I was recently asked by a visitor how he could add some text, or, for that matter, another image, so that it appears beside his website's logo when using Dreamweaver CS5. He was using one of Dreamweaver CS5's packaged layouts that comes with a "header" and "footer" section, such as that used in the main Dreamweaver CS5 Tutorial.
While chapter 2 of my Dreamweaver CS5 tutorial described how one could insert a site logo into the header portion of a website, and optionally centre it ("center" in US English), it did not address the situation where a webmaster might want to type some words or insert another picture next to the site logo.
Note that if you did not centre your logo following the instructions in that chapter, you probably will not have any problem putting text next to the logo. It's only when you centre the logo that any text you type appears below the logo.
Incidentally, this tutorial only deals with that specific question. If you are looking for a tutorial on creating a website, please see How to Create / Make Your Own Website: The Beginner's A-Z Guide instead. It takes you through the complete process of designing a website, and is more suitable for the absolute beginner.
There are actually a few ways of solving the problem.
As you may have gathered from the above paragraphs, one solution is not to centre your logo. If you don't mind having your logo flushed to the left of the page, you can simply delete your existing logo from your page and insert the same logo again, this time without centring ("centering") it.
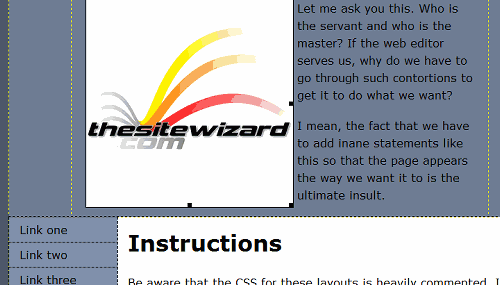
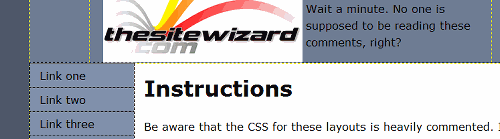
Another way to solve this is to do what thesitewizard.com actually does. If you were to scroll to the top of this page, you will notice that although I have a logo at the top of the page, and some text running next to it, the site is not really using a "two column with header and footer" layout. Instead, it is using a simple 2 column layout. The logo is placed in the left column, and my header text is inserted in the right column.
If your logo is small enough, and you don't mind using this solution, you will have to switch to one of Dreamweaver's other blank page layouts, such as the "2 column liquid, left sidebar" layout. For those who have already completed chapter 7 or 8 of my Dreamweaver CS5 tutorial, and are not sure how to switch layouts without having to manually redo all your pages, please see the article on How to Switch Between the Liquid and Fixed Layout Templates in Dreamweaver. Although that article talks about switching between a fixed and liquid layout, the same method taught there applies to switching between any of Dreamweaver's layouts, including from one with a header to one without.
Important: the switching layout tutorial I just mentioned only applies to those who have completed (at least) chapter 7 of my Dreamweaver CS5 tutorial. If you are still following an earlier chapter, that tutorial is irrelevant to you. In any case, if you haven't reach chapter 7, your site only has one page, so switching layout merely involves redoing that one page.
The problem with the above two solutions is that your logo and additional text (or images) are not centred ("centered") on your page. If your design depends on having those items in the middle, then those solutions obviously won't do.
In such a case, please read on the rest of this article for the solution. This method is slightly more involved.
If you have decided not to centre your logo, or if you want to use a 2 column layout without a header and footer, you can skip the rest of this article. This section onwards deals with the situation where you want your logo and any additional text or images next to it centred.
In addition, if you have already created a Dreamweaver template for your site like that described in chapter 7 of my Dreamweaver CS5 tutorial, you should make changes to your logo in your template and not in the individual pages. This will allow Dreamweaver to automatically update the rest of your site's pages to the new design without your needing to manually change every page (assuming you even can, since your site logo is unlikely to be in an editable section). If you find this paragraph cryptic and jargon-laden because you haven't reached chapter 7, just ignore it. It's only meant for those who have completed chapter 7.
If you have any additional text or images next to or underneath (or above) your site logo in the header section, get rid of it. I shall assume below that the only thing in that header band at this point in time is your site logo.
Click your site logo once to select it.
Look at the PROPERTIES panel at the bottom of the Dreamweaver window (pictured below).

Note down the number given in the field labelled "W". For example, you can scribble the number on a piece of paper. This number is the width of your logo, and you'll need it later. If you're experiencing deja vu, it's because you have indeed done this before when you went through chapter 2 of the Dreamweaver CS5 tutorial.
Now you need to do some basic arithmetic. Let's say that you want to put some text to the right of your logo.
You need to make a rough estimate of the total width you want to allocate to the combined width of your logo and text. For example, if the width of your logo is, say, 200 pixels, and you think that you want the adjacent text to occupy (say) twice the width of your logo, then the entire width of that top section should be 600 pixels. That is, 200 pixels for your logo plus another 400 pixels (twice the width of your logo) for your text.
Note that the width you allocate to that top band should not be too wide.
In Dreamweaver CS5's liquid layout, the width of the whole header (as well as the combined width of your left and right columns) is set to 80% of your visitor's browser window. That means, if your visitor is using (say) a browser window opened to 1024 pixels wide, the maximum width of your header will be approximately 800 pixels (80% of 1024). If that visitor is using a smaller monitor (say with a 800x600 resolution), then the maximum width is about 640 pixels (80% of 800) if his/her browser is maximised. You will have also have to make some allowance for the edges of the web browser (since web browsers usually allocate some space for things like a scroll bar, the window borders, etc). Just assume that a few pixels are used up for those things instead of your web page. (That is, subtract a few pixels from your total.)
In other words, if the combined width of your logo together with your text is too big, your header will become wider than the rest of your page. This might also result in other distortions. So keep the total small. For example, if you think that some of your visitors are using really small screens that are only 800 pixels wide, make sure your total number is smaller than 640 pixels.
If you are using one of Dreamweaver CS5's fixed layouts, the width of your header is fixed at 960 pixels. Make sure your total is smaller than this. (If it's equal to this, then you don't really need to centre your logo, do you?)
Incidentally, there is no way to avoid making this estimate. Centring a block comprising text and/or pictures always requires you to specify how wide that block is. When you only had the picture to centre (as in chapter 2), it was an easy task, since pictures come with a fixed width, so no guesswork is needed. Now that you have text, you will need to decide how wide you are going to make the block. If you have more text than can fit into the width of your block, the web browser will simply wrap the excess text to the next line. This may or may not be acceptable to you, depending on what you're trying to accomplish, so calculate your width accordingly.
For those who want to put another picture next to the logo (instead of text), the task is much easier. Just add the widths of both your logo and your other picture. No estimates are needed (or indeed possible), since you're constrained by the real widths of those pictures. Note that you may need to add some additional pixels to your total if you want to put in some space between the two images.
Whatever the case may be, whether it's a logo and some text, or a logo and another picture, or some other combination, scribble the total down somewhere. You'll need it shortly.
Right-click your site logo in Dreamweaver. By this, I mean click your right mouse button while the mouse is hovering over the site logo. A pop-up menu should appear.
Click the "Remove Tag <img>" item on that menu. Yes, you're getting rid of the existing reference to the image. Don't worry, the image itself is not deleted by this action.
You should be left with a very narrow horizontal band at the top of your page. Do not click elsewhere on the page. Do not move your cursor. Go immediately to the next step.
Click "Insert | Layout Object | Div Tag" from the menu. For those not familiar with my convention, this means to click the "Insert" item on the menu bar, and when a drop down menu appears, click the "Layout Object" on that menu. This, in turn, should cause a submenu to pop up. Click the "Div Tag" item in that menu.
A dialog box with a title of "Insert Div Tag" should appear. Enter "logoholder" (without the quotes) into the "Class" field.
Actually, you can enter any name (with no spaces or punctuation marks) you like into the class field. However, don't use a class name that you have already used before or that is already in use by Dreamweaver. For example, if you have followed my main Dreamweaver CS5 tutorial, don't use a class name of "logo", however appropriate that may seem, since you have already attached some specific rules to that class in chapter 2. (There's nothing stopping you from reusing that name, but if you forget to remove any rules you have previously attached to that class, you may end up with a header that behaves strangely due to the existence of an undeleted rule. Since, as a newcomer, you may have a hard time trying to figure out why your header doesn't behave the way I describe later, it's easier to just come up with some other name. It's not like we're running out of words to use.)
Click the "New CSS Rule" button.
The "New CSS Rule" dialog box will appear. Click the "OK" button in this dialog box.
Another dialog box, entitled "CSS Rule definition for .logoholder", will appear.
Click the "Block" item in the leftmost column. The right side of the dialog box will change. Click the drop down box for the "Display" field on the right side, and choose "block" from the list that appears.
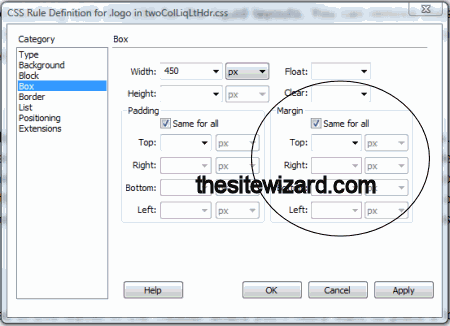
Now click the "Box" item in the leftmost column. Enter the width you computed earlier into the "Width" field on the right. For example, if you calculated 600 pixels for the combined width of your logo plus additional text, enter 600 into the "Width" field, then select "px" (for pixels) in the drop down box next to it. (It should already be set at "px" by default, but I mention it just in case you have accidentally changed it to something else.)
Immediately below the word "Margin" in the same screen, uncheck the box "Same for all". Look carefully before you do this. Make sure you click the "Same for all" box in the rectangular area entitled "Margin", not the "Same for all" box" in the section under the "Padding" header.

Note that the picture above comes from my Dreamweaver CS5 tutorial, so it has the wrong words ("logo" instead of "logoholder") in the title of the dialog box. But the rest of the dialog box should appear the same. (Except the number in the "Width" field, of course. That number should be whatever number you calculated earlier.)
Once you uncheck the "Same for all" box, you should be able to click the down arrow for the "Right" field, and select the "auto" item. Do the same for the "Left" field: that is, select the "auto" item in that field as well. Remember that all these have to take place in the "Margin" section, and not the "Padding" section.
Click the "OK" button to dismiss the "CSS Rule definition for .logoholder" dialog box.
You'll be returned to the "Insert Div Tag" dialog box. Click the "OK" button to dismiss this as well.
Dreamweaver will place some placeholder text in the new DIV tag that it created. (It does this so that you know where the block you just created is. Imagine trying to find an invisible block.) The text probably reads 'Content for class "logoholder" Goes Here'.
Drag your mouse over the text to select it, then hit the DEL or Backspace key to get rid of it. Go immediately to the next step. That is, don't move your cursor from that spot or click anywhere else in the page after deleting the text.
Click "Insert | Image" from the menu. You're about to re-insert your logo.
A dialog box entitled "Select Image Source" will appear. Select your logo and click the "OK" button. You should be familiar with this step since you have done it before (in chapter 2).
A new dialog box, entitled "Image Tag Accessibility Attributes" appears, letting you set the "alt" tag. Type whatever you previously typed into the "Alternate text" field. If you followed my tutorial previously, you probably entered something like "[your site name]'s logo" (where "[your site name]" is replaced by the actual name of your website.
Click the "OK" button. Your logo should reappear on your page, not really in the centre, but probably not flushed left either. This behaviour is by design: your design, to be precise. Recall that you created a CSS rule earlier to centre the entire block and not just the logo.
Click your mouse in a blank spot close to the right of your logo. This will place your text cursor next to the logo. You may not be able to see the cursor, but it should be there if you've clicked it somewhere to the right of the picture.
To insert text, start by clicking "Format | Paragraph Format | Paragraph". (If you want to insert a picture, just go ahead and insert a picture using "Insert | Image". For the rest of the tutorial, I shall deal with the case of inserting text, since it simplifies my explanations. But the basic principles mentioned later also apply to images.)
This may or may not cause new oddities to appear in the Dreamweaver window, namely, additional space may appear below the logo. Be patient. We're not through yet.
Type whatever text you wish into that portion. This is the text that should appear next to your logo. If your paragraph is very long, some of the text will appear below the logo instead of the whole paragraph shifting up as you may have hoped. Ignore this for now, and just complete typing your content.
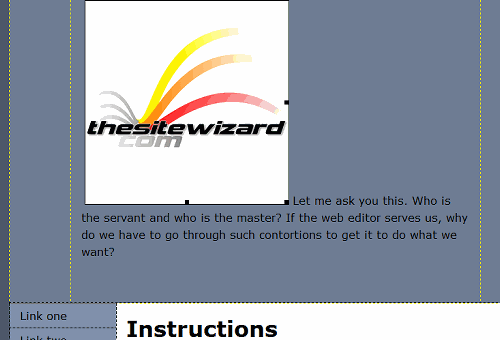
At this point your page may look something like the picture below.

The inspired among you will probably experience an "Aha!" moment. After all, isn't this is a problem that we've solved before, in chapter 2? That is, to fix it, click your logo once to select it. At the bottom of the Dreamweaver window, in the PROPERTIES panel, click the down arrow for the "Align" field. In the list that appears, select "Left" by clicking on it.
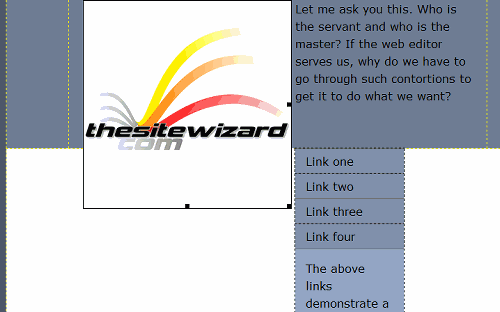
You should now be looking at a disaster zone, with your whole page seemingly mangled beyond hope (see picture below).

If you are one of the lucky few where everything still looks perfect, it's probably because your picture was not very tall to begin with — that is, its height is approximately equal to or less than the height of the paragraph of text you typed on the right side of your logo.
There are at least a few ways to solve this. One way is add a lot more text to your right hand side.

Alternatively, resize or crop your picture so that it is not quite so tall.

Yet another way is to use a 2 column layout (without header and footer), like thesitewizard.com does, which allows you to have completely different heights for your logo and adjacent text block. Note though that if you use a 2 column layout, your logo probably can't be very wide, since it has to fit into the width of the left column.
As you probably already know (from chapter 2), if your logo is too close to the text beside it, you can always increase the horizontal space between the picture and the words by adding some number into the "H Space" field of the PROPERTIES panel. You can also use this method to put some space between 2 pictures, should you have added a picture to the right of your logo instead of text. If all this is unfamiliar to you, please see chapter 2 where the basics of adding a picture to your web page is taught.
With the above, you now have several methods which you can use to customise the topmost band of your web page, where your logo resides.
Copyright © 2011-2014 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Insert Text (or Images) Beside Your Site Logo in the Header with Dreamweaver CS5