Unless you like the current background colour ("color" in US English) of your web page, or it already matches the colour scheme of the existing images on your page, chances are that you'll either want to change the colour or use a picture as the backdrop. This chapter shows you how you can do this.
If you have only just arrived at this page, and are a newcomer to Dreamweaver CS5, you may want to start with chapter 1 of the Dreamweaver CS5 Tutorial. This chapter builds on the things taught in the previous chapters, and thus glosses over a great many things (both theoretical and practical) already mentioned earlier. In fact, if you are totally new to creating websites, and are here because you're curious about what it involves, you may find the article How to Create / Set Up Your Own Website: The Beginner's A-Z Guide a better starting point.
By the end of this chapter, you will be able to change the background colours of various parts of your web page. You will also be able to use an image to form the backdrop of your web page if you wish.
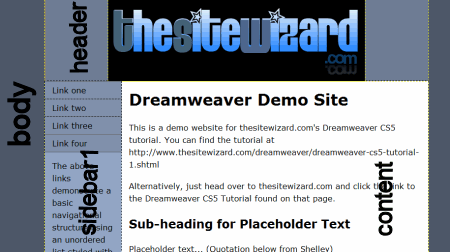
The web page that you're currently designing, created in chapter 1 based on Dreamweaver's "2 column liquid, left sidebar, header and footer" template, provides many different sections which you can customise. While this increases the design possibilities for you, it also makes it very difficult for me to refer to the various parts of your web page in an unambiguous way. As such, to ensure that you understand accurately which part of the web page I'm talking about, please use the following picture as a reference.

I know that, by now, your web page probably looks different from what you see in the picture, since you would have changed the text, used your own logo, etc, as a result of following the previous three chapters. However, the basic layout should still be identical, making it possible for you to locate the sections on your site corresponding to those mentioned here.
I have labelled certain parts of the web page in the picture with words written vertically (perpendicular to the words in the main content). The label "body" refers to the background behind the 2 columns of your web page. The background of the left column is labelled "sidebar1", and the right column "content". The background for the horizontal bar at the top of the page containing your site logo is labelled "header". Although not shown in the picture above, the background of the bottom horizontal bar, probably showing your copyright notice at the moment, is labelled "footer".
Please make a mental note of these labels mentioned above (including the "footer" label not actually shown in the picture). We will be using them to customize the background of the various sections. Since you have already learned about CSS classes in the chapter on changing fonts and other text styles, you will probably understand me when I say that these labels correspond to the names of the classes Dreamweaver has assigned to those parts of your web page. Yes, the names I used are not arbitrary. I selected them because they are also the class names of those sections. (Note, though, that "body" is not actually a class name, but for the purposes of this chapter, that label will work the same way.)
Anyway, there's no need to memorise anything. If you forget which name refers to which section, just scroll back to this section and check the picture.
For the observant reader, who may have noticed that I did not give a label to the navigation menu (the part that says "Link one", "Link two", etc), please note that all customisations pertaining to that menu will be taught in the chapter dealing with it.
What you'll be doing in this section is invoking the CSS Rule Definition dialog box for each section of the web page that you want to customise. Since Dreamweaver has already created all the necessary classes for the various sections, the trick is to get the web editor to show the CSS Rule Definition window for the section we want.
Let's say that you want to change the background for the part of your web page labelled "body" in my picture. Click somewhere in the blank space to the left of your left column, in the portion of the page I labelled "body". Do this even if you don't actually want to change the background for that section, otherwise you won't know what I'm talking about in the next paragraph. (Don't worry, you don't have to change anything later if you don't want to. You can always hit the ESC key to get out of dialog boxes you invoke by mistake.)
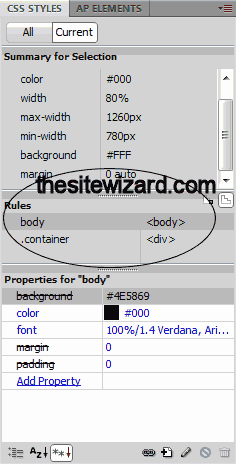
Look at the CSS STYLES panel on the right of the Dreamweaver window (see picture below).
The "Rules" section of that panel should have 2 lines: the first line saying "body <body>" and the second
".container <div>". Actually, we don't care what the second line says. The important part is the line
that says "body <body>" since it's the "body" that we want to customise. Doubleclick that
"body <body>" line. It doesn't matter whether you doubleclick the "body" word or
the "<body>" portion.

The CSS Rule Definition dialog box for "body" will appear. You can verify that this particular CSS Rule Definition window is for the "body" section by reading the entire title of the dialog box: "CSS Rule Definition for body in twoColLiqHdr.css" (emphasis mine). If you really want to configure the background for body, leave this dialog box open so that you can use it in the next step. Otherwise, either click the "Cancel" button or hit the ESC key on your keyboard to get out.
Basically, you have to do the same thing for the section of your web page you actually want to change. For example, to
configure the "sidebar1" portion, click somewhere in the left column (but not in the menu buttons part,
that is, not in the part with the words "Link one", "Link two", etc). The CSS STYLES panel should show
"sidebar1 <div>" as one of the lines in the Rules section. Doubleclick it to get the CSS Rule Definition
dialog box for "sidebar1". To ensure that you really clicked the right place, always check the title of the dialog box to
make sure the rules are for the correct class. In the case of the left column, the title should say that it is "for
sidebar1".
For the sake of those not confident that they'll click the right place on the page, I'll just briefly mention where to
click to get the correct entries in the "Rules" section of the CSS STYLES panel. To configure the header, click your
site logo once. Then doubleclick the ".header <div>" entry in Rules. To change the footer, click somewhere within
the words in your footer, then doubleclick ".footer <div>" in Rules. Your right column can be configured by simply
clicking somewhere in one of the sentences in your main content, and doubleclicking the ".content <div>" line in
Rules. In all cases, you should get a CSS Rule Definition dialog box, and you can, if you like, make sure you clicked the right spot
by checking the title.
Click the "Background" line in the left column of the CSS Rule Definition dialog box. The contents of the right side of the dialog box should change.
If you want to use a background image instead of changing the background colour, skip to the next step. Otherwise read on. Note: you can do both if you wish: that is, you can change the background colour and use a background image. In such a case, carry out the procedure in both these steps.
To change the background colour, click the square box beside "Background-color". This invokes the colour picker which you have already met in chapter 3. Choose a new colour from the selection offered.
If you only wanted to change the background colour and don't want to add a background image, just skip to the next step.
On the other hand, if you intend to set a background image, copy that picture to the images folder of your website as you did in chapter 2. If you don't know what I'm talking about here, or you've forgotten how it's done, please go back to that chapter to refresh your memory. Don't skip this part.
Then click the "Browse..." button for the "Background-image" field and select the file.
Click the drop-down arrow for the "Background-repeat" field. You'll need to select one of the various options given here. Your visitors' web browsers will use the option you select if your picture is smaller than the amount of space available for the background. If you choose "no-repeat", the picture will be placed on your web page as-is. The option "repeat" will cause duplicates of your image to fill the background (like the tiles on the floor). Select "repeat-x" or "repeat-y" if you only want the image to tile horizontally or vertically respectively. And before you ask, there is no "stretch" option to make your picture fill the entire window.
Click the "OK" button to accept your changes.
Save your modifications with "File | Save All" and publish it to your website. As always, make sure you test your changes with a web browser.
Incidentally, if after testing, you decide that you want a different colour scheme or some other picture as the background image, simply return to the CSS Rule Definition dialog box the same way you invoked it in the first place. That is, just repeat the above procedure and choose some other colour or image. If you had previously set an image as the background and don't want it any more, return to the CSS Rule Definition dialog box and delete the name of the file in the "Background-image" field. If you like, you can also delete your selection in the "Background-repeat" field. In both cases, when I say delete, I mean to use the DEL or Backspace key, found on your keyboard, on the contents of those fields.
If you have configured the colours of the "content" or "sidebar1" columns, you may have noticed that the background below those
columns continue to remain white. Note that I'm not talking about the part labelled "body" in my diagram. If you don't know what
I mean, scroll down your page in Dreamweaver after you've set your colours. Just above your footer bar and below your left and
right columns is a span of white space. It's this portion of your page that I'm referring to. To get the CSS Rule Definition
dialog box for this region, click somewhere in that space. Then doubleclick the ".container" <div>" line
in the Rules section of the CSS STYLES panel, and continue as you did above to set the colours or use a background image.
Note that if you did not previously set a colour for your "content" section and you now set one for "container", the colour for "container" will bleed through to your content section. To solve that, explicitly set a colour for "content", even if that colour is white.
In the next chapter, you will learn how to make words and pictures into clickable links.
Copyright © 2010-2013 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Change the Background of Your Website in Dreamweaver CS5