BlueGriffon is a free (and open source) web editor that anyone can use to design a website. It is a visual web editor, or, in computer-jargon, a WYSIWYG (short for "What You See Is What You Get") editor, where you can see a close approximation of what your website looks like in the web editor even as you design it.
This tutorial takes you through all the necessary steps to design and publish a fully-functional, multi-page website using BlueGriffon. Your site will be mobile-friendly, which means that not only will it work fine on a desktop and laptop computer screen, but it will also adjust to the small screens found on mobile phones, tablets and other handheld devices. It will have a home page, a Site Map, an (optional) About page, a working Contact Form, and any other pages you like.
By the end of this chapter, you will have created a mobile-friendly 2 column home page for your website.
Before you can even design a website, you will need to get a domain name and sign up for a web host. A domain name is just the name of your site. For example, "thesitewizard.com" is the domain name of this website. A web host is a company which owns computers that are permanently connected to the Internet. These computers, called web servers, are where you will place your website, so that others in the world can visit it. The computers run a special type of software (also, confusingly, called a web server) to facilitate this.
More details on this matter can be found in my article How to Create a Website. Please read it before you continue with this BlueGriffon tutorial, otherwise, you will be stuck at chapter 8 when you have to publish the site. And if you are thinking to yourself that you will get your domain name after you design the site, remember that you will need to know what your domain is when you write your content and design your logo. It won't do to assume that the domain you want will still be available when you finally get around to buying it. Chances are that it won't, and you will have to redo a lot of your work in these chapters. Don't put the cart before the horse. As the bare minimum, you should buy your domain name first so that you can incorporate it into your design.
For students: If you have been referred to this tutorial by your lecturer or teacher, you may not need to get a domain name or a web host. Some schools and universities set up a special web server for use by their students for their website-making assignments. If so, just skip to the next step.
For the penniless: If you are absolutely broke, you can also set up a website without paying for a domain name or a web host. (Yes, as you probably have surmised from the previous paragraphs, those 2 things cost money.) However, you should only do this if you really cannot afford to get, at minimum, a domain name, because you will lose out in a major way sooner or later. If you are in this boat, please read my article "Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free"." for more details. Essentially, it involves hosting your website on a free web host (see thefreecountry.com's list of free web hosts) and accepting whatever web address they give you for your site. But make sure you read the above-mentioned article on the consequences before doing this, so that you know what you are getting into. Obviously if you have no money, you have got no choice. But don't walk into it blindfolded.
Go to the BlueGriffon website and download and install the editor for your system. There are versions for Windows, Mac OS X and Linux, so be sure to get the right one.
For Windows users, click the Windows icon (or the words that say "Windows 7, 8, 10") to get the installer. If you click the link that says "zip file", you will end up with an archive file which you have to install by hand. If you don't know how to manually extract files from an archive, copy them into a new directory somewhere and create shortcut links in your start menu and desktop, click the icon for the installer version instead. You will get a setup program that does everything for you.
Update: BlueGriffon is no longer available from the developer. You can, however, get the final version (3.1) from the Internet Archive (which is a sort of museum that preserves historical copies of websites that give it permission to). Go to the archive's the 27 December 2023 copy of the BlueGriffon site, scroll down to the section "Download BlueGriffon 3.1" (you will have to scroll down quite a fair bit to get there), and download the version appropriate for your system.
Before we go any further, do the following.
Click "Tools | Preferences" from the menu. By this, I mean to click "Tools" on the menu bar, followed by "Preferences" in the drop down submenu that appears.
Important: in the interest of brevity, I shall continue to use this convention to describe clicking menu items. For example, if I were to say to click "File | Save" on the menu, it means to click the word "File" on the menu bar, followed by the word "Save" on the drop down menu that appears. Note that I'm just using "File | Save" as an example here; you don't actually have to click it (and you won't succeed if you try, since the "Save" is disabled at this time, given that there's nothing to save at present).
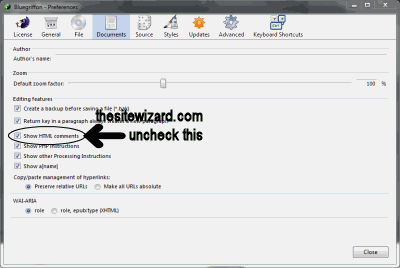
In the dialog box that appears, click the Documents tab. (The tabs are located at the top of the dialog box.)
Click the checkbox for "Show HTML comments" to remove the tick. Since HTML comments are not displayed by a web browser, removing the tick will cause BlueGriffon to display your page as a browser does. If you leave it there, you may get confused later when designing your page since such comments will cause the page to look different from what it would in a real web browser. Various elements on your page may also end up being aligned differently in the editor.

Click the "Close" button.
The first page that you will create for your site is its home page. This is the main page of the site, the one that visitors see when they simply type your domain name without any additional filename. For example, if you type "thesitewizard.com" into your web browser's address bar now, you will arrive at my home page.
In terms of function, the home page of a website is analogous to both the cover of a magazine and its "Contents" page. Like the cover, it should give your visitors an idea of what your website is all about. And like the "Contents" page, it should provide links to the important pages or sections of your site. It is the means by which you help your users get to the parts of your website where they want to go.
What this means in practice is that if you are running an online shop (ie, you are selling goods and services on your site), you should probably mention your most important products (or even all your products if you only sell a few things) on that page. You should also link to the other pages on your website where visitors can find out more about those products and place an order.
The same principle also applies if you are creating some other sort of website, such as a personal or hobby site. While you may not have products to sell in such a case, you should nonetheless give your users an idea of what they can find or do on your site, and link to the interior pages where they can do what you want them to do. Otherwise, visitors reaching your main page will be at a loss as to how to proceed from there.
For the purpose of this tutorial, your home page (and the rest of your site) will have a two column layout. You can see an example of this on all the article pages of thesitewizard.com, such as this very page itself. The left column holds a site search engine and a menu of links to the major sections of the site, while the right column contains the article proper.
Such a layout is used by many webmasters because it is both space-efficient and familiar to visitors. It allows you to place less essential (but useful) information in the side column while concentrating your primary content in the main column. The familiarity of the format to your visitors means that it is automatically user-friendly since they know how to find their way around the page.
While BlueGriffon can generate such a layout using the "New wizard" option of the "File" menu, the page generated in the versions I tried (BlueGriffon 2.3.1 and 3.0.1) is not mobile-friendly. That is, it will not adjust to a mobile phone's screen, forcing your visitors to have to zoom in to read the different parts of your web page. Since this is not really desirable in this era, where an increasing number of people use smartphones to surf the Internet, we will instead use the Layout Wizard to produce the page we need.
Don't worry. It's free too. The page it generates is mobile-friendly using a method commonly referred to as responsive web design, which is just a jargon-laden way of saying that your web page will automatically adjust itself to fit the different screen sizes of (say) mobile phones, tablets, desktop and laptop computers.
Create a folder on your computer so that you can store all your website files later. If you use Windows, and don't know where to put the folder, just create one on your Desktop. The exact method to create a folder differs from system to system. Windows users can just click the right mouse button while the pointer is hovering over a blank spot on the desktop and select "New | Folder" from the menu that appears. You can name that folder anything you like. For example, if your site's domain is called "example.com", name the folder "example.com".
Using your web browser, go to the Layout Wizard. (Click the link in the previous sentence to go there.) Do not close BlueGriffon. Just leave it running while you go to the Wizard in your browser.
You will see something similar to the picture below.

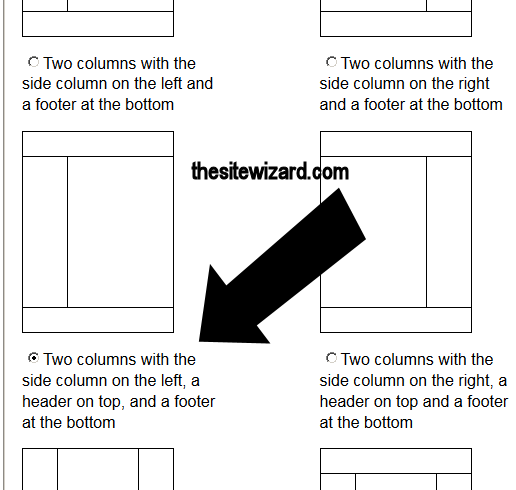
Scroll down to "Step 1 of 2", and click on the button for "Two columns with the side column on the left, a header on top, and a footer at the bottom" in the "Choose a Layout" section (see picture below).

(Nothing, of course, prevents you from choosing whichever layout you like. However, for the purpose of this tutorial, I will assume that you have selected the one I mentioned above. If you choose a different one, you will have to adapt my instructions to your site in the chapters that follow. For complete novices, you may want to just choose what I suggested for now, since it will be less confusing for you. You can always go back and redo things when you are more familiar with BlueGriffon and website designing.)
Click the "Go to Step 2" button.
The wizard will show its "Step 2 of 2" page. Most of the items here can be left at their default values, since you can change things you don't like later in BlueGriffon itself. However, to align the choices here with that created by BlueGriffon's default choices, click the down arrow beside the "HTML version to use" box and select "HTML 5".
In reality, this step is probably unnecessary. However, if you happen to create some pages directly with BlueGriffon in the future and mix it with the pages using the Wizard's layout, all your pages will use the same version of HTML, which is nice for consistency. (Apart from this emotional comfort of using the same version of HTML across all your pages, there is probably little other practical benefit.) Note, though, that this tutorial assumes that you have done this step.
Scroll to the section "Terms of Use: Licence Agreement (Required)". Read the condition(s) there, and if you agree, click the checkbox to indicate it.
Click "Generate code".
The Results page will appear. Switch to BlueGriffon. Do not close the browser window containing the results. We are not done with it yet.
In BlueGriffon, click "File | New" from the menu.
A blank page will appear. You should see a series of buttons at the bottom of the blank page saying "Dual View", "Wysiwyg", "Source" and "Print Preview". Click the "Source" button.
The editor will now show you the underlying HTML code for that blank page. Yes, it was not actually blank after all.
Click somewhere on the page to put the text cursor there. (It doesn't really matter where. Put it at the first character of the first line if you can't decide.)
Select everything on that page by typing "Ctrl+A" on your keyboard. By this, I mean that you should hold down the "Ctrl" key on your keyboard, and while that key is still held down, type "a". If you do it correctly, you will find that everything on the page is highlighted. Now hit the delete key on your keyboard.
(If you use a Mac, you may have to use "Cmd+A" instead of "Ctrl+A" to select everything. And if you don't have a Delete key, use the backspace key.)
Everything should be erased and the portion of the screen that used to show the HTML code should now be completely blank.
Switch back to the browser window (or tab) showing the Layout Wizard's Results page.
Click somewhere in the box under the "HTML Code" section of the Wizard. The code should automatically be highlighted. Right click the section (that is, click your right mouse button while the mouse pointer is hovering over the highlighted text). A menu should appear. Click the "Copy" line in that menu.
Switch back to BlueGriffon.
Click to put the text cursor onto the blank page. (The text cursor may already be there, but do it anyway, just in case.) Then type "Ctrl+V" on your keyboard. Again, this means to hold down your "Ctrl" key and type "v". (Mac users should probably use "Cmd+V" instead.)
The HTML code that you copied from the box in the Wizard should now be pasted into the blank space.
Click the "Wysiwyg" button at the bottom of the document. You will see your web page. It is however a one column page instead of the expected two columns. That is because we have not completed copying and saving all the required code from the Wizard.
Click "File | Save As..." from the menu.
Navigate to the folder you created earlier for your website files.
Type "index.html" (without the quotation marks) into the "File name" field of the "Save Page As" dialog box, replacing the default name given there. Make sure you type it as I said, without capital letters or spaces. That is, it's "index.html" and not "Index.html" or "INDEX.HTML" or anything else.
Then click the "Save" button.
Click "File | Close current tab" to close the file.
Now click "File | New". A new blank page will appear.
Once again, click the "Source" button.
Click somewhere on the page to put the text cursor there. (As before, it doesn't matter where on the page you put it. Put it on the last character of the first line if you can't decide.)
Select everything with "Ctrl+A" (or "Cmd+A" on the Mac) and delete it by hitting the delete key on your keyboard. You should now see a blank document.
Switch back to the Wizard in your browser. Scroll down the page and click somewhere in the box in the "CSS Code" section. The code should be automatically highlighted.
Right click the highlighted text, and select "Copy" from the menu that appears.
Switch to BlueGriffon and type "Ctrl+V" (or "Cmd+V" on the Mac) on the keyboard like you did before. The code you copied should appear in what was previously a blank area.
Click "File | Save As..." from the menu.
A dialog box with the title "Save Page As" will appear. Navigate to the folder you created earlier for your website files, if you are not already there. Type "styles.css" (without the quotation marks) into the "File name" field. Make sure you type it exactly as I stated, with no spaces or capital (uppercase) letters. And remember, it's "styles.css" (with a plural) not "style.css".
In the "Save as type" field, select "All files (*.*)".
Click "Save" at the bottom of the dialog box.
Click "File | Close current tab" from the menu.
If you like, you can close the Layout Wizard tab in your browser. You won't need it any more.
Click "File | Open File" from the menu.
A dialog box with the title "Choose a file" will appear. Navigate to your website's folder if you are not
already there, and click the "index.html" file once to select it. Then click the "Open" button.
The web page should appear in BlueGriffon.
Before you do anything else, let me explain some of the common terms that webmasters use to refer to the different sections of your web page. This will make it easier for you to understand me when I refer to those things throughout this tutorial series.
At the top of your page, you should see the words "Placeholder content for your header section [etc]". This section, which spans both the left and right columns, is sometimes referred to as the header section or the masthead. In chapter 2, you will be placing your website's logo here.
Below that are the two columns of your site. The left column is narrower, and functions as the "side column". It is also variously referred to as the "side bar" or "navigation column". You will be placing your navigation menu (like the buttons you see at the side of thesitewizard.com) here in a later chapter.
The right column is where your main content will be placed. It is sometimes referred to as the content or main column. You will be working on this portion of the page in this chapter itself.
At the bottom of the page is another section that spans both columns. This is the footer of the page. Webmasters typically place their copyright notice here. Websites that don't put a navigation menu in the side column also sometimes put a list of links here that function as a navigation menu. You will also be working on the footer in this chapter.
Note that although the page looks similar (but not identical) to how it will appear in a web browser, with the links underlined in blue, remember that BlueGriffon is not actually a browser but a web editor. As such, even if you are curious about the things mentioned in the placeholder text, clicking the links in the editor will not take you to the destinations of those links. You will only be placing your text cursor at those locations. Try it now to see what I mean. (That is, click one of the links.)
The first thing you should do with any new web page is to set the title.
Click "Format | Page Properties" from the menu.
A dialog box with the title "Document properties" will appear.
Enter the title of your page into the "Title" field, replacing "Insert web page title here". Since this is your home page, the title should be the name of your website (or its domain name). If you wish, you can also append a brief phrase describing the purpose of your site.
Click the "OK" button.
Note that this "title" is not actually displayed in the user-visible portion of your web page. It is, nonetheless, very important that you set it, since it is used by the search engines to list your page in their results. If you don't change it, Google and Bing will list your site as "Insert web page title here". The title is also displayed in the web browser's title bar or tab (depending on which browser you use and how you configure it).
The technical aspect of writing your content is actually easy. In this respect, BlueGriffon works a lot like Microsoft Word and other word processing software. Whatever you type will appear at the location where your text cursor is, and the Backspace and Delete keys on your keyboard do the expected thing of removing text. You can move the cursor around with the arrow keys on your keyboard, and the PgUp and PgDn keys (and the scroll bar on the right) scrolls the page.
The more demanding task is actually figuring out what to say on your page. I suggest that you start by replacing the word "Welcome" at the top of the page, which at present functions as a sort of heading for the entire page. Change it to the name of your site. For example, if your website is called "Example Co", replace "Welcome" with "Example Co". As implied by the first paragraph of this section, you can replace the word by clicking your mouse pointer somewhere within the word "Welcome", using your arrow key to move the text cursor to the end of the word, and then hitting the Backspace key to delete the letters one by one. Then type in your new heading.
This will be the first appearance of the name of your website in the user-visible portion of your web page. Remember that the Title field that you set earlier only appears in the browser's title bar or tab, so if you don't put the name of your site somewhere on your home page, your website will appear to have no name to your human visitors.
In addition, if you plan to have your site name appear in your logo (which you will create and insert into the header section in the next chapter), it's possible to get away with not repeating it here. In this case, either replace "Welcome" with some other word (or words), or just get rid of it.
Once you have settled this user-visible title, move on to replace the text in the rest of the right column. Review what I said earlier about some of the things that should go into a home page if you are not sure how to proceed. Those who are completely stuck can take a look at my example for a fictitious company in the box below. You won't be able to use the words verbatim, since your company is unlikely to be selling the same goods, but it can serve as a framework to get you started on the sort of things you may want on your own page (eg a list of your products).
Example Co. is the world's leading company selling examples. If you have heard, seen or read an example somewhere, or even just dreamt about one, we probably have it in our stock. Our selection of examples is so extensive that we even have examples of examples. For example, this example that you are reading about this very moment is available in our online shop too.
Example Website: Get your very own example website, carefully created using thesitewizard.com's BlueGriffon tutorial. As you know, thesitewizard.com's guide takes the new user through all the steps needed to create a fully-functional website. Think of all you can do with your own example website!
Rejected Manuscripts: Are you a budding author, faced with the unrelenting barrage of rejection slips from potential publishers for your magnum opus? Now you can comfort yourself by getting examples of rejected manuscripts from other wannabe authors. As you know, misery loves company.
Don't worry about changing fonts, putting words in bold or italics, changing the text size, or adding pictures for now. These will be dealt with in later chapters. For now, just work on your content. If you are experiencing writer's block, it may be because you are subconsciously trying to come up with the perfect set of words. One possible solution is to just dump your words unceremoniously onto the page, even if they sound utterly mundane. You can always polish it later. In fact, many people find it easier to start with a rough copy and modify it over time than to stare at a blank page, hoping for inspiration so that they can wax lyrical about their products.
Leave everything in the left column alone. You will come back to it in a later chapter when you have acquired the additional knowledge you need to change it correctly.
If you want a sub-heading for some of the sections on your page, like the "Featured Products" in my example text above, you will need to do the following.
Type your sub-heading on a line of its own. Use the ENTER key (or RETURN key on the Mac) on your keyboard to make a new paragraph, and type the words that will become the sub-header on that new line. You may need to hit the ENTER key again after typing the header so that the line stands on its own and is not joined to the next paragraph.) Then select the line that you just typed. In computer jargon, selecting a line means to highlight it. You can do this by dragging your mouse pointer over the words on that line.
With the highlighted text still on the page, click the drop down box on the toolbar that currently has the word "Paragraph" in it. It should near the top of the BlueGriffon window (below the menu bar and the line of toolbar icons). See the picture below if you can't find it.

From the list that appears, select "Heading 2".
Your sub-heading will now look bigger and use a bold font.
For those wondering, "Heading 1" is meant to be used for the title of your entire page, while "Heading 2" is for the sub-headers. If you have sub-sections within your main sections, you can use "Heading 3" for those sub-sections. As you may have guessed, if you have sub-sections to those sub-sections, you can use "Heading 4" for those. And so on, until "Heading 6".
Do not use these headings as a way to put your text in bold. Use them only to mark headings. You will learn how to put text in bold and italics, as well as change text size and fonts in chapter 3.
Click somewhere in the footer among the words "Placeholder content for the footer [etc]" to place your text cursor there. Delete the dummy text and type instead whatever you want.
As mentioned earlier, many webmasters use this space to put their copyright and other notices. I also put the date I wrote (or updated) the page here. But you are under no obligation to follow this. Write whatever you like.
If you are wondering about how you can copyright something, see my article Copyright Issues Relevant to Webmasters.
To insert the copyright character, "©", click "Insert | Characters and symbols" from the menu. In the dialog box that appears, click "Latin-1 Supplement" in the upper half. Locate and click the "©" symbol in the bottom half. Then click the "Insert" button. To get rid of the dialog box, click the "X" at the top. (There doesn't seem to be a "Close" button on that box in the version of BlueGriffon that I used.)
Now save your page. You can do this by clicking "File | Save" from the menu. In fact, you should make it a habit of saving your work frequently as you design your page, so that an unexpected power failure or software crash will not cause you to lose everything you have done so far.
Even though you have not actually finished designing the home page, nor have you published it onto the Internet, you can and should take a look at your progress so far in a real web browser. Yes, browsers can also view web pages saved on your computer.
Start your browser, and open the "index.html" file that you have been working on. The exact procedure differs from browser to browser. On Windows, if you use Firefox, just type "Ctrl+O" (that is, hold down the "Ctrl" key and type the letter "o" on the keyboard). For Internet Explorer, type "Ctrl+O" and click the "Browse" button in the dialog box that appears. You can then navigate to the folder where you saved your files earlier, and select "index.html".
Don't be disappointed that your page looks plain. That is to be expected. After all, you have only just started, and this chapter's focus was on getting a basic two column layout and putting your content onto the home page. You will get a chance to polish its appearance from the next chapter onwards.
In the meantime, take the opportunity to proofread your page: it's sometimes easier to spot mistakes on a page displayed in a web browser than in an editor.
If you are curious as to how your site looks on a smartphone, resize the horizontal width of the browser window. Once it drops below 630 pixels (horizontally), your page will appear in a single column.
If you use Firefox, you will need to go to "Tools | Web Developer | Responsive Design Mode" (using its menu) since that browser will not otherwise allow you to resize the window to mobile phone sizes. Click the "Responsive" field on the top left (just above your page and below the browser's address bar) and choose one of the options from the drop down menu that appears. For example, select "iPhone 6/7/8" to see your page as it will be displayed on those versions of iPhone. If you don't see the brand of phone you want to test with, manually set the resolution of that phone in the numeric fields on that same line. To return to the normal desktop web browsing mode, click "Tools | Web Developer | Responsive Design Mode" again.
In the next chapter, you will add pictures and a site logo to your web page.
Copyright © 2017-2024 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All BlueGriffon Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
BlueGriffon Tutorial: How to Design a Website with BlueGriffon