Many websites sport a navigation menu on all their pages. The menu typically has buttons or text that link to the important pages on the site. This chapter shows you how to insert such a menu into a web page.
By the end of this chapter, you will have inserted a navigation menu with buttons linking to the other pages of your website. You will also find out how to add or remove buttons from it so that you can adjust the menu as the site develops.
Obligatory note (for those who have arrived here from outside thesitewizard.com): this is the sixth chapter of the BlueGriffon tutorial. I will assume that you know all the things covered earlier. If you are completely new to designing a website, please start at the beginning, with How to Create a Website.
If you were to compare the complete list of pages on thesitewizard.com with the items actually placed on its navigation menu (which you can see by looking at the buttons in the left column of this very page you're reading), you will notice that I don't list every article in the menu. In fact, if you had actually bothered to look at my site map (don't worry if you didn't), you will realise that it's neither practical nor useful to put buttons pointing to every article, since, at the time I write this, thesitewizard.com has more than 400 pages.
Unless you plan to have only a few pages for the entire life of your website, chances are that you will end up having to do the same thing I did when I created thesitewizard.com: decide which pages go into the navigation menu, and which to leave out.
One way to do this is to take your inspiration from other sites. Many of them only put links to the important pages of their site (eg, the order form, the products page, etc) and various administrative pages (eg, the site map, the feedback/contact form, the "About" page, etc).
If it's too early for you to tell what pages you want on your site, or you simply cannot decide, create a menu with buttons linking to at least these three pages: your home page, your site map and your feedback (or contact) form. If you want to have an "About" page (where you give some information about your company), you should create a button for that too. You can always extend your menu later when you have a clearer idea of the other things you want on it, since this chapter will also show you how to insert additional buttons.
Since the navigation menu is essentially just a list of links, it's possible to just to type your own text links and put them into the left column. If that's what you want, you can probably skip this chapter, since you have already learnt ("learned" if you don't use British English) how to do that in chapter 5. (Or, if you are afraid you'll miss some information that I give in the course of the article, you can just skim through it.)
On the other hand, if you want your menu to appear as a series of buttons, like what you see in the side column of many sites, including thesitewizard.com, read on.
Go to the Navigation Menu Wizard in your web browser. (That is, click the link in the previous sentence to go there.) You will see something similar to the picture below.

Yes, it's another of the thesitewizard.com's wizards. Don't worry. Like the Layout Wizard you used in chapter 1, it's free too.
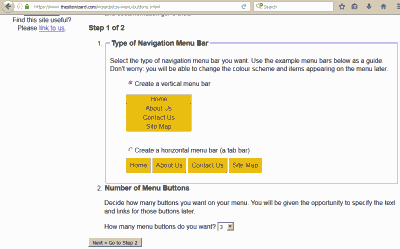
Scroll down the page till you see the "Step 1 of 2" section.

Make sure that radio button for "Create a vertical menu bar" is selected, as it should be by default, then click the down arrow button on the box for "How many menu buttons do you want?" and select the number of buttons you need. As mentioned earlier, if you can't decide, just select "3". If you need more than 20 buttons, choose 20. You can always add more buttons (or delete buttons that you don't want) later using BlueGriffon, so there's no need to get stuck here mulling over how many buttons you will ultimately need.
Then click the "Next» Go to Step 2" button.
You can now choose the colours ("colors") for your menu. There are only a few preset choices, but the "Your Own Colour Scheme (for Advanced Webmasters Only)" section allows you to use any colour you like. Move your mouse over each of the buttons of the preset colour schemes to see the colours they change to when a mouse pointer hovers over them. At the time I write this, the "Blue 1" colour scheme is the one currently used on thesitewizard.com and the "Orange" colour scheme is used for thefreecountry.com.
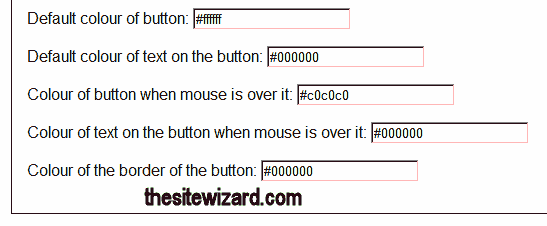
If you can't find a colour scheme that suits your fancy, or one that matches your design, you will have to create your own colour scheme. You can do that by changing the colours in the various fields in the "Your Own Colour Scheme (for Advanced Webmasters Only)" section. This can be done by clicking the colour for each field (see the picture below, which shows the fields after I clicked the "Blue 1" scheme). Each colour next to the description is actually a clickable button. A colour picker specific to your browser will appear when you do this, allowing you to choose a new colour.

On the other hand, if you see text for each field, like that shown in the picture below, it means that your browser does not support the colour picker. In such a case, you will have to manually enter the numeric values for the colours you want. Although you may see letters of the alphabet in those fields, they are actually numbers, since the numerals are not in decimal (base 10), but hexadecimal (base 16), that is, 0 to 9 followed by A to F.

Since it's unlikely that you will know the numeric values of the colours by heart, you will probably need to refer to a list of colours and their associated values. One possible reference is Wikipedia's list of colours. Look for the colour you want, then copy the value given in the "Hex (RGB)" column and paste it into the relevant field in the Wizard. Do not use the colour names or the HSL values, only the hexadecimal RGB ones.
If all this is too much trouble (or too hard), just choose one of the stock colour schemes by clicking it.
Scroll down the page and enter "90%" (without the quotation marks) into the "Width of the button" field, replacing the default of "180px". Do not insert any space between "90" and the "%" sign.
In the "Button Text and URLs" section, enter the label for each of the buttons, along with the URL the button should link to.
For example, the following can be entered for the Home, Site Map and Contact buttons. (Remember to substitute your own domain name in place of "www.example.com" below.)
Text on Button 1: "Home" (without the quotation marks); URL: "http://www.example.com/" (without the quotation marks).
Text on Button 2: "Contact" (without the quotation marks); URL: "http://www.example.com/feedback.html" (without the quotation marks).
Text on Button 3: "Site Map" (without the quotation marks); URL: "http://www.example.com/sitemap.html" (without the quotation marks).
Important: I suggest that you use the filename of "feedback.html" for
your Contact or Feedback Form as mentioned above. This will make things easier for you when you
create it in the final chapter, since that is the name that I will assume you used. Type whatever you want
for the "Text on Button 2" field (eg, "Support" or "Feedback" or "Comments" if you don't like the word "Contact"),
but make sure that the URL field uses a filename of "feedback.html". For example, if your domain
is "www.example.com", the URL field can either say "http://www.example.com/feedback.html" (if you
want an absolute URL) or "feedback.html" (if you prefer relative URLs).
Ignore the "Target frame" field.
Read the terms of use in the "Conditions for Use (Required)" section, and if you agree to them, click the associated checkbox.
Click "Generate buttons". The Wizard will create the code according to your specifications and present you with the Results page.
Start up BlueGriffon or switch to it if it's already running. Do not close your web browser. You are not done with it yet.
Click "File | Close current tab" to close any page that you have currently open. If you have multiple pages open at the same time, repeat this until all of them are closed and you are staring at the empty BlueGriffon window.
Click "File | New" in BlueGriffon to open a new blank page.
Click the "Source" button found near the bottom of the BlueGriffon window to switch to the Source view. You will see that the page isn't really blank.
Click somewhere on the page to put the text cursor there.
Select everything with Ctrl+A (or Cmd+A on the Mac) on your keyboard and delete the highlighted text by hitting the delete key on your keyboard. (For those who have forgotten, Ctrl+A means to hold the Ctrl key down while typing the letter "a".) The document should now be blank.
If you are feeling a sense of déjà vu, it's because you have done the above procedure before in chapter 1. Twice, in fact.
Switch back to the browser and click somewhere in the box in the "Cascading Style Sheet (CSS) Code" section. The text in the box will automatically be highlighted. Click your right mouse button while its pointer is hovering somewhere in the box to bring up the context menu. Click the "Copy" line in that menu.
Immediately switch back to BlueGriffon and hit Ctrl+V on the keyboard (Cmd+V on the Mac). The CSS code should appear on the page.
Click "File | Save As..." from the menu.
In the "Save Page As" dialog box that appears, navigate to the same directory (ie, folder) as your
"index.html" file. Then type "tswnavbar.css" (without the quotation marks) into the
"File name" field. Make sure you type it exactly as I stated without any spaces or capital (uppercase) letters.
Click the "Save as type" field and select "All files (*.*)".
Click the "Save" button.
Click "File | Close current tab" from the menu. This closes the CSS file so that you don't accidentally modify it later.
Open your home page in BlueGriffon.
Click "Panels | Stylesheets". Notice that I said "Stylesheets" and not "Style Properties".
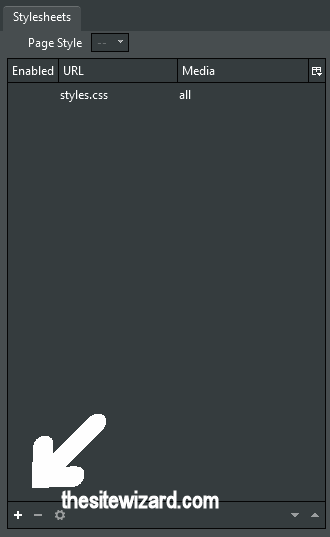
The "Stylesheets" panel will appear. At the bottom of the panel, you should see a "+", a "-" and a gear icon (see picture below). Click the "+" icon.

