Dreamweaver is a well-known web editor (a type of computer program) used by both experienced and novice webmasters to design websites. It uses what is known as a "WYSIWYG" interface (where "WYSIWYG" stands for "What You See Is What You Get"), meaning that you can create your website visually and see the results on your computer monitor as you work.
By the end of this tutorial series, you will have designed and published a fully-functional multi-page website, complete with a home page, a site map, a feedback form, and any other web pages that you choose to create.
In this chapter, you will design the main page (or home page) of your website and place it onto the Internet. In the process, you will learn how to use Dreamweaver to create a two-column web page, add content to that page, and transfer it to your website.
You will of course need Dreamweaver CS6 in order to follow this tutorial.
If you have a different version of Dreamweaver, you'll probably have an easier time if you follow the tutorial appropriate for that particular version, since my description of the things you need to do, as well as the pictures showing what you see on the screen, will match your experience as you create your site. For example, use the Dreamweaver CS5.5 Tutorial if you have CS5.5, the Dreamweaver CS5 Tutorial if you use CS5, the Dreamweaver CS4 Tutorial or the Dreamweaver CS3 Tutorial if you have CS4 or CS3 respectively. If you have some other version not listed here, take a look at the complete list of Dreamweaver tutorials to see if it's there. Note though that if you use a version of Dreamweaver earlier than CS3, such as Dreamweaver 8, you will not be able to follow any of these tutorials, since those early versions lack the features used in these articles.
Unless you are a student referred to this article by your lecturer as part of a course, you will need to get a domain name and sign up with a web host. A domain name is basically your website's name, while a web host is a company that has computers (called web servers) running special software (confusingly, also called web servers) that are permanently connected to the Internet. When you put the website you design on those computers, it will be accessible to everyone on the Internet.
Please read the article How to Make / Create Your Own Website found at https://www.thesitewizard.com/gettingstarted/startwebsite.shtml for more information on how you can go about doing this. The article is also useful in that it gives you a broader picture of the whole process of creating a website, so that you won't lose sight of the wood for the trees. For example, if you're wondering how the search engine or human visitors will eventually find the site you design here, read that article.
Note that although I state that a domain name is optional in the section title above, it's only "optional" in a technical and ivory tower (theoretical) sense. In practice (ie, real life), everyone (except students following this article to fulfill a course requirement) should get one. If you don't, you'll regret it later when you lose everything you've worked hard for. See Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free" for more details.
If you are a student reading this tutorial as part of a course, your lecturer will probably give you the details about the web host you should use. Very often, this will not be a commercial web host, but some space on your university's web server (ie, computer) where you can publish your site for the purpose of the course. As such, you can ignore this particular requirement (although you should still read the article on how to create a website to get the bird's eye view).
Before you begin designing your web page, you will need to provide Dreamweaver some information about your website. This is done through its Site Manager.
Start up Dreamweaver.
Your web editor window should look something like the picture below. It may not look exactly the same since your window will probably be larger, and there may be other minor differences because you're using a different system, such as Mac OS X instead of Windows. Don't worry. The differences (if any) are not significant.

You should be able to spot a line of text at the top of the Dreamweaver window that says something like "DW File Edit View Insert Modify Format Commands Site Window Help" and some icons. This line is known as the menu bar. Each word or icon in the menu bar is clickable. In fact, if you were to hover your mouse over each of the words on that bar, you'll notice that the word is highlighted, indicating that it can be clicked.
Note: if you accidentally (or deliberately) clicked one of the words, a drop down menu will appear. To get rid of it, just click that same word again.
You will be using this menu bar extensively in the course of this tutorial.
Click "Site" on the menu bar. A drop down menu will appear. Click the "New Site..." line in that menu.
Important: from this point onwards, for the sake of brevity, I shall refer to such a sequence of clicking items in the menu bar and in the drop down menus that appear as "Site | New Site...". For example, if I say click "File | New...", it means to click "File" in the top menu bar, followed by the item "New..." in the drop down menu that appears. (Please don't actually click "File | New..." at this time. It's just an example.)
A dialog box will appear. It will probably have a title of "Site Setup for Unnamed Site 2". Don't worry if the title says "Unnamed Site 3", or some bigger number. The exact number shown depends on the number of times you've invoked the Site Manager before, and is unimportant. In any case, you'll be changing the words "Unnamed Site 2" (or whatever it currently says on your computer) to the name of your site in just a moment.
Look for the field labelled "Site Name" in the main body of the dialog box. The default text in the field will match what you saw in the title of the dialog box. That is, it will say something like "Unnamed Site 2". Replace the words in this field with the name of your website. If you don't know what to put here, type in your domain name. For example, if your domain is "example.com", just enter that into the field.
To allay your fears further, let me explain that the "Site Name" you type here will not actually be displayed anywhere on your website. It is just an internal name used by Dreamweaver to refer to your website. It's intended to help you identify which website you're working on. It is particularly helpful if you, say, create 100 websites using Dreamweaver. If you leave the "Site Name" at the default text of "Unnamed Site [number]", you're going to end up with a long list of sites called "Unnamed Site 2", "Unnamed Site 3", up to "Unnamed Site 101". The next time you want to update one of your sites, you're going to have a hard time trying to remember which is which ("Was it Unnamed Site 61? Or was it 85?"). Like I said, if you don't know what to enter into this field, just use your domain name.
The "Local Site Folder" shows where your website files will be saved on your current computer. By default, it
probably says something like "C:\Users\christopherheng\Documents\Unnamed Site 2\" (the exact
full name will be different on your computer depending on whether you use Windows or Mac, the specific
version of Windows that you're using, and your username on the computer). That is, the web pages you
create will end up in a folder called "Unnamed Site 2" in your Documents directory.
Click your mouse pointer somewhere in that field. This will put a text cursor somewhere in the location currently displayed
there. Use the arrow keys on your keyboard to move the text cursor to the part of the text that says
"Unnamed Site 2" (or whatever number it shows on your computer).
Make sure that the field is not highlighted before you do the next part. If it is, click somewhere in the field
and use your arrow keys to move the cursor like I said in the paragraph above; this will remove the highlighting.
Now replace the part of the text that says "Unnamed Site 2" with your domain name or website name.
Do NOT remove the other letters on that line. For example, if your suggested folder name is the same as mine
(which is of course highly unlikely), do not delete the preceding "C:\Users\christopherheng\Documents\" or
any of the backslashes ("\"). If you do, your website files will end up being saved on some obscure location
on your hard disk instead of being in a subfolder of your Documents folder.
If you find the instructions for this step too confusing or difficult to follow, just skip the step and move on to the next point. Like the "Site Name" field earlier, the renaming of the folder in this step is merely meant to help you to locate your own files in the future (otherwise the folder will end up being given an unhelpful name like "Unnamed Site 2"). It is completely optional and not worth getting stressed over.
Once you're satisfied with the changes you made to the Site Name and Local Site Folder fields, click the "Save" button at the bottom of the dialog box. This will save your site definition, dismiss the "Site Setup" dialog box and return you to the main Dreamweaver window. You're now ready to create your first web page.
Websites can be laid out in a variety of ways. For instance, some websites put all their content in a single column. Others, like thesitewizard.com's article pages, use 2 columns. If you're not sure what I'm talking about, just look at the layout of the page that you're reading. The leftmost column has a logo at the top of the page, followed by a search field and some links (masquerading as buttons) pointing to the main sections of the site. The right column contains the article proper. It's also possible for a website to have 3 columns. For example, at the time this chapter was written, thesitewizard.com's home page and site map both use a 3-column layout.
Note: if you're reading this chapter using a modern smartphone, you will probably only see 1 column, even if you rotate the smartphone. To see the effect I'm describing, you will need to use a device with a much wider screen, such as those found on a desktop or laptop computer. I moved the left column to the bottom of the page on modern small devices, so that you can read the main article more comfortably.
You will be creating a two column web page for the purpose of this tutorial. Many webmasters like this layout because it is space-efficient, simultaneously yielding high functionality and user-friendliness. Both your content and navigation aids (the links/buttons to the other pages on your site) are immediately obvious to your visitors, making it easy for them to read your content as well as access the other pages on your site.
Click "File | New..." from the menu. As I mentioned above, this means that you are to click the word "File" from the menu bar, followed by the line "New..." in the menu that appears.
A dialog box with the title "New Document" will appear.
Click "Blank Page" in the leftmost column to select it. Actually, if this is the first time you're using Dreamweaver, "Blank Page" will probably already be selected, but there's no harm clicking it again to make sure.
Click "HTML" (the topmost line) in the "Page Type" column (the second column from the left). Again, for those using Dreamweaver for the first time, this line will probably already be selected, but click it again just to be sure.
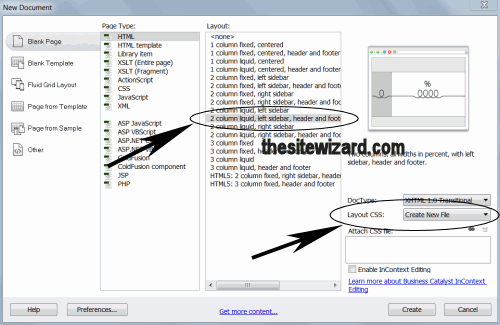
Click "2 column liquid, left sidebar, header and footer" in the "Layout" column (the third column from the left). This line is somewhere near the middle of that column. See the picture below if you can't find it.

Click the drop down box (the one that probably says "Add to Head" at the moment) next to the field labelled "Layout CSS" somewhere in the lower half of the rightmost column (see picture). Click the "Create New File" line in the list that appears.
Click the "Create" button near the bottom right of the dialog box.
A dialog box with the title "Save Style Sheet As" will appear. Click the "Save" button.
You will now see a 2-column web page containing some placeholder text (with a heading of "Instructions") in the main Dreamweaver window.
The first page that you'll be creating for your website is the home page.
In webmaster lingo, the "home page" is just the main page of your site. It is the page your visitors encounter when they simply type the domain name of your website. For example, if you were to type "thesitewizard.com" into your web browser now, you will end up at my home page.
In terms of function, the home page of a website is analogous to both the cover of a magazine and its "Contents" page. Like the cover, it should give your visitors an idea of what your website is all about. And like the "Contents" page, it should provide links to the important pages or sections of your site. It is the means by which you help your users get to the parts of your website where they want to go.
What this means in practice is that if you are running an online shop (ie, you're selling goods and services on your site), you should probably mention your most important products (or even all your products if you only sell a few things) on that page. You should also link to the other pages on your website where your visitors can find out more about those products and place an order.
The same principle also applies if you're creating some other sort of website, such as a personal site or a hobby site. While you may not have products to sell in such a case, you should nonetheless give your users an idea of what they can find or do on your site, and link to the interior pages where they can do what you want them to do. Otherwise visitors reaching your main page will be at a loss as to how to proceed from there.
Before we do anything to the page, let's familiarise ("familiarize" if you use a different variant of English) ourselves with its layout.
At the topmost portion of the page, you should be able to see a horizontal bar that spans both the left and right columns of your page. Flushed to the left within this horizontal band is a rectangle that says "Insert_logo (20% x 90)". This is just a placeholder for your actual site logo, which you will create and insert in chapter 2. Don't worry. Your logo doesn't have to be this small, nor does it have to be placed in the corner of the page. As I said, the rectangle you see is just a dummy, like the words on the rest of the page.
The bulk of the page below is divided into 2 (vertical) columns. The left side holds the skeleton of a navigation menu, similar to what you see in thesitewizard.com's left column. The right side is where you will place your main content, replacing the placeholder text currently there. Incidentally, if you think that the text reads like instructions written in technical jargon, you're not wrong. However, you can ignore what it says, since this tutorial series will translate the relevant portions into plain English as and when it's needed.
Now scroll to the bottom of the page. You can do this in the usual way, for example, by hitting PgDn on your keyboard, by clicking the down arrow on the scroll bar on the right side of the Dreamweaver window, or by dragging the tab on that scroll bar. That is, do it the same way you scroll your web browser window when reading this chapter. Note that if you scroll using the PgDn key, Dreamweaver will highlight the text on your page as you go down. Just ignore this for now.
At the bottom of your page, you will see another horizontal band cutting across both columns of your web page. This band is commonly referred to as the footer (since it sits at the foot of the page).
You will be replacing the text in both the footer and the right column later in this chapter.
Scroll back to the top of the page again. As before, you can either use the keyboard (this time with the PgUp key) or your mouse to do this. If you have used the keyboard to scroll, and find the highlighted text on your web page irritating, just click your mouse somewhere on your page to get rid of the highlighting. For example, click the "Insert_logo" rectangle once. (Actually, even if the highlighting doesn't irk you, it's still a good idea to remove it anyway. If you type something by mistake when there is text selected, what you enter will replace everything that is highlighted. It's an accident waiting to happen.)
