If you are like most webmasters, you will probably want to place one or more pictures on your website. For example, at the very least, you will want to put a logo somewhere on your pages. Some people will also undoubtedly want to place pictures of their products, photos of themselves, and perhaps other images that will improve the visual appearance of their pages. This chapter shows you how you can insert these things.
Note that this is the second chapter of the Dreamweaver CS6 Tutorial. It assumes you have done everything covered in chapter 1. If you have arrived here from outside thesitewizard.com and are new to Dreamweaver, you may want to consider starting from the first chapter, otherwise you may be a bit lost when I refer to some things already taught earlier. In fact, if this is the first time you're designing a website, it may be best if you started at the real beginning, by reading the article How to Create a Website.
By the end of this chapter, you will have inserted a picture containing your website logo into your web page, along with any other images that you may want on that page. You will also have learnt ("learned" in US English) how to centre ("center") a picture on a page, make text wrap around it, as well as to put space between the picture and the surrounding words.
You will need the following images before you can carry out the things mentioned in this chapter.
A site logo is usually just a picture of some sort that uniquely brands your website. For example, thesitewizard.com's logo can be found at the top left corner of this page that you're reading. The logo does not have to be masterpiece of art or anything like that, but it should be unique, so it's best not to get it from some clip art collection on the Internet even if that picture is royalty-free. If you're completely at a loss as to how you can create one, read How to Create a Logo for Your Site the Quick and Easy Way for some tips.
If your site is for a company that already has a logo, you should of course use that same logo. Get a digital copy of the logo, or, if you don't have one, scan the logo (for example, from your company's letterhead).
In all cases, whether you design one from scratch or use an existing one, make sure that the picture file is in the PNG, JPEG (JPG) or GIF graphic file format. Do not use any other format, or your picture will not be displayed correctly in many web browsers. If it's currently in the wrong format, use a picture editor, like one of the many on the Free Image and Photo Editing Programs page, to convert it to the one of the three supported formats.
If you are selling a physical product, you may want to take some photos of it for display on your website. For some reason, we all like to see a picture of what we're getting, even if the picture doesn't really give us any additional useful information.

I notice that people selling digital goods, like ebooks or computer software, often create a symbolic representation of their product in the form of a picture of a book cover or a software box (see my picture on the right for an example). They make it clear, of course, that you're buying a downloadable product and there's no physical copy, but I'm sure they put the picture there for some reason. You can create such images using any picture editor.
(Note: I put the picture of my guide
on how to create a website to illustrate my point above. I've not actually published any physical book of that title,
so please don't write to me asking me where you can get it. The entire guide is
available
online, for free, at https://www.thesitewizard.com/gettingstarted/startwebsite.shtml.)
Anyway, like your site logo, your product photos should be in either the PNG, JPEG or GIF formats, so that it's compatible with all browsers.
If you want other pictures for your web page, such as pictures to spruce up the appearance of your site, or photos of yourself, etc, you should also get them ready before continuing with the rest of this chapter.
In order for Dreamweaver to be able to correctly manage your pictures and publish them to your website when you upload your page, you will need to put your pictures in your local website directory (ie, folder), or in a sub-folder within that folder. As such, you will need to do the following:
If you have quit Dreamweaver after completing the previous chapter, start it again.
Look at the rightmost column of your Dreamweaver window. Near the bottom, you should be able to see a
panel that has two tabs, one labelled "Files" and an adjacent one with the word "Assets". By default, the
"Files" tab should be selected: that is, it has a lighter colour than the "Assets" tab. Below that
"Files" tab is a blank list box with two files listed: the index.html and twoColLiqLtHdr.css
files that you created in chapter 1.
If your screen is small, it's possible that you will not see the list box with the two files I mentioned. That is, all you will see are the "Files" and "Assets" tab. If so, click the "Files" tab once. This will expand the "Files" panel and possibly collapse the "Business Catalyst" panel above, so that you can see the two files currently on your website.
If you're faced with the situation where the "Assets" tab is selected, rather than the "Files" tab, just click the "Files" tab once to select it. If you're not sure whether the "Assets" or "Files" tab is selected, just click the "Files" tab once. This will enable it if it was not already selected, and do nothing if it already is.
If you find the "Files" panel to be too short, and you can't really see anything in that section, but find that too much of the space is wasted by the "Business Catalyst" section, double-click the "Business Catalyst" tab above. ("Double-click" means to click your left mouse button twice in quick succession on the same spot.) This will collapse the "Business Catalyst" panel, making more room for your "Files" section. (Don't worry. If you ever find that you want that panel expanded again, just double-click the tab again.)
Move your mouse pointer so that it's hovering in the blank space just below the two file names, but above the bottom scroll bar of the "Files" section. If your "Files" section is too small so that you can't find a blank spot to do this, collapse the "Business Catalyst" section. Right click your mouse somewhere in that empty space. ("Right clicking" your mouse means to click the right mouse button.) A menu will pop up. Click the "New Folder" line in that menu.
Dreamweaver will immediately create a new subdirectory and call it "untitled" by default.
It is shown in your "Files" panel by a blue highlighted word surrounded by a rectangle that indicates that it
can be edited. Type "images" (without the quotes) to replace "untitled" and hit the
ENTER key (or RETURN key on the Mac) to accept the changes. Do not use any capital (uppercase) letters or put
spaces in the name.
If you use a Mac, and only have a one button mouse, you can simulate a right button click by holding down the "Ctrl" key on your keyboard while clicking your mouse button. To work more efficiently, you may also want to consider buying a two button mouse in the future and plugging it into your Mac. (Yes, two button mice work on Macs too.)
You will now copy all your pictures into the folder that you've just created. You will need to do this even if your pictures are already in another folder on your computer. As I mentioned earlier, for Dreamweaver to correctly associate those pictures with your website, and manage them when publishing your page later, all files pertaining to your website must be in the your local website folder (and its subdirectories).
Right click the "images" folder in your "Files" panel. A menu will pop up. If you use Windows, click the line that says "Explore...". If you use Mac OS X, click the line that says "Reveal in Finder". (The line should be somewhere near the bottom of the menu, in both the Windows and Mac versions of Dreamweaver.)
A new window will open showing you the contents of the "images" folder. It should be empty at the moment, since you haven't copied anything there yet.
Ignore this window and Dreamweaver for now, but don't close anything. Instead, open a new window and navigate to where your pictures are currently stored. How you do this varies from system to system. For example, if you use Windows 7, click the Start menu (the round nameless button on the bottom left of your screen), followed by the line that says "Computer" in the menu that appears. A new window will appear, showing you the drives and other devices on your computer. Use this window to go to the place where you stored the pictures you've prepared for this tutorial.
(I'm sorry I can't give you specific instructions for how you can do this for the Mac, since I don't actually have one. You'll have to find a way to do the equivalent: that is, open a Finder window that shows you all the picture files that you have set aside for this purpose.)
Select all the pictures that you want to use on your website. Right click that selection, and in the menu that appears, click the line that says "Copy". Switch back to the empty "images" folder that you opened earlier. Right click somewhere in the blank space in the window to bring up a pop-up menu. Click the "Paste" line.
When Windows (or Mac OS X) has completed copying your files, the "images" window should no longer be empty.
Close both the "images" window as well as your other folder window. You no longer need them. Don't close Dreamweaver though, since we're going to use it next.
Switch back to Dreamweaver. If you have closed the web editor after you completed chapter 1, you probably
won't see the home page that you designed in that chapter in the Dreamweaver window.
To open your home page so that you can work on it, look for the line that says "index.html" in
the "Files" panel. Double-click that line. Your home page should appear in the editor window.
Right-click the rectangular box that says "Insert_logo (20% x 90)". (For those of you who have
become disoriented after our image-juggling of the previous paragraphs, the box is located right at the
top left corner of your home page.)
A pop-up menu should appear. Click the item on that menu that says "Remove Tag <img>".
The rectangular box should immediately disappear, leaving behind a thin horizontal bar that spans both the
columns of the page. If you were to observe carefully, you will probably also notice a blinking text cursor
at the beginning of the line. (Don't worry if you can't spot the text cursor: it's hard to spot because its
position coincides with the left edge of that horizontal bar.)
Go immediately to the next step. Do not click your mouse anywhere else on your web page. Do not use the arrow keys on your keyboard. (If you do, you might accidentally move your text cursor to some other place on the page, and your website logo will be inserted in the wrong spot.)
Click "Insert | Image" from the menu. By way of reminder, this means to click "Insert" from the menu bar, and when the drop-down menu appears, click the line that says "Image".
A dialog box with the title "Select Image Source" will appear. You should see the "images" folder you created earlier in the main part of the dialog box. Double-click that folder to open it.
The dialog box should now display all the pictures that you copied into that folder. Click the picture that you want to use for your logo. If you're not sure which file is the correct one, click any one of them. When you do that, you should be able to see a small representation of your picture in the "Image preview" window on the right side of the dialog box, allowing you to check if you've got the right one. Just click every filename in turn until you've found the right one.
Once you've selected the correct one, click the "OK" button in the lower half of the dialog box.
Another dialog box will appear. This dialog box will have a title that says "Image Tag Accessibility Attributes".
Type "Example.com's logo" (without the quotes) into the "Alternate text" field, using your website's name instead of "Example.com".
The "Alternate text", often referred to as "ALT text" by webmasters, is usually a sentence that briefly describes what your picture shows. The words are read aloud by a special type of software used by the blind called screen readers. Since the blind can't see your pictures, they rely on this description to tell them what the picture is about. The ALT text is also used by the search engines to figure out what the image contains, since they are, for all intents and purposes, also blind. It is also displayed by browsers that can't show pictures (eg, text-based web browsers).
Although Dreamweaver will not force you to enter something into the alternate text field, you should always make it a point to put something there. There's no need to give a detailed description of your picture. A simple sentence (or, more commonly, a short phrase) is sufficient. For example, for things like your site logo, saying "Site logo" or "Example Co's logo" is more than enough to let both your blind users and the search engine know what the picture's about. If you're inserting a picture of, say, your family at a picnic, just type "My family at a picnic". In other words, all you need is a brief summary statement. It's not necessary to write a weighty tome.
Ignore the "Long description" field, and click the "OK" button. The dialog box will disappear, and for better or for worse, your picture will be inserted into your home page.
If this is your very first website, your heart will now sink as you realise that your picture is too big, too small, too tall, too short, too gaudy, too dull or some other thing. Don't be discouraged. This is perfectly normal for first-timers. It happened because you don't have any prior experience to guide you.
To fix the problem, get rid of logo by right-clicking it. In the menu that pops up, click the
"Remove Tag <img>" line as you did before. The picture should disappear.
Switch to your picture editor and touch up your image till you're satisfied with it. If you need to
resize it, do it in the picture editor as well. When you're ready to test again, remember to copy your updated picture
back into the "images" folder. Then use "Insert | Image" to reinsert it into your home page. You
can repeat this process as many times as you want to, till you're satisfied with the results.
Unless your logo is very wide, chances are that you will find its current position to be somewhat lopsided, flushed to the left of the top horizontal bar. If so, do the following to centre the logo so that it sits in the middle the page, horizontally-speaking. Note that you can skip this part if you think that your logo is fine as it is, and don't want to centre it.
Click your logo once to select it.
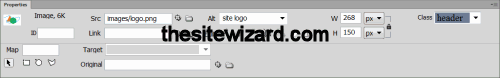
Locate the "Properties" panel at the bottom of your Dreamweaver window. See the picture below if you can't find it.

Look for the field labelled "W". This field shows you the width of your logo. Note the number given in the field. That is, either write down the number somewhere or memorise it. You'll need to use this number later.
Now click "Format | CSS Styles | New..." from the menu.
A dialog box with the title "New CSS Rule" will appear.
The "Selector Type" field should have the words "Class (can apply to any HTML element)". If this is not true, click the down arrow for the drop-down box for that field and click the line that says those words.
Click your mouse in the "Selector Name" field. It should be blank at the moment. If it is not, use your DEL or Backspace key to remove the existing words. Type in its place "logo" (without the quotes). As you type, the blank space underneath that field will say 'This selector name will apply your rule to all HTML elements of the class "logo".'
The field for "Rule Definition" at the bottom of the dialog box should say "twoColLiqLtHdr.css". If it says "(This document only)" or "(New Style Sheet File)", click the down arrow for the drop down box and select "twoColLiqLtHdr.css".
Click the "OK" button.
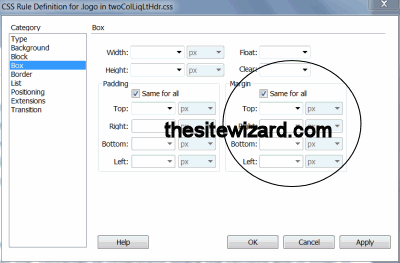
A new dialog box, with the title "CSS Rule Definition for .logo in twoColLiqLtHdr.css", will replace the old one.
Click the line "Block" in the "Category" box (in the leftmost column). The right side of the dialog box should change when you do this. Look for the "Display" field (the bottommost field on the right side) and click the down arrow for the drop-down box. In the list that is displayed, click the line that says "block".
Next, click the "Box" line in the "Category" box in the left column.
Enter the width of your logo in the "Width" field. For example, if your picture has a width of 400 pixels, type "400" (without the quotes) into that space. As you type, the adjacent field on its right should no longer be greyed out, but should show "px", which stands for "pixels". If it doesn't say "px", click the down arrow for that field and select "px".
Just below the "Height" field are two sections, demarcated by almost-invisible light grey lines (you may need bionic eyes to spot those lines) with the headings "Padding" and "Margin". Each of these sections is controlled by a checkbox that says "Same for all".
Click the "Same for all" checkbox for the "Margin" section (see picture) to remove the tick.

When you do that, the fields in the "Margin" section will be enabled, allowing you to modify them. Click the down arrow for the "Right" field and select "auto" from the drop-down box. Do the same for the "Left" field. That is, both the "Right" and "Left" fields in the "Margin" section should show the word "auto" when you're done.
Click the "OK" button to dismiss the CSS Rule Definition dialog box.
Make sure your logo is still selected by clicking it once. Look for the "Class" field in the "Properties" panel located at the bottom of the Dreamweaver window. Click the down arrow for that field. A list box should appear. Look for the line that says "logo" and click it. (Yes, this is the "logo" rule you created just a few moments ago.)
Your logo should now be centred on your page.
If you find this entire process mysterious, don't worry. You'll understand it a bit better when I introduce CSS in chapter 3.
Save your work by clicking "File | Save All" from the menu. IMPORTANT: notice that I said "Save All"
and not "Save". When you did the above steps to centre your logo, your instructions were stored in the
"twoColLiqLtHdr.css" file and not your "index.html" page. If you use "File | Save", you'll
end up only saving your "index.html" file, and all your changes to centre your logo will be lost.
Note: even if you didn't centre your logo, you can still use "File | Save All". As implied by the "All" bit, "File | Save All" includes everything that the "File | Save" menu item does, with the added insurance that any additional work that Dreamweaver did in the background to your other files is also saved.
Although you're not done with this chapter yet, publish your web page as you did in chapter one. That is, use
"Site | Put" as before. When Dreamweaver asks you whether you want to "put" the dependent files as well, make sure
you click "Yes", otherwise your logo and "twoColLiqLtHdr.css" files will not be uploaded.
When it's done, start up your web browser and make sure that all your changes are reflected on your real website. If you find that your logo is not displayed, or that it is not centred even though you centred it in Dreamweaver, it means that you didn't answer "Yes" to Dreamweaver's prompt to put the dependent files. If so, just use "Site | Put" again, and this time, click "Yes" when Dreamweaver issues its usual question.
The process of adding other pictures is similar to that of inserting your site logo. Your picture can stand alone in its own space, like my picture of the CSS Rule Definition dialog box above, or it can have words flowing around it on its left or right, like my picture of the How to Create a Website "book". If you don't know what I mean, just scroll up to take a look at the different ways in which pictures can be inserted into your page.
First put your text cursor in the spot on your page where you want your picture to appear. You can do this simply by clicking that location with your mouse, or, if you already have a text cursor somewhere on the page, by moving it with the arrow keys on your keyboard.
Click "Insert | Image" from the menu and select the image from your "images" directory, and click
the "OK" button. If the picture is not there, click the "Cancel" button, and copy it to that folder before proceeding.
Enter the alternate text for the picture and click "OK". For example, if the picture shows one of your products, a Whatsit Turbo 200 Red Edition, type "Whatsit Turbo 200 Red Edition" (without the quotes) as the ALT text.
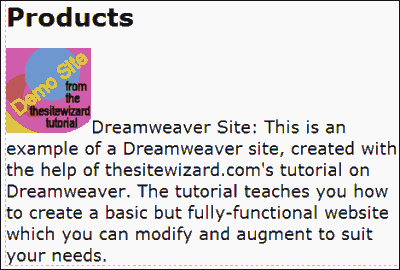
After your picture is inserted, it will probably appear in an awkward position, similar to the picture below.

If you want your picture to stand alone, separate from the words of your other paragraphs, click your mouse in the space immediately after your picture and before the first word in the paragraph that follows. Then hit the ENTER key (or the RETURN key on the Mac). The words next to your picture will be moved to a new paragraph, leaving your picture to stand on its own.
If you want the words to flow around your picture to the left or right, first click the picture once to select it. Then click "Modify | Edit Tag..." from the menu.
A dialog box with the title "Tag Editor - img" will appear.
If the title doesn't say those words (for example, it says "Tag Editor - div" or some other thing), it means that you did not click the picture before invoking the menu. Click the "Cancel" button to get rid of the dialog box, click your picture once to select it and try again.
Click the drop down arrow key for the "Alignment" field. If you want the picture on the left of the page, with all the words of your paragraph flowing around it on the right, click "Left" in the list that appears. If you want your picture on the right of the page, click "Right". Then click the "OK" button to accept your changes.
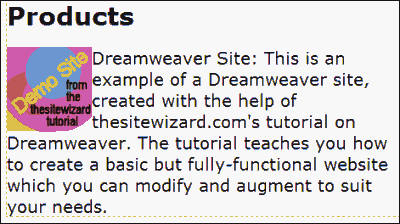
When you do that, the words in the paragraph next to your image will immediately wrap around it either to its left or right (depending on your alignment).

Notice however, that the words in the paragraph go right up to the edge of your image. If you want to put some space between the picture and the words on the right, click your picture once to select it, and click "Modify | Edit Tag..." again.
Enter "5" (without the quotes) into the "Horizontal space" field of the "Tag Editor - img" dialog box. Then click the "OK" button. Dreamweaver should immediately put some horizontal space between your picture and the surrounding text. If this is not enough, or if it's too wide, invoke the Tag Editor again and change the "Horizontal space" value to some other number. For example, if you find that your picture is still too close to your words, replace "5" with a bigger number, like "8" (without the quotes), then click the "OK" button. In fact, you can keep changing the number till you're satisfied with the way your picture looks, relative to your paragraph.
Those who want to put additional vertical space between your picture and the surrounding words can enter a number into the "Vertical space" field of the same dialog box. That is, just click "Modify | Edit Tag..." when your image is selected, and instead of (or in addition to) modifying the "Horizontal space" field, put some number into the "Vertical space" field.
Save your work with "File | Save All", publish it and check your site again in your web browser. It should now look more presentable with your site logo and other pictures.
In the next chapter, you will find out how to change fonts, adjust the size of the text on your page, and put words in bold and italics.
Copyright © 2013-2019 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Insert Images into Your Website with Dreamweaver CS6