A dialog box with the title "Stylesheet properties" will appear.
Click the "Linked to the document" radio button.
Click the folder icon for the "Href" field.
A dialog box with the title "Select a stylesheet file" will appear. Click "tswnavbar.css" once to
select it.
Click the "Open" button.
Important: click the "Make URL relative to page location" checkbox to put a tick in it. The "Href" field should now
say "tswnavbar.css" without any "file:///" prefix.
Click the "OK" button to dismiss the "Stylesheet properties" dialog box.
The "Stylesheets" panel should now list two style sheets: styles.css and tswnavbar.css. In
BlueGriffon 2.3.1, both of them should have ticks on their left to show that the style sheets are currently enabled.
You may not see any ticks in 3.0.1.
Click "Panels | Stylesheets" to get rid of the panel. (You can leave it there if you want, but then you will have to be careful not to accidentally click anything in the panel, thus changing something.)
Click to put your text cursor in the side column, somewhere among the words "Placeholder content for the side column: please replace this with your real stuff."
Delete the placeholder sentence.
The status bar after deleting should (still) show the following.
If it doesn't, you may have deleted more than you should. In such a case, click "Edit | Undo" from the menu to undo your deletion, and delete again, this time being careful to only delete the sentence.
Click the "Source" button at the bottom of the page to switch to the Source view.
Switch back to the browser, and scroll down the page till you see the "HTML Menu Button Code" section. (Yes, skip the "HTML Code for the <HEAD> Section" part, because you have already done the equivalent using the Stylesheets panel.)
Click somewhere in the box for that section. The code in the box should be automatically highlighted.
Click your right mouse button while the pointer is hovering over the highlighted text. Click "Copy" from the menu that pops up.
Switch back to BlueGriffon.
You should see the blinking text cursor, probably in the centre ("center") of a line that
says "<p> </p>" in BlueGriffon 2.3.1, or
just somewhere on a line that says "<p><br>" followed immediately by one that says
"</p>" in BlueGriffon 3.0.1.

Delete "<p> </p>" (BlueGriffon 2.3.1) or
"<p><br>" and the line saying "</p>" immediately below that (BlueGriffon 3.0.1),
leaving your cursor on a line that should now be blank (see picture below).

Click "Edit | Paste" from the menu. (Or just use Ctrl+V from the keyboard as before.) The code you saw earlier in the browser should appear.
Click the "Wysiwyg" button to switch back to the Wysiwyg view.
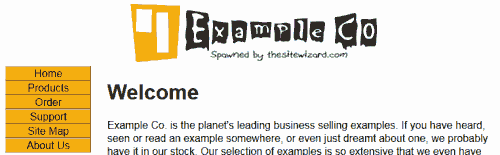
The menu that you pasted should appear.

Save the page. You can also close the browser window or tab containing the Navigation Menu Wizard if you wish. You don't need it any more.
You do not have to go back to the Navigation Menu Wizard every time you want to add a new button. It can be done from within BlueGriffon.
Click to put your cursor on the button that is just above the new one that you want to create.
Hit the ENTER (or RETURN) key. A new line will appear. The line will not have the appearance of a button at the moment. This will be fixed when you complete the next 2 steps.
Type the text that you want the button to show. For example, if you want to create an "About Us" page, type "About Us" (without the quotes).
Drag your mouse over the words to select it. Click "Insert | Link". When the "Links" dialog box appears, enter your URL into the "Target" field. If you use a relative URL, remember to put a tick in the "Make URL relative to page location" box. Then click the "OK" button.
By default, if you use BlueGriffon 3.0.1, the "Target" field will show a lot of miscellaneous text taken from the surrounding HTML. This is just a bug. Delete it all before typing your URL.
The new line will now take on the appearance of the other buttons in the menu. BlueGriffon will automatically add another blank line under the button. Ignore it. It will disappear when you save the file.
Save the file with "File | Save" from the menu.
You can delete a button the usual way you delete any piece of text on your web page. Just position the cursor on the button in question, and use the Delete or Backspace key on the words until the entire line is gone. Yes, it's that simple.
Since the navigation menu is just a list of links, test it the same way you did in chapter 5.
You will create the rest of your site (except the feedback form, which will be done in chapter 9) in the next chapter.
Copyright © 2017-2018 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All BlueGriffon Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Add a Navigation Menu to Your Website with BlueGriffon 2 and 3