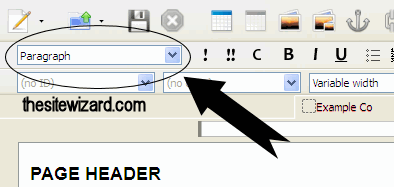
Now look upwards at the toolbars above your page. The "toolbars" are those lines of icons and boxes that are sandwiched between your menu bar and your web page. One of the toolbars should have a drop-down box that currently has the word "Paragraph" (see picture below). Click the down arrow next to this word. A drop down box should appear. Click the word "Heading 1" in that box.

Your page title should immediately change so that it is now in bold, and looks more like a title.
Note that the list of items in that drop down box, that is, "Paragraph", "Heading 1", "Heading 2", etc, is not to be taken as a means of changing the font on your web page. They are meant to classify the type of content appearing on your page. "Heading 1" is meant to be used for top-level titles or headings on your page. If you have multiple sections on your page, you can use "Heading 2" for the section headings, and if they have subsections, "Heading 3" can be used for the titles of those subsections. And so on, right up to "Heading 6". The normal text (those that are not part of a title) appearing on your page should be marked as "Paragraph".
You will be taught how to change fonts, text sizes, use bold or italics in chapter 3 of this tutorial. For now, let's just focus on the more difficult task of actually writing your content.
Once you've marked the title of your page with "Heading 1", click your mouse in the blank new paragraph you created earlier when you hit ENTER. This will place your blinking text cursor in that spot. Notice that the box that previously said "Heading 1" in the toolbar, now says "Paragraph". This is correct. Do not change it. You're now going to type the main content of your home page.
The home page of a website is something like a cross between the cover of a magazine and its contents page. Like the cover of a magazine, it should give you an idea of what your visitors can find on your website. And like the contents page, it should have links pointing to at least the main sections of your site.
Sites that sell goods and services should mention their products (or services) here. If you have a physical product, a picture of the thing you're selling along with a brief description of it should be used. Businesses that sell far too many things to list on a single page may choose to mention the different categories of things they sell, and link to sub-pages on the site that give a detailed list of products in each category. You may even want to feature your main product (or perhaps the most popular product) on your home page alongside your list of categories.
If you are running a personal site, or a hobby site, you can of course put whatever you want on your home page. Even so, it makes sense to say something about what your site is about and link to the pages where your visitors can do what it is that you want them to do on your site. Not doing so will result in mystified visitors who will not only have no idea what your site is about, but who will also not know how to get to the relevant parts of your site.
For now, just type the text portion of your home page. Don't bother about beautifying your content with font changes or leaving space for your pictures or anything pertaining to making your page beautiful. Concentrate on your content. Things like the changing of fonts, creation of links and the insertion of pictures will be taken care of in the chapters to come. If you're really stuck, take a look at the example page below. You obviously can't use it as-is, since you won't be selling the same products, but you can adapt it for your purpose.
Example Co is the premier site dealing with all sorts of paraphernalia relating to life, the universe and everything. If it's crucial to life and existence, we probably have it.
Websites: Our websites are designed using thesitewizard.com's tutorials. They are complete and fully functional, with a working contact form and multiple pages. No modern business should be without one.
Spaceship: For the aspiring astronaut who does not have a ship to hop to the stars, we have our very own home-grown spaceship. Yes, you read it right: it's organic! And very safe. It can't quite fly yet (which is why it's safe), but it really looks snazzy.
Please check our Products catalogue for more exciting stuff that you absolutely cannot live without.
To create new paragraphs, just hit the ENTER key (or RETURN key on the Mac). If you want to insert a sub-heading, like my "Featured Products" in the example above, put the words on a separate line. Then select it and use "Heading 2" from the box on the toolbar. That is, just do the same thing you did above for your page heading but use "Heading 2" for every subheading instead of "Heading 1".
Now click your mouse somewhere in the word "FOOTER" at the bottom of the page. Replace that word with anything you like. Most people put a copyright notice here. A copyright notice is a sentence like "Copyright © 2012 by Christopher Heng". You can read more about copyright matters by reading my article on Copyright Issues relevant to webmasters at https://www.thesitewizard.com/general/copyright-issues.shtml
To insert the "©" symbol, click "Insert | Characters and symbols" from the menu. If you will remember what I said earlier, this means to click the "Insert" item on the menu bar. Then when a drop down menu appears, click the "Characters and symbols" line in that menu. A dialog box with the title "Insert special characters" will appear. Click "Basic Latin" in the top half of the window. Then scroll down a line or so to locate the "©" character. Click it once to select it. Then click the "Insert" button near the bottom of the window. Dismiss the dialog box by hitting the ESC key on your keyboard.
