In the previous chapter of the Dreamweaver CS4 tutorial, we worked on beautifying your web page with pictures. In this part of the tutorial, we will focus on how you can modify the appearance of the text on your web page.
If you have only just arrived in this tutorial series at this chapter, and are new to Dreamweaver CS4, it may be best to start with the first chapter of the tutorial: How to Create a Website with Dreamweaver CS4. This tutorial assumes that you have already completed the earlier two chapters, and thus have created a two column home page, uploaded (published) it to your site, and added a site logo and (optionally) other pictures to your page. It also assumes that you are already familiar with the techniques taught in those chapters.
By the end of this chapter, you will be able to change the font face, size and colour and use bold and italics in your web page. This chapter will also introduce you to Cascading Style Sheets (CSS) and show you how you can take advantage of its facilities for the purpose of styling your text.
Web pages are not like wordprocessor documents. In the latter, you can freely change the fonts of your text to whatever font you want, so long as you have that font installed on your computer. When you print the result, the font choices you made in creating the document will be reflected in the result, since most people print the document from the same computer that they created it on.
On the Internet, your web page will mostly be viewed by others using their own computers, not yours. As a result, you cannot simply use some fancy font on your web page, and expect your web page to appear as you designed it when it is viewed by others on the web. They may not have the same set of fonts installed on their computers that you have. For this reason, most webmasters stick to using a standard basic subset of fonts that are found in most computers currently in use in the world.
By default, since you're using Dreamweaver's 2 column "liquid" template, your page is currently displayed using one of the following typefaces:
This list is to be interpreted this way: if your visitor's computer has the Verdana font, the browser will use that font to display the page. Otherwise, the Arial font will be used, and failing that, the Helvetica font will be chosen. Finally, if none of the fonts listed can be found, the browser will use any sans serif font it can find on the computer.
(If you don't know what "sans serif" means, please see the article Which Font Should I Use for My Web Page? Tips on Choosing Fonts for Your Website. It contains a more detailed discussion about the use of fonts in web pages.)
The fonts in this sequence were chosen because they look fairly similar to each other (although they are not exactly the same). The Verdana and Arial fonts can be found on Windows and Mac OS X computers, so if you leave the fonts at their default setting, it's probably safe to assume that your page will look mostly the same in the majority of your visitors' computers.
Dreamweaver allows you to select other series of fonts as well. You can see the list in the "Format | Font" menu. (That is, click the "Format" menu followed by the "Font" item in the menu that appears.) For example, the line "Courier New, Courier, monospace" means that the Courier New font is used if available. Failing that, the Courier font is used. Otherwise, the browser is to use any monospace font it can find.
While Dreamweaver allows you to add other fonts to its list of fonts, using "Format | Font | Edit Font List...", it's generally not a good idea to do so. If a font is not in the list displayed in the "Format | Font" menu, it is probably not found on many computers (even if it is installed on yours).
Webmasters who want their site to appear the same on (nearly) all computers often use one of the following series:
Arial, Helvetica, sans-serif
Verdana, Arial, Helvetica, sans-serif
Times New Roman, Times, serