One of the most common operations that every web designer does is to insert images or pictures into a web page. As a webmaster, even if you don't intend your website to be carpeted with graphics, you will still need to add at least one image into your website: your website's logo. This chapter shows you how you can add photos, logos, and other types of pictures to your website using Dreamweaver CS5.
If you have only just arrived at this chapter and are otherwise unfamiliar with the Dreamweaver web editor, you may want to start at the first chapter of this Dreamweaver Tutorial series. I will assume that you have already completed all the steps described in chapter 1, namely, created a 2 column website, added content into the main content column, and published a preliminary version of your home page to the Internet.
(In fact, if you're reading this article just to find out what creating a website is all about, you may find the article How to Start / Create Your Own Website: The Beginner's A-Z Guide to be a more useful and informative starting point.)
By the end of this chapter, you will have added a logo to your home page, as well as (optionally) embedded some pictures (either product photos, personal photos or some other type of picture) in that web page.
You will need to have the following pictures for your website.
If you look at most of the websites on the Internet, you will notice that they all sport some sort of logo on their pages. For example, the logo for thesitewizard.com can be found at the top left corner of its pages. Since you will be adding a logo to your website in this chapter, you will need to have a unique image to serve as that logo if you are to complete this chapter.
Those who are creating a website for a company that already has a logo can simply use a digital copy of that logo for the site. The digital copy must be in either the GIF, JPG or PNG graphics format. If your logo is in some other file format, get an image editor to convert the picture into one of those three formats. You can find many free image editors listed on the Free Image and Photo Editors page. If you don't have a digital copy lying around, but have a printed version, scan or take a digital photograph of that logo and use that image. Again, the scanned output or digital photo must be in either the JPG, PNG or GIF format. This should generally not be a problem since most modern cameras and scanners can output JPG files.
If you don't already have a logo, you should create one for use in your website. I don't recommend that you use any of the free images you find around the Internet, even if the copyright owner of that image says that you can use it royalty-free on your site. Logos are like a brand symbol for your website so you will want them to be unique to your site. To create your own logo, either directly create them on your computer or draw them on a piece of paper and scan it. For those who have not created a logo before, and are not sure how to go about it, take a look at the article How to Create a Logo for Your Site the Quick and Easy Way found at https://www.thesitewizard.com/webdesign/make-site-logo-banner.shtml
No matter how you obtain your logo, whether by drawing them yourself or by scanning the logo from your letterhead, you will probably want to resize your logo to fit your web page. Since the web page template that you're using from chapter 1 gives you the entire width of the page for the logo, your logo can be quite wide. That is, you don't need to make it as small as thesitewizard.com's logo, which I created so that it could squeeze into the corner.
What is a good width for the logo then? There are no hard and fast rules. We'll be (optionally) centring ("centering" in US English) your logo on the page, so don't worry about making it fit perfectly between the left and right edges. There's no way to get a flush fit anyway, since your page width will vary according to how big your visitor's monitor is. Centring the logo means that even if your image isn't very wide, it may still look okay on the page. For example, Google's default logo is actually fairly narrow, not substantially wider than thesitewizard.com's, but it still looks okay on their page because they've put it in the centre. If you're at a complete loss, just pick a random size (eg, 450 pixels wide and 100 pixels high) and work from there. If it doesn't look good, you can always go back later and resize your picture in your image editor, and reinsert it into your web page.
Apart from your website logo, you may want to have other images for display on your site, such as product pictures, photos of yourself, photos of scenery or even drawings to beautify your website. If so, get them ready before you begin this tutorial.

If you are selling a digital product that is downloadable from your website, and thus does not have a physical form that you can take a photograph of, you may want to consider creating a picture of it for display purposes. Having a picture on your website of your product somehow makes your product seem more tangible in the minds of readers than just talking about it. You should of course make it clear to your customers that you are selling a digital product, and that there is no actual physical object to be shipped.
For example, if you're selling computer software, you can draw a picture of a software box for display on your website either using a drawing program like those I mentioned above, or with a specialised 3D box drawing software. Free versions of such software can be found on the Free 3D Software Box Image Makers page.
Likewise, if you're selling or giving away an electronic book (or "ebook"), you may want to create an image of your book. These can be drawn using any graphics editor.