Once you've finished inserting your content, it's time to save your work.
By default, if you don't do anything special, BlueGriffon will offer to save your page in your Documents folder. (Or at least it does so on my Windows system. I'm not sure about Macs.) While this may seem acceptable to you, it's probably a good idea to put the files belonging to your website in its own folder. That way, everything pertaining to your site is contained in one location, making it easy to manage as well as back up.
Without exiting or closing BlueGriffon, open your Documents folder using the usual method provided on your system. On Windows, this means that you should click the Start menu, followed by the "My Documents" item (if you have Windows XP) or the "Documents" item (if you use Vista or Windows 7). If you use a Mac, open your documents folder with the Finder. (Sorry, I don't have a Mac, so I can't be more specific than that.)
Windows users should then right click a blank spot in the Documents folder and select "New" from the menu that pops up. A submenu should appear. Click "Folder". Windows will proceed to create an empty folder and name it "New Folder". Change the name to the name of your website. Actually, you can use any name you like. This folder merely serves as a storage location for your website files on your own computer. Mac users should do the functional equivalent: that is, create a folder in your documents folder and change the name of your folder to the name of your site. (Again, as I said, I don't have a Mac, so I can't give step-by-step instructions on how to use it.)
Now switch back to BlueGriffon.
Click "File | Save" from the menu. For those who have forgotten what this means, click the "File" item on the menu bar, then when the drop down menu appears, click the "Save" item.
A dialog box with the title "Save Page As" will appear, showing you the contents of your Documents folder. If you have created your new folder in the correct location earlier, you should be able to see it in the window. Doubleclick that folder. (Again, doubleclick means to click your mouse twice in quick succession on the same spot.)
You should now see an empty folder. Type "index.html" into the "File name" field of the
dialog box. IMPORTANT: do not use any other name. Do not use capital (uppercase) letters or
insert spaces into the name. The name must be "index.html" and no other. Names like
"Index.html" and "INDEX.HTML" are WRONG.
The filename "index.html" is a special name recognised by web servers (the software that your web host
uses so that people can access your site). If your visitor types your domain name into their browser, the web server
will send them the contents of the "index.html" even if they don't explicitly type "index.html".
Since you're creating your home page, this is the behaviour your want.
Click the "Save" button.
You are now ready to put your newly created home page onto the Internet. This process of transferring your web pages from your own computer to your web host's computer is known as "uploading" in technical parlance, or "publishing" in layman's language. To do that, we will use FileZilla, the other piece of software that you downloaded and installed earlier in this chapter.
Before you fall off your chair in shock at the prospect of uploading an unfinished web page, please note that if you have not advertised your website to anyone, no one (other than you) will see your home page. Visitors will not appear at your website on a whim, just because you created one. Neither will search engines even know your site exists. In fact, as you will discover in time, even after you've finished your website, getting people to go to your site is not something that is easily accomplished. Chances are, for at least a period of time, the only visitor to your site will be you (unless of course you're a celebrity with millions of fawning fans, in which case, please remember to tell your fans about thesitewizard.com!)
The reasons we're publishing your page now, even in this incomplete state, are manifold. Uploading is one of the major tasks of website design that you will need to master. It is sometimes regarded by newcomers as a huge hurdle, a monolithic task that they want to put off as long as possible. But it is really quite easy, and mastering it now will remove one of the largest mental obstacles you will face in the web design phase of your website building.
Another important reason to upload now is that checking your website with a web browser while it's on the Internet is the only foolproof way to properly test your website. It's not possible to detect every problem by checking your web page on your own computer. Some errors will not show until your page is on the Internet. As an inexperienced webmaster, if you don't check your site online after each major stage but wait till everything is done before publishing, you won't know how to fix problems when these errors accumulate, since you won't know at which stage those errors surfaced.
Please do not skip this step if you're following this tutorial series. All later chapters will assume that you've done it, and if you don't, you may find some of the things I say later difficult to follow.
When you signed up with your web host, you would probably have received an email from them containing some information about your new account. Specifically, you will have received information about the "FTP server" (or "FTP address" or "FTP hostname") that you can use for your website, as well as the user login name and password for that FTP account. Keep that message open in another window while working through this section, so that you can copy and paste those details into FileZilla.
Start the FileZilla program. You can do this by doubleclicking the FileZilla icon on your desktop. If you chose not to allow the FileZilla installer to put a desktop shortcut earlier, you can still start it your start menu instead. (If you're not sure how to do that, go back to the start of this article and reinstall FileZilla again, this time, please allow it to put a shortcut on your desktop.)
(If you're wondering what to do with your BlueGriffon window, it's up to you. You can leave it open so that you don't have to open it again in chapter 2, or just close it.)
If this is the first time you start FileZilla, you will see a dialog box welcoming you to the program. Just click the OK button to dismiss it.
Click "File | Site Manager" from the menu.
The FileZilla Site Manager dialog box will appear. Click the "New Site" button, which you can find on the left of lower part of the screen.
A new entry will appear in the big box in the left column. By default, the entry is named "New site", and the name is selected, allowing you to change it. Replace the default name with the name of your website. Alternatively, if you prefer, you can replace it with your domain name. This name is used only within FileZilla, to help you distinguish between all the websites you create, so don't worry too much about it. Hit the ENTER key (or RETURN key on the Mac) when you're done.
On the right hand side of the dialog box, in the General tab, click the "Host" field to put your text cursor there, and copy and paste the FTP server name that you were given by your web host into the "Host" field.
Note that your web host may have referred to the "FTP server" as "FTP hostname" or "FTP address". They all mean the same thing. Incidentally, there's no way to guess what this server name is. There is no standard FTP address for a website. Every web host does things differently. Some tell you that your FTP address is "ftp.example.com" (where "example.com" is your site's domain name). Others tell you to use "example.com" (your site's domain) as the FTP host. Still others give you a completely unrelated address to use. You need the address set up for you by your web host. If you don't know what that is, ask them. There's no point guessing.
Click the "Port" field to put the text cursor there. Type "21" (without the quotes) into that field.
Note: if your web host told you to use a different port number, use the number given to you by your web host instead. If they didn't mention anything about a port number, just type "21" (without the quotes).
Click the down arrow for the field beside "Logon Type". A drop down box will appear. Click "Normal".
When you select "Normal", FileZilla will save the password you type in later so that you don't have to keep typing your password every time you log in. If you are using a computer that you share with others, and don't want FileZilla to save your password, select "Ask for password" instead. You will then be prompted for the password every time you connect to your website using FileZilla. Please note that this tutorial assumes that you selected "Normal", since that is what the majority of thesitewizard.com's users do. However, don't let that stop you from using the other options if you need to.
Once you select "Normal", the "User" and "Password" fields will no longer be disabled. Type your user name (sometimes called "login name") into the User field and your password into the Password field, replacing the original contents of those fields. Ask your web host for help if you don't know what your user name or password is.
Click the "Advanced" tab at the top of the dialog box. (The "Advanced" tab should be the second tab, just between the "General" and "Tranfer Settings" tab.)
The contents of the dialog box, just below the tab should change. Click the "Browse" button next to the field for "Default local directory". Navigate to your documents folder and look for the folder you created earlier to contain your website.
Click once to select the folder containing your website files. Do not doubleclick to go into the folder. Just click the folder name once to select it. Then click the "OK" button to dismiss the dialog box.
Along with your FTP address, user name and password, your web host may also have told you the directory (ie, folder) to which you're supposed to upload your files. In general, you cannot just upload your website files willy-nilly to any folder on your web host's computer, and expect it to be visible on the Internet. Most commercial web hosts set things up so that only the files located in certain folders can be seen by your site's visitors. This is to protect your private files (such as your email) from being visible to others. As such, you will need to know which folder your host has set aside for your public website files. On many web hosts, this folder is usually called "www" or "public_html" or even your domain name (eg "example.com").
Copy and paste the name of this folder into the "Default remote directory" field.
Note: if your web host tells you to upload to the default directory you see when you connect by FTP, leave this field blank. (Most free web hosts don't give you a private folder, so the moment you connect by FTP, you'll be deposited in the public folder. In such a case, there's no need to enter anything into the field.)
Click the "OK" button at the bottom of the Site Manager window.
If FileZilla issues a dialog box saying "Default remote path cannot be parsed. Make sure it is a valid absolute path for the selected server type", click the "OK" button for that message. Then click the "Advanced" tab in the Site Manager dialog. In the "Default remote directory" field, add a forward slash (ie, the "/" character) to the beginning of the text you typed there. For example, if the field says "www", change it so that it says "/www". If it says "public_html", change it to "/public_html". And so on. Then click the "OK" button again.
There are at least 2 ways you can get FileZilla to connect to your website. One way is to click "File | Site Manager" from the menu to get the Site Manager window you saw earlier. Click your site name in the left column to select it, then click the "Connect" button at the bottom of the Site Manager window (instead of the "OK" button, which merely saves your settings).
Alternatively, click the down arrow beside the first icon on the toolbar below the menu bar. This is the icon immediately below the word "File" on the menu. A drop down list will appear, showing you the sites you have set up earlier. Since this is your first website, there should only be one site on that list. Click the name of your website.
(If you're confused as to what to do, just click "File | Site Manager", select your site name in the left column, and use the "Connect" button as mentioned in the first paragraph of this item. Both methods result in the same thing happening.)
If you have entered all your login and FTP details correctly, FileZilla should connect to the computer used by your web host to hold your website files, change to the appropriate directory for your site, and list whatever files that are currently in that folder.
Let's familiarise ourselves with the FileZilla window, so that you know what you're doing.
Just underneath the menu and toolbars at the top of the window is a space that shows the instructions that FileZilla is giving to your web host's computer. The last line in that space is probably something like "Directory listing successful". You can pretty much ignore the text in this space. They are mostly useful for diagnostic purposes for those who understand the technical lingo that FileZilla uses to interact with your web host's computer software.
Under that space are two separate columns. The left column shows you the directories (folders) and files on your computer. The right column shows you the directories (folders) and files on your web host's computer.
Each column is vertically divided into two sections. The top half shows you the folders, the bottom the files in that folder. If you were to doubleclick a different folder in the top half, FileZilla will show you the files located in that folder in the bottom half. At the moment, you should be able to see "index.html" in the bottom half of the left column. This is the file you created earlier in BlueGriffon.
Doubleclick "index.html" in the left column (the column labelled "Local site", meaning your computer). This will cause FileZilla to upload (publish) the file to your web host's computer (the "Remote site" in FileZilla). Incidentally, FileZilla should, theoretically, immediately display the "index.html" file in the right panel when it finishes doing that. However, I notice that in the version I have, FileZilla sometimes doesn't show this, even though "index.html" was successfully uploaded. Don't worry if it doesn't show. We're going to check to make sure everything is in order in the next step.
To disconnect from your website in FileZilla, click "Server | Disconnect" from the menu. The "Remote site" column should now be empty.
You can now quit FileZilla by clicking "File | Exit".
Open a new tab (or window) in your web browser and type your domain name into the address bar. Do not use Google, Bing or any other search engine to look for your website. Just type the domain name directly into your browser's address bar (also known as location bar).
Notice that I said to type your domain name only. For example, if your domain is "example.com", type either "http://example.com" or "http://www.example.com" into your browser. Do not type the "index.html" portion. If you have named your file correctly, simply typing your domain name will cause your web browser to retrieve your "index.html" file.
If you get an error message saying "404 File Not Found", "Document Not Found", "Forbidden", "Directory has no index file", or something like that, it means one of two things:
You may have named your file wrongly. For example, if you named your file "Index.html"
(notice the capital "I"), you will get this error. The home page must be named
"index.html" for this trick of typing your domain name to work.
You may have uploaded your file to the wrong directory. As I mentioned earlier, web servers only display files put in specific folders. If your file is in the wrong directory, the web server won't display it.
Another possible result of the above mistakes is that you get a default page that your web host places on your site (probably welcoming you to their service) instead of your "index.html" page. Fix the mistakes mentioned earlier and you'll fix the error.
If your browser gives you an error like "No DNS for www.example.com" (where "example.com" is your domain name) or "Domain not found", it may mean that your domain name is so new (ie, you just bought it) that your Internet provider doesn't realise it exists. In such a case, you'll just have to wait till the information about your domain reaches your Internet provider. It can sometimes take up to 2 days for information about a new domain to reach all the broadband and dialup providers around the world. The process is automated, and there's nothing you can do to make it happen faster.
Another possibility for the "domain not found" type of error is that you typed "www.example.com" (where "example.com" is your domain) into your browser, but your web host did not configure their system to recognise "www.example.com" as being synonymous with "example.com". (Not all web hosts do this automatically, and you may have to specifically ask them to do it for you.) In such a case, you can always test your site by typing "example.com" into your browser instead.
If you don't get any error message instead, but see the web page you designed earlier, congratulations! You have successfully created and published your first web page. It may be incomplete at the moment, but you have already mastered two of the biggest stumbling blocks newcomers typically face: getting started, and uploading your first page.
In the next chapter, we will add a site logo to your web page and learn how to insert pictures to spruce up its appearance.
Copyright © 2012-2024 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All BlueGriffon Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
BlueGriffon Tutorial: How to Create a Website with BlueGriffon 1.x