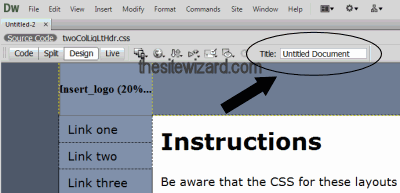
Just above your web page, in the portion of the screen that belongs to the Dreamweaver program rather than your page, there is a field labelled "Title:" containing the words "Untitled Document". See the picture below if you can't find it.

Click your mouse somewhere in the words "Untitled Document". This will put the text cursor in that field. Now use the Backspace or Delete keys on your keyboard to erase everything in that field. In its place, type the name of your website. For example, if your website is called "Example Company", type "Example Company" (without the quotes) there.
The words you type in this Title field will be used by the search engines when they list your page in the search engine results. They are also displayed in the title bar of your visitors' web browsers (or maybe the browser tab for web browsers that don't have a title bar) and their bookmarks (or "Favourites" if you use Internet Explorer). To see what I mean, glance at the top of your browser window this very moment. No, don't scroll up or click anywhere, just lift your eyes to look at the top part of the browser window itself (not my web page). You should be able to see the title "Dreamweaver Tutorial: How to Design a Website with Dreamweaver CS6 (thesitewizard.com)", or at least the first part of it, that I set for this page somewhere on the frame of the browser itself.
This title field is not actually displayed within the visible portion of your web page. As such, don't worry about trying to change its colour or font or size or anything. Although the title is ultimately meant for human consumption, it is only indirectly so; its primary function is probably so that computer programs like web browsers and search engines can figure out your page title without having to jump through hoops to analyse your page content. Nonetheless, it's a vital part of your web page that you must always set, unless you prefer your web page to be known as "Untitled Document" in the search engines and your visitors' bookmarks.
For your home page, as I mentioned above, you can simply use your site name as the title, followed by a brief description of the purpose of the site. For example, if you are selling bicycles, you can append "buy bicycles online" or something like that.
There are no arbitrary restrictions to the length of the title, nor are there any rules about what you should or should not put there. Having said that, bear in mind that if your title is too long, web browsers and search engines will truncate it to fit the space they allocate for it. In addition, for things like your home page, make sure that the name of your site appears somewhere in the title (preferably as the very first thing, since this is your home page). Otherwise, when your visitors bookmark your website, it will appear in their Favourites menu as some meaningless slogan without a site name. Similarly, without your site name in the title of your home page, search engines may not necessarily associate that name with your site, and therefore will not list your site when your visitors search for it by name.
The technical aspect of replacing the dummy text in the main body of the page with your own words is actually quite simple if you have ever used a word processor like Microsoft Word before. That is, click your mouse at any spot on the page to put your text cursor in that location. Whatever you type from that point will be inserted into your page, exactly like any other wordprocessor. Deleting text is as simple as using the Backspace or Delete key on your keyboard, again, like in a wordprocessor. And, as you might expect, you can also move the text cursor around with the arrow keys (on your keyboard).
The more complex task involves crafting what you actually want to say on your page. I suggest that you start by replacing the big bold word "Instructions" with the name of your website. This will be the first appearance of the name of your website in the user-visible portion of your web page. Remember that the Title field that you set earlier only appears in the browser's title bar or tab, so if you don't put the name of your site somewhere on your home page, your site will appear to have no name to your human visitors.
Note that if you plan on having your site name appear in your logo (which you will create and insert into the top horizontal bar in chapter 2), it's possible to get away with not typing it here. In this case, either replace "Instructions" with some other word (or words), or just get rid of it.
Once you have settled this user-visible title, move on to replace the text in the rest of the right column (not the left column). Review what I said earlier about some of the things that should go into a home page if you're not sure how to proceed. Those who are completely stuck can take a look at the example home page for a fictitious company in the box below. You won't be able to use the words verbatim, since your company is unlikely to be selling the same goods, but it can serve as a framework to get you started on the sort of things you may want on your own page (eg a list of your products).
Example Co. is the world's leading business dealing with examples. If you have heard, seen or read an example somewhere, or even just dreamt about one, we probably have it in our stock. Our selection of examples is so extensive that we even have examples of examples. For example, this example that you're reading about this very moment is available in our stores too.
Dreamweaver Site: Get your very own example website, carefully created using thesitewizard.com's Dreamweaver tutorial. As you know, thesitewizard.com's guide takes the new user through all the steps needed to create a fully-functional website. Think of all you can do with your own example website!
Rejected Manuscripts: Are you a budding author, faced with the unrelenting barrage of rejection slips from potential publishers for your magnum opus? Now you can comfort yourself by getting examples of rejected manuscripts from other wannabe authors. As you know, misery loves company.
Don't worry about things like changing fonts, putting words in bold or italics, adjusting the font size, putting photos of your products next to your words, etc. These things will be taught in the later chapters of this tutorial. For now, just concentrate on writing your content. If you're experiencing writer's block, it may be because you're subconsciously trying to come up with the perfect set of words for your needs. One possible solution is to just dump your words unceremoniously onto the page, even if they sound utterly mundane. You can always polish it later. In fact, many people find it easier to modify a rough copy of what they want to say than to stare at a blank page, waiting for inspiration to strike so that they can wax lyrical about their products.
Leave everything in the left column alone for now. The left column will be dealt with in a later chapter, since you will need additional knowledge before you can change it correctly.
If you want a sub-heading for some of the sections on your page, like the "Featured Products" in my example text above, you'll need to do the following.
Type your sub-heading on a line of its own. (Use the ENTER or RETURN key on your keyboard to make a new paragraph, and type the words that will become the sub-header on that new line. You may need to hit the ENTER or RETURN key again after typing the header so that the line stands on its own and is not joined to the next paragraph.) Then select the line that you just typed. In computer jargon, selecting a line means to highlight it. You can do this by dragging your mouse pointer over the words on that line.
To "drag your mouse pointer" over some words, move your mouse so that the pointer is just before the first character to be selected. Then hold down your left mouse button while moving your mouse over the other letters that you want to select. As you move your mouse, you will see the letters the pointer sweeps over being highlighted. Only let go the button when everything you want selected has been highlighted.
With the highlighted text still on the page, click "Format | Paragraph Format | Heading 2" from the menu. As a reminder, this means to click "Format" on the menu bar, followed by the "Paragraph Format" line in the drop down menu that appears, and "Heading 2" in the submenu that pops up.
The words you selected will now probably look bigger and use a bold font.
For those wondering, "Heading 1" is meant to be used for the title of your entire page, while "Heading 2" is for the sub-headers. If you have sub-sections within your main sections, you can use "Heading 3" for those sub-sections. As you may have guessed, if you have sub-sections to those sub-sections, you can use "Heading 4" for those. And so on until "Heading 6".
Do not use these headings as a way to put your text in bold. Use them only to mark headings. You will learn how to put text in bold (and other visual gimmickry related to text) in chapter 3.
Click your mouse somewhere in the horizontal band stretching across the bottom of your page. Replace the text,
which currently says "This .footer contains the declaration..." (etc), with whatever you like. Many (if not most)
webmasters use the foooter to put their copyright notice. A copyright notice is just a sentence that says something
like "Copyright © 2013 Christopher Heng". The copyright symbol, "©", can be inserted into your text
by clicking "Insert | HTML | Special Characters | Copyright" from the menu. For more information about copyright,
please see Copyright Issues
Relevant to Webmasters at https://www.thesitewizard.com/general/copyright-issues.shtml.
When you are done with customising your web page, save it by clicking "File | Save" from the menu. A dialog box
with the title "Save As" will appear. Replace the existing word in the "File name" field with "index.html"
(without the quotes), and click the "Save" button.
IMPORTANT: do not use any other filename except "index.html". The name must
be exactly "index.html" and not "Index.html", "INDEX.HTML" or any
other thing. That is to say, use only small (lowercase) letters for that word, do not put spaces anywhere,
and do not use any other name at all.
Reason: files named "index.html" are treated specially by web servers. If
a visitor goes to your website and types only your domain name (eg, "http://www.example.com"), the web
server will automatically supply the "index.html" file to them, even if it was not
actually specified. Since this is the home page of your website, this is the exact behaviour you want.
You will now transfer your web page to your web host's computer (ie, web server) so that it can be viewed on the Internet. This process of transferring your page from your computer to a web server is known in technical parlance as "uploading". It is also referred to as "publishing" in layman's language.
Yes, I know your page is not finished yet. But you needn't worry. Since your site is new, and you have not advertised its address to anyone, no one will know it exists, let alone visit it. Not even the search engines. In fact, as you will discover, it's not that easy to get visitors.
We're publishing it at this stage for a couple of important reasons. Firstly, it allows you to become familiar with one of the major steps of web development: getting your file from your computer to your web host's computer. Creating a website involves more than just designing its appearance. It also includes putting it on the Internet. Once you get this hurdle out of the way, you will have mastered what is one of the largest technical challenge a newcomer is likely to face. But don't let this scare you; it's actually quite easy.
Secondly, not everything about a website can be properly tested on your own computer. Sure, you can look to make sure everything looks good in Dreamweaver. And you can even fire up a web browser and look at the saved file on your hard disk directly. However, some problems will never show up when your site is checked this way, and will only become apparent when you test it on the Internet. And there are other aspects of your website that you can't check without a "live" site. This generally doesn't pose a problem for the seasoned webmaster since they know where the issues lie, and how to fix it. But for the newcomer, if you test only when your entire website is complete, and you find an error, you won't know at which stage you made the mistake. Then what are you going to do? Redo everything from start?
Please do not skip this section if you are following this tutorial series. I will assume that you have done it in all the later chapters, and you may find things difficult to follow if you skip it.
Click the "Site | Manage Sites..." menu. This will get you the "Manage Sites" dialog box.
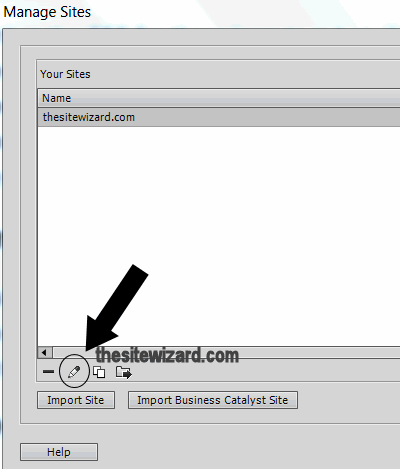
Notice that the bulk of the dialog box is occupied by a large section with the heading "Your Sites". At present, if this is your first and only website, you should see your site name (or whatever you entered in place of "Untitled Site 2" earlier) as the only entry in the list box. In the future, if you have multiple websites, you'll see the list of sites that you used Dreamweaver to create there.
Just below the list box containing your site name is a series of small icons that look like a minus sign ("-"), a pencil, two overlapping rectangles and some odd-shaped thing with an overlaying right arrow. If you were to move your mouse cursor over each of those icons (without clicking anything, for now), a small tooltip will pop up giving you a brief description of what these icons do. For example, the minus icon has the description "Delete the currently selected site(s)", while the pencil icon's tooltip says "Edit the currently selected site".

Since you have only one site, the site you're currently working on should already be selected. Click the pencil icon (the one with the "Edit the currently selected site" tooltip) under the list box. See the picture above if you can't figure out what I'm talking about here.
The "Site Setup" dialog box that you encountered when you first set up the Site Manager will appear.
Click the "Servers" line in the left column of that dialog box. When you do that, the content displayed on the right side will change.
Again, like the "Manage Sites" dialog box you saw earlier, the dialog box is dominated by a large white list box, currently with nothing listed. Underneath the box is a series of small icons that look like a plus ("+"), a minus ("-"), a pencil, and two rectangles. By now, you should know that you can read the descriptions for each of these icons by simply hovering your mouse over them. Yes, you can see the tooltips even for the greyed out (disabled) icons.
Click the plus icon (the one with the tooltip "Add new Server"). It should probably be the only icon that you can click on at this time, since you haven't added any servers before so there is nothing to delete (the "-" icon), edit (the pencil icon) or duplicate (the icon that looks like two rectangles).
A box with no title, overlaying portions of your existing dialog box, should appear. There are two tabs at the top of the box, one with the word "Basic" and the other "Advanced". Make sure "Basic" is selected. If you're not sure, just click the "Basic" tab.
Click to put your text cursor in the Server Name field. (That is, just click somewhere in the word "Unnamed Server 2" or whatever default name that Dreamweaver concocted for that field.) Replace the name with the name of your web host or anything else that you like. If you're stuck, just put "example.com's server", using your domain name in place of "example.com". The name you type here is just a descriptive label that will be listed in the empty list box you saw in the previous step. It's an internal name for your own reference only, so you can actually type whatever you like (or even leave it at the default name of "Unnamed Server 2").
Before you go on to the next step, look for the information that your web host supplied you when you first signed up for an account with them. Web hosts typically send you a lengthy email containing instructions on how you can access your account. Among these is something known as your "FTP address", alternatively called "FTP server" or "FTP hostname". FTP stands for "File Transfer Protocol", which simply means that it's a method by which you can transfer files to and from your web host's computer.
Enter the FTP address (or FTP server name, or FTP hostname) that your web host provided you into the "FTP Address" field of the Dreamweaver dialog box. Note that you cannot use guesswork to decide what to put in here. It needs to be the one set up by your web host for your site. Some web hosts give you an FTP address like "ftp.example.com", where "example.com" is your domain name, others tell you to use your domain name as your FTP server name. Still others supply a name that is completely unrelated to your domain. If you cannot find the address in the email from your web host, either ask them for help, or search their website for documentation on this.
Leave the "Port" field at 21 unless your web host has instructed you to use a different number. If your host did not say anything about the port number, just leave it at the default.
Enter your FTP username and password into the "Username" and "Password" fields respectively. Get this information from your web host if you don't already know it.
As you type your password, a tick will automatically be inserted into the "Save" check box beside it. If you are using a computer that you share with others, and don't want Dreamweaver to save your password, uncheck this box. Note though that this tutorial series will assume that you left the tick in the "Save" box, since that is what the majority of thesitewizard.com's Dreamweaver users do.
Now click the "Test" button. This causes Dreamweaver to try to connect to your FTP server to make sure that the information that you entered so far is correct (that is, your FTP server address, the port number, your username and your password).
You should get a dialog box that says "Dreamweaver connected to your Web server successfully". Click the "OK" button to dismiss it.
If the test fails, check to make sure you've entered all the details correctly. You may want to copy and paste the information from your web host's email instead of manually typing them to avoid errors. If this does not solve the problem, check the name you entered into the "FTP Address" field. Does it have your domain name somewhere in it, like "ftp.example.com" or "example.com" (where "example.com" is your domain)? If so, and you've only just bought your domain, it's possible that it's so new that your internet provider (ie, your broadband provider) does not know about it yet. New domain names take a while to be recognised on the Internet; the received wisdom on this suggests that it can take up to 2 days for a new domain name to be accessible all over the world. In such a case, your only recourse is to wait a day or so before testing again. There's nothing anyone can do to make this go faster.
The "Root Directory" field is another place where newcomers trip up. This is the directory (or "folder", in layman's terms) in which your web pages are supposed to be placed. Anything placed in this folder, or in sub-folders within it, will be accessible to everyone on the Internet. If you put your web pages outside this directory hierarchy, your visitors will not be able to access them (under normal circumstances).
(Web servers are set up this way to protect your private files from casual access. For example, things like your email are placed outside this "Root Directory" and its descendants.)
Look at the information provided by your web host to see if they mention where your web pages (they may refer to it as "HTML files") are to be placed. Some web hosts tell you to place the files in the "WWW" directory. If so, type "WWW" (without the quotes) into the "Root Directory" field in Dreamweaver. Other web hosts say that you need to use the "public_html" directory. If so, enter "public_html" (without the quotes) into that field. And so on. Remember to use the exact name they give to you. Do not change the capitalisation of the name. "WWW" is different from "www", as is "public_html" from "PUBLIC_HTML". If your web host says to publish your files in the default directory that you see when you connect by FTP, leave the "Root Directory" field blank.
Like the FTP server name that you encountered earlier, this field needs to be completed with a name provided by your web host. If you don't know where to put your files, ask them. There's no point randomly entering "WWW" or "public_html" here, hoping that it's the correct location. Those are just examples of names used by some web hosts. The directory name needs to be the exact name they assigned for it to work.
Enter your website address into the "Web URL" field. For example, if your domain name is "example.com",
enter "http://www.example.com/". Don't blindly accept the default name that Dreamweaver
generates for you in that field. It simply synthesizes the name from the things you've typed in so far, and
is often wrong.
Click the "Save" button.
You will be returned to the "Site Setup" dialog box you saw earlier, only this time, the server that you just configured will be listed in the main part of the dialog box. Notice that the minus ("-") and pencil icons below the list box are now no longer disabled. If you find later that you have made a mistake in configuring your FTP server, you can always return to this dialog box, click the FTP server name you see in the list box (to select it), then click the pencil icon ("Edit existing Server") to change the things you entered.
For now, click the "Save" button". A message saying "The cache will now be recreated because the name, root folder, HTTP address, or cloaking settings of the site have been changed" will pop up. This is normal (since you really did change most of those things). Click the "OK" button.
Once you've been deposited back at the "Manage Sites" dialog box, click the "Done" button.
To actually upload your web page, click "Site | Put".
A transitory message telling you that Dreamweaver is connecting to your website or the like will appear. After a while, a dialog box with the title "Dependent Files" and the message "Should dependent files be included in the transfer" will appear. Click the "Yes" button in response to that question. Don't wait too long or Dreamweaver will automatically dismiss the dialog box with a "No" answer.
(If you were daydreaming when it happened, and you actually failed to click the "Yes" button in time, don't worry. Just wait for everything to be done and all the pop-up dialog boxes have disappeared. Then click "Site | Put" again. This time, be sure to click "Yes" in response to that question.)
As it works, Dreamweaver will issue a dialog box telling you of its progress. The box will disappear of its own accord when the web editor finishes uploading all the files.
To check your page on the Internet, type your domain name into your browser's address bar (also called location bar).
Do not go to Google or Bing or whatever search engine you normally use. Just type it directly into your browser. If
your domain is called "example.com", type "http://www.example.com" into the empty field at the top of your browser,
and hit the ENTER (or RETURN) key.
The web page which you designed earlier should appear in your browser. As I mentioned earlier, even though you
didn't type "http://www.example.com/index.html", your web server should automatically deliver to you
the contents of your index.html file, since the latter is a special filename set aside by the web server
software for this purpose.
If you do not see your web page, but instead see either the default placeholder page provided
by your web host, or a "404 File Not Found"
error page, it's possible that you got the Root Directory wrong. You may have uploaded your page to some directory
on your account that is not meant for public access. To rule out other possibilities, specifically type
"http://www.example.com/index.html" into your browser (yes, this time adding the "index.html"
filename). If the same error occurs, your Root Directory is wrong. To solve this, first find out what the actual directory
should be. Then go back to the "Site Setup" dialog box following the procedure you used earlier and click the FTP server
(in the list box) that you created before, to select it. Now click the pencil icon (with the tooltip "Edit existing Server") instead of
the "+" icon that you used previously. This will take you back to the dialog box where you can change the Root Directory.
Remember to save your changes when you're done, republish your web page, and try your site's address in your
browser again.
If you only get the error when you type "http://www.example.com" but see the web page you designed
when you type "http://www.example.com/index.html", it means that your web host did not configure their web server
to use "index.html" as the default file. If so, you will have to find out from your web host what
filename to use for your home page. This situation is very rare nowadays, since most web hosts configure their
web servers to follow the conventions the majority of webmasters are familiar with (if only to reduce the amount of
technical support they have to give).
If you get an error message saying "Domain not found", "No DNS for www.example.com" or words to that effect, it could
be one of 3 reasons. Firstly, you could be experiencing the domain propagation issue I mentioned earlier, where your
domain is so new that your internet provider still doesn't know it exists. In such a case, all you need to do is to
wait until the next day and test it again. Secondly, it's possible that your web host did not create a "www" version
of your domain name (ie, "www.example.com") to map transparently over your "example.com" domain. Not all web hosts
automatically do this for you, and you may need to ask them how you can get this done. If this is the case,
you can still test your site by typing "http://example.com" into your browser's address bar instead.
Thirdly, it's possible that in your excitement to test your site, you actually made a mistake when you typed your web address
and either missed out a letter or added one, causing you to reach someone else's domain that has no matching website.
On the other hand, if all goes well, and you see your website in your browser, congratulations! You have actually published your first web page. Sure, it's not complete, and there are many things you still want to do to polish it, but don't belittle your achievement here. You have created your first web page, drafted the content, and uploaded it onto a computer on the Internet. In fact, as of this moment, you are a webmaster.
In the next chapter, you will add a site logo to your web page. If you plan to put any other pictures (eg, pictures of the products you're selling or photos of yourself or whatever), you will also be able to insert them.
Copyright © 2013-2024 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
Dreamweaver Tutorial: How to Design a Website with Dreamweaver CS6