This tutorial deals with how you can insert a video into your web page using the free BlueGriffon web editor. When done, your visitors will be able to play it directly in their browser window, using a web-based video player embedded in your page.
For this tutorial, I will assume that you intend to place the video file on your own website, that is, you want to host the file yourself, and not use one that you have uploaded to a video sharing site like YouTube.
On the other hand, if all you want is to embed a YouTube video on your web page, please read How to Insert a YouTube Video into Your Website with BlueGriffon instead.
And given the topic of this tutorial, you should already have a website. If this is not true, please read How to Create a Website first.
Another assumption that I will make is that you have some basic knowledge of how to use BlueGriffon. This article merely focuses on the specific task of inserting a video. If you need help with creating a web page, please read the full BlueGriffon Tutorial before returning here.
If you use a different web editor in the normal course of designing your website, you do not need to switch to BlueGriffon just to add a video. I have a general tutorial on How to Add a Video to Your Website in HTML (HTML5) which can be used for any editor.
For maximum compatibility with all browsers, your video file should be in the MP4 format and encoded in H.264. If you prefer to use a format that is not patent-encumbered, the WebM format is probably the most compatible of the lot, although it won't work out-of-the-box (at this time) in Internet Explorer or Safari. If this paragraph confuses you, just stick to the MP4 format. If your video is not already in that format, convert it using one of the many free video converters around.
Your web page should be using HTML5, and not earlier versions of HTML or XHTML. This is the default if you have designed your page using my BlueGriffon Tutorial. It is also the default in BlueGriffon if you start with a blank page, unless you have modified the editor's preferences/settings.
Start by creating a folder to contain your video. This must be a sub-folder of your local website directory. For example, if your web files are saved in a folder called "my-website" on your desktop, create a sub-folder called (say) "video" (without the quotation marks) in the "my-website" folder.
Copy your video to that folder. Do this even if your video is already in another folder on your computer. You need to do this so that the relative link that BlueGriffon creates to the video is formed correctly.
If you have not already started BlueGriffon, do so now, and open the page where you want to insert the video.
(For those who are confused by my last sentence, thinking, "Wait! What page? How do I get that page?", it means that you need to start at the beginning, with the first chapter of the BlueGriffon Tutorial. As I said earlier, this article assumes that you have this basic knowledge already; that is, you know how to create new pages for your website as and when you need them.)
Click the spot on the page where you want the video to appear. This places the text cursor in that position.
Click "Insert" from the menu bar, followed by "Video" in the drop-down menu that appears.
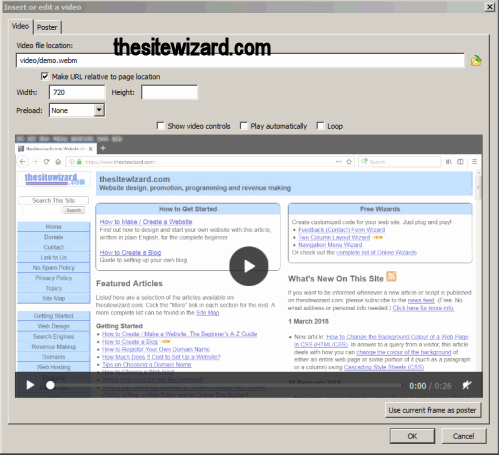
A dialog box with the title "Insert or edit a video" will appear. Click the folder icon that is next to the blank field.
The "Select a file" dialog box will pop up. Navigate to the folder where you saved the video in steps 1 and 2 of this section, and click the video file once. The name of the video should appear in the "File name" field. Click the "Open" button.
If you have done what I said earlier (that is, created a "video" subfolder and placed your video
file there), the "Video file location" field should now say something like "video/your-video-file-name.mp4"
and the "Make URL relative to page location" box should have a tick in it (see picture below). Your file name (which
I'm sure is not actually called "your-video-file-name.mp4") should be immediately after the
"video/" part.

If the field contains an address starting with "file:///", it probably means that you failed to
copy your video into your website folder hierarchy (and your file is located on another drive or partition
on your system). Go back to the first 2 steps and do them. If you ignore this, you will find that your video will
not work on your real website.
A preview of the first scene of the video will appear in the "Insert or edit a video" dialog box you saw earlier.
If your video is very big, the window will stretch even beyond your screen. Unfortunately, this means that if your screen is not big enough, the bottom of the dialog box (where the "OK" and "Cancel" buttons are) cannot be seen. For such large video resolutions, the same problem will occur on your website, where it will too big for the browser window. To resize the video so that its default width will fit into your visitor's window, enter a number into the "Width" field. For example, to make the default width of the video 720 pixels, enter "720" (without the quotation marks). The preview will also be resized accordingly. There's no need to enter a height. If you leave it blank, the default action is to resize your video proportionately, which is what most people want anyway. See the picture earlier in this article, where I have already specified "720" for the width.
You will probably also want to put a tick in the "Show video controls" box. This will cause the browser to display buttons on the video player so that your visitor can play, pause, resume playback and change the volume. Note that the exact controls shown depends on your visitor's browser. If you want to see what the player looks like in your current browser, go to my HTML version of this tutorial and scroll down. You can ignore the text of that article, since it was written for people coding HTML by hand. However, the video player is the same whether you write it directly in HTML or use BlueGriffon to generate it for you, so it should give you an idea of what it looks like.
If you want your video to loop back to the beginning when it reaches the end, click the "Loop" button to put a tick in it.
The "Play automatically" box controls whether the video starts by itself when your visitor reaches the page. Note that some browsers ignore this setting by default, since playing videos drains battery life (which is very limited on mobile phones). Autoplaying videos also irritate many users.
If you want to set the initial static image that is displayed in the video player window, click the "Poster" tab at the top of the dialog box. Then click the folder icon, which will invoke the "Select a file" window, allowing you to choose a picture. This is optional.
When you have finished customizing the video player, click the "OK" button at the bottom of the dialog box. If the dialog box is too large for your screen, so that the button is not visible, click the "Video file location" field to put the text cursor there, then hit the ENTER key (or the RETURN key if you use a Mac).
(As an observation, if the dialog box is too large for your screen, your video player may also be too large for your visitors' browsers. As such, you may want to consider resizing the video by entering a smaller number into the Width box.)
Your video should now appear on your page. You can even play it from within BlueGriffon. However, note that the appearance of the player controls that you see in BlueGriffon will not necessarily be the same as that of your web browser. The exact controls for the built-in video player are not mandated in the web standards, so every browser does things slightly differently.
Save your page by clicking "File" from the menu bar, and "Save" in the drop-down menu that appers.
When you upload your website, remember also to transfer the "video" folder containing your video file.
Once you have uploaded the page and video file to your website, open that page in a browser to test it. If you find that your video does not play, use this checklist.
Is your video in the MP4 format? Note that changing the name of a file so that it ends with ".mp4" does not
cause the video change its internal format. All you will be doing is changing the filename.
To change the format, you will need to convert it, using a
video converter or
transcoder.
If it's in the WebM format, are you trying to play it in a browser that doesn't support it? Only current versions of Firefox, Chrome (and its derivatives), Android, and possibly Microsoft Edge support it.
Did you remember to upload the video file?
Did you upload the video to the correct location on your website? For example, if it was in a
"video" subfolder on your computer, did you upload it to a "video" subfolder
on your "live" website?
Did you copy the video to a subfolder of your website on your own computer before you inserted it
using BlueGriffon? If you didn't, the link to the video will be incorrect. It will only work on
your own computer, but not on a website on the Internet. To check that this is done correctly,
click the "Source" button at the bottom of the BlueGriffon window to view the underlying HTML.
Look for the line that has the words "<video src=". The words after "src="
should not have "file:///" in it. In fact, if you have followed my steps above, it
should begin with "<video src="video/", followed by the actual video filename.
To fix it, click the "Wysiwyg" button at the bottom of the BlueGriffon window to return to the editor's normal design mode. Click your video once to select it. (Unfortunately, that will also play it, but ignore that.) Then hit the Delete key. This will get rid of the video. Then follow the steps given earlier to copy the video to the right location, and insert it again.
Copyright © 2019-2024 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Add a (Self-Hosted) Video to Your Website with BlueGriffon