Hyperlinks, or "links" for short, are one of the characteristic features of a website. They are the reason why all the sites in the world are collectively referred to as the "World Wide Web", since directly or indirectly, the sites all link to each other like the threads in a spider's web. In this chapter of the Dreamweaver CS5 tutorial, you will learn how to make your pictures and text into clickable links.
Note that this tutorial assumes that you've completed the earlier chapters of the Dreamweaver tutorials. If this is not true, and you don't have extensive prior Dreamweaver experience, you may want to start with chapter 1. In fact, if you're completely new to creating websites, you may find the article How to Make / Create a Website: The Beginner's A-Z Guide a better starting point.
By the end of this chapter, you will have learnt how to make any picture or string of text into a clickable link.
If you glance upwards at the location bar of your web browser, you should be able to see a string of text that
reads "https://www.thesitewizard.com/dreamweaver/dreamweaver-cs5-tutorial-5.shtml". This web address is
known as a URL, short for Uniform Resource Locator. The "http" portion of the URL indicates that
this article is to be accessed using a communications procedure (technically referred to as a "communications protocol")
called "HTTP".
URLs for your web pages can be specified as either absolute URLs and relative URLs.
Absolute URLs are addresses like https://www.thesitewizard.com/dreamweaver/dreamweaver-cs5-tutorial-5.shtml.
They contain all the necessary bits of information so that a web browser knows where and how to retrieve a particular
web page. The "http://" part tells a browser that it needs to use the HTTP communications protocol. The
"www.thesitewizard.com" component tells it that the document it wants can be found (loosely speaking) on a domain called
"www.thesitewizard.com". Finally, the "dreamweaver/dreamweaver-cs5-tutorial-5.shtml" portion tells it that the
web page has a filename of "dreamweaver-cs5-tutorial-5.shtml" and can be found in the "dreamweaver" folder of that
domain.
Specifying an absolute URL is like giving your friend your full home address in the real world, telling him/her not just your street and house number, but also the city, state and country.
Relative URLs, on the other hand, are short form web addresses like "index.shtml",
where neither the protocol (the "http://" part) nor domain name is specified. It can only be used if the web browser
already know what protocol or domain name to use. It's like telling someone your home address only by mentioning the
street name and house number. It is only meaningful if both of you happen to be in the same city, state and country, and
that person will interpret the address that way.
For example, if I link to a web page using a relative URL of "index.shtml" from the page you're reading at
this very moment, your web browser will try to construct an absolute URL for this partial address. First it will strip
away the filename of this page from its full URL. This gives the web browser an address like
https://www.thesitewizard.com/dreamweaver/. It then appends the new filename index.shtml to what
remains, giving a final URL https://www.thesitewizard.com/dreamweaver/index.shtml. It will use this
reassembled URL to retrieve what was linked to.
In view of this, you can only use relative URLs to link to pages within your own website. For example, I cannot put a link with a relative URL of "newpage.html" and hope that web browsers will read my mind and figure out that I'm talking about "http://www.example.com/newpage.html" and not my own site. Any link pointing to pages outside your site has to be specified in full form, using an absolute URL. Pages within your own website, on the other hand, can be linked to using either a relative URL or an absolute URL. It's up to you which to use.
If you hover your mouse over thesitewizard.com's logo, at the top left hand corner of this page, you will find that it is actually a clickable link. (Go ahead and move your mouse over the logo now, to see what I mean.) Clicking it will take you to my home page. This practice of making the site logo a hyperlink pointing to a website's main page is not unique to thesitewizard.com. Many, if not most, websites do this.
Since it's such a common practice, experienced users on the Internet have come to expect that any time they need a shortcut to the main page of the site, they can simply click the site logo. Since, as webmasters, we want to make our websites as usable as possible so that visitors find it easy to get to where they want to go on our sites, it is a good idea to add this facility to your website as well.
Note that although I mention your site logo in the steps below, the same method can be used for any image on your website.
Start up Dreamweaver and open your web page.
Click once on your site logo, or any other image that you want to make into a clickable link, to select it.
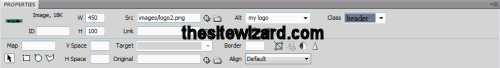
Look at the PROPERTIES panel at the bottom of your Dreamweaver window (see picture).

If you want to use an absolute URL for your link, enter the URL manually into the Link field. For example, if the
main page of your site can be found at "www.example.com" and you want your picture to link to it, type
"http://www.example.com/" (without the quotes) into that field and hit the ENTER key (or the RETURN key
if you use a Mac). If you've forgotten what an absolute URL means, please return to the section on
absolute
and relative URLs.
On the other hand, if you want to use a relative URL for your link, click the icon that looks like a folder near the URL field. (It's actually a clickable button.) A dialog box entitled "Select File" will appear. Select the file you wish to link to, and click the "OK" button. As is obvious from this dialog box, you can only use this method for web pages that you have already created, and that are located on your own website. As mentioned earlier, if you're linking to some other website, you'll have to use an absolute URL.
Enter "0" (zero, without the quotes) into the "Border" field of the PROPERTIES panel. If you don't do this, some browsers will show a blue border around your picture to indicate that it is a clickable link. By entering "0", you are giving the border a width of zero, effectively removing it.
That's it. Your image is now a clickable link.
The same method is used for making words, phrases, sentences or other pieces of text into links.
Select the text you want to make into a link. You can do this by dragging your mouse over the text to highlight it.
Either type the absolute URL into the "Link" field in the PROPERTIES panel (and hit the ENTER or RETURN key), or click the folder icon near that field to select the file (and click the OK button). If you're not sure what I'm talking about here, please go back and read the section above on making an image into a clickable link.
Your words should now appear as underlined text in Dreamweaver.
Publish your website and test it in your browser as before.
If you receive a "404 File Not Found" error message when you test the link on your page, it means that you've linked to a non-existent page. If you intended your link to point to your home page (which should obviously exist, since it is the very page doing the linking), it probably means that you tried to use an absolute URL and you made errors in typing your address. Of course, if you deliberately linked to a page that you have not created yet (but intend to in the future), then the 404 error occurred because you haven't created the page yet. In such a case, don't worry, the error will go away when you actually create the page. On the other hand, if you linked to another website (not your own), and you got a 404 error, it probably means that you typed the link wrongly.
Now that you know how to link to other pages and sites, you can proceed to the next chapter to configure the navigation menu in the left column of your web page.
Copyright © 2010-2013 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Make Your Images and Text into Clickable Links with Dreamweaver CS5