Note: the picture of my How to Create a Website guide here is just an illustration of this concept. There is no such physical book, so please don't email me to ask where you can buy it. If you want to read it, the complete guide is available online (and you can read it free of charge; there's no need to buy anything) at https://www.thesitewizard.com/gettingstarted/startwebsite.shtml
Start up Dreamweaver CS5, if you don't already have it running.
You will now need to create a folder to store the images that you want to use on your website. Yes, I know you already got your images stored in some other folder on your computer. However, in order to use those pictures on your website, you will need to copy those images into the folder hierarchy containing the rest of your website files, or Dreamweaver won't recognise them or publish them to your website. For example, if your local website folder, which you created in chapter 1, is called "c:\Users\chris\mywebsite", then you will need to copy those images either into that folder, or a subfolder like "c:\Users\chris\mywebsite\images". For the purpose of this tutorial, we will create an "images" subfolder. (Note: this is true whether you run Windows or Mac OS X.)
Look at the panels in rightmost column in Dreamweaver. You should be able to spot the "FILES" tab midway down the window. (It should be next to a tab labelled "ASSETS".) Under the FILES tab, you should be able to spot a list box with two files listed: "index.html" and "twoColLiqLtHdr.css". You created those files in chapter 1.
Move your mouse to a blank spot underneath the two files but still within the FILES panel. Right click your mouse: that is, click the right button on your mouse. A menu should appear. Click the "New Folder" item in that menu. Dreamweaver will create a new folder, temporarily named "untitled", under your two files. The "untitled" should be currently highlighted, allowing you to change its name. Replace the existing name with "images", without the quotes and entirely in small letters (lowercase), and hit the ENTER key (or the RETURN key if you use a Mac). The folder name should now be changed to "images".
Now you will need to copy all your pictures into that "images" folder that you've just created. The exact procedure for this varies from system to system.
For example, if you use Windows, try this. Right click your images folder in Dreamweaver. A menu will appear. Click the "Explore..." item in that menu. A window will open, showing you the contents of that folder. For now, it's empty, since you haven't copied anything there yet. Now click the Windows Start menu and the "Computer" item (for Windows Vista and Windows 7; it's called "My Computer" in Windows XP) in the menu that appears. A new window will open, giving you an overview of all the drives you have on your computer, among other things. With this second window, navigate to the place where you keep your pictures. Select all the images that you want to use on your website. Right click that selection, and choose "Copy" from the menu that appears. Switch to the other window (the one that you opened from within Dreamweaver). Right click the blank space in that window and click "Paste" from the menu that appears. The pictures you previously selected will be copied to your local website's images folder. You can now close both those windows. Don't close Dreamweaver itself. You still need it.
If you have closed Dreamweaver (that is, exited the program) after you completed chapter 1, you probably don't have your index.html file open in Dreamweaver when you restarted it for this chapter. To reopen the file you created earlier, doubleclick the "index.html" item in that FILES tab. Dreamweaver will load your home page, and display it as it did previously.
Right click the "Insert_logo (20% x 90)" rectangular box. A menu will appear. Click the "Remove Tag <img>" item in that menu. The rectangular block will be removed, and your top horizontal header bar will collapse to become a narrow strip across the top. If you look carefully, you should also see the blinking text cursor at the left edge of that bar.
Do not move your text cursor. Do not click anywhere on your web page. Just go straight to the next step.
Click "Insert | Image". As you may remember from chapter one, this means that you are to click the "Insert" item from the menu bar, then click the "Image" item in the menu that appears.
A dialog box with a title of "Select Image Source" should appear. Somewhere in the middle of that window, you should be able to see two folders: a "_notes" folder and an "images" folder. (Don't worry if you don't see the "_notes" folder. It's irrelevant for our purposes.) The "images" folder is the same one you created earlier in this chapter. Doubleclick that folder (that is, move your mouse over the "images" word, and click it twice in quick succession) to open it.
Dreamweaver will now display all the images in the folder that you copied earlier. Select the picture you want to use for your logo. If you've previously copied a lot of pictures into this folder, and are not sure which file contains which picture, you can see a preview of each image in the "Image preview" space on the right side of the dialog box. Simply click once on each filename to select it, and Dreamweaver will show you a preview of that picture in that space. Once you're satisfied that you've selected the correct file for your logo, click the "OK" button.
A dialog box entitled "Image Tag Accessibility Attributes" will appear. Enter "[your site name]'s logo" (where "[your site name]" is the name of your website) into the "Alternate text" field.
The "Alternate text" (often abbreviated as "alt text" by webmasters) field is a brief description of what the image contains. It is displayed by a web browser if your visitor disables the loading of all graphics in the browser. It is also read aloud by screen readers (used by the blind), and indexed by search engines as the description for that picture. Although this Alternate Text field is optional, you should always complete it to make your website accessible to the blind.
Ignore the "Long description" field and click the "OK" button.
For better or for worse, your logo will now appear at the top of your web page. If this is your first attempt, there's an even chance that it is "for worse", since you won't have previous experiences to guide you. If the logo is too big or too ugly and you want to get rid of it and start all over again, right-click the logo and click the "Remove Tag <img>" item.
Note: if you use Dreamweaver to resize your picture instead of a specialised graphics editor, be sure to right-click the image and select "Optimize..." from the menu after you finish resizing. Dreamweaver will then make the size change permanent and save the resized image over your existing file. Personally, I prefer to use a proper image editor even when doing things like resizing pictures. Image editors tend to give you more control over your pictures; after all, images are their raison d'être.
If your logo looks good in its current position, and you don't want to centre it, feel free to skip this step. Otherwise, read on.
Click once on your logo to select it.
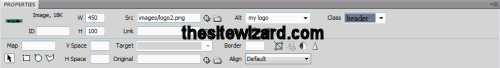
Look at the bottom of your Dreamweaver window to locate the PROPERTIES panel (pictured below).

Look for the field labelled "W". This field gives the actual width of your image. For example, if the "W" field says "450", it means that your picture is 450 pixels wide. Note down this value somewhere (for example, either memorise it or scribble it down on a piece of paper). You'll need it shortly.
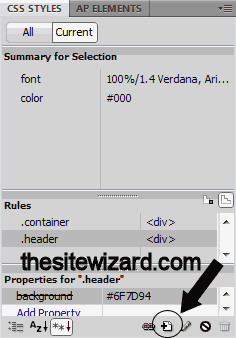
Look for the "CSS STYLES" tab in the right side of your Dreamweaver window. It should be some distance above the "FILES" pane which you used earlier to create your images folder. There should be an "All" tab immediately below the "CSS STYLES" tab. If you do not see the "All" tab, but instead see a "BUSINESS CATALYST" tab directly underneath "CSS STYLES", it means that the CSS STYLES tab has not been expanded. Doubleclick the CSS STYLES tab to expand it. You should now see the "All" tab and a bunch of text that looks like technical gibberish. (Note: if you doubleclicked the CSS STYLES tab and find that you've collapsed the panel, simply doubleclick it again to expand it.)
Just above the "BUSINESS CATALYST" tab, in the portion of the column that is actually still part of the "CSS STYLE" panel, you should be able to spot a few small icons. Those are actually clickable buttons. When you hover your mouse over one of those icons, a tool tip window will appear telling you the purpose of each button. Try it to see what I mean, but don't click any button at the moment. Find the icon that has a tool tip window that says "New CSS Rule". If you can't be bothered to hover your mouse over every button to find it, just look at the picture below to see what I'm talking about.

Click the icon that has the "New CSS Rule" tooltip (the icon that is circled in the picture above).
A dialog box with a title field "New CSS Rule" will appear. The Selector Type field is a drop-down box probably containing a default value of "Compound (based on your selection)". Click the down arrow at the right of the drop-down box and select the "Class (can apply to any HTML element)" line.
The Selector Name field should now be blank. Click the field to place your text cursor there, and type "logo", without the quotes, and entirely in small letters (lowercase). Below that field, an explanatory comment, "This selector name will apply your rule to all HTML elements with class 'logo'", should appear.
Click the "OK" button.
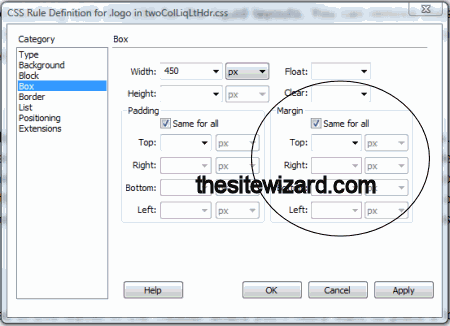
A new dialog box, entitled "CSS Rule Definition for .logo in twoColLiqLtHdr.css", should appear.
Click the "Block" line in the "Category" column (left column). The contents on the right side of the dialog box should change. Near the bottom of the right side is a drop-down box labelled "Display". Click the down arrow for this field and select the "block" item.
Now click the "Box" line in the "Category" column to select it. Enter the width of your image into the "Width" field, and leave the field beside it selected at "px" (pixels). For those who are not sure what I'm talking about, the width of your image is the number you noted down earlier from the PROPERTIES panel.
Somewhere below the "Height" field are two columns, although it doesn't appear like 2 columns. The left column has the heading "Padding". The right column has the heading "Margin". Uncheck the box "Same for all" in the "Margin" column (circled in the picture below). Then click the down arrow for the "Right" field in that same column, and select "auto". Do the same for the "Left" field in the "Margin" column: that is, click the down arrow next to that field and select "auto". If you find that both the "Left" and "Right" fields are disabled, it means that you did not uncheck the "Same for all" box. You'll need to uncheck that box first before you can select "auto".

Click "OK".
Make sure that your logo is still selected. If you're not sure, just click the logo once. Click the Class field in the PROPERTIES panel at the bottom of the Dreamweaver window. It should show a long list of items. Click the "logo" line in that list.
Your logo should now be centred horizontally on your web page.
Save your work by clicking "File | Save All". Notice that I said "Save All" not "Save". The CSS rules you added to centre your image was added by Dreamweaver to the "twoColLiqHdr.css" file, not your "index.html" file. Hence, if you simply click "File | Save", you'll only save part of the changes you made so far.
For those curious about what "CSS" is, please see the article What is HTML? What is CSS? What are JavaScript, PHP and Perl? for more information.
Publish your web page using "Site | Put" as before. Again, when Dreamweaver asks you whether you want to put dependent files, make sure you click "Yes", otherwise your logo will not appear on your web page. Then test your home page with a web browser. If you have any problems with this step, and you did not start this series from chapter 1, please return to chapter 1 to read the important information that you missed.
This section deals with the insertion of product pictures, photographs, artwork, or other images that you want to insert into the main body of your web page. The pictures can be inserted either between paragraphs of text, such as what you see in many of my pictures above, or with your text flowing around it either on the right or on the left, such as what you see in my picture of the How to Create / Set Up a Website: The Beginner's A-Z Guide book. Scroll up to see the different ways pictures can be inserted to see what I mean.
Setting background pictures, so that they form the backdrop of your web page, will be taught in a later chapter.
The process for inserting an image into a web page is mostly the same as that for adding your site logo.
First click the spot in your web page where you want the picture to go. For example, if you want the picture to appear before a particular paragraph of text, put your text cursor at the very start of that paragraph.
Click "Insert | Image" and choose your picture from the "images" folder, and click the "OK" button. If your picture isn't in that folder, click the Cancel button, copy the graphic file into that folder, then try again.
Enter the alternate text for that picture. For example, if the image is a photo of a book you're selling, put the title of your book into the "Alternate text" field. If it's a photograph of your family at a picnic, say something like "My family at a picnic". In other words, briefly describe your picture.
Click the "OK" button when you've finished.
Your image will be inserted into your web page, possibly in as awkward a position as that shown in the image below.

If you want your image to appear completely before the paragraph, click anywhere within a word in the paragraph, and use your cursor key to move it to the very start of that paragraph. Hit the ENTER (or RETURN) key.
On the other hand, if you want the words to flow to the right of the image, with the picture itself on the left, click the image once to select it. Then, click the down arrow beside the drop down box for "Align" in the PROPERTIES panel. Select "Left" (since you want the picture on the left).

If you want the picture on the right, you should select the "Right" option in the "Align" field instead of "Left".
Notice, however, that after you do the Align operation, your words will go right up to the edge of your picture (see the screenshot above). This is usually not what most people want. To adjust the horizontal space between your picture and the words, enter a number into the "H Space" field in the PROPERTIES pane. For example, try typing "5" (without the quotes) into that field and hit the ENTER (or RETURN) key. Dreamweaver will insert a bit of horizontal space between your picture and your words. If this results in a space that is either too narrow or too wide, increase or decrease the number until you get satisfactory results. To adjust the vertical space between your picture and the words, use the "V Space" field in the same way.
Save your work with "File | Save", publish it, and test it in a web browser.
Congratulations. You've now polished up your web page so that it now contains a site logo and some pictures, making it look more like a finished product.
In the next chapter, you will learn how to change fonts, text colour, add bold and italics, as well as adjust font sizes.
Copyright © 2010-2017 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Add Pictures and a Site Logo to Your Website Using Dreamweaver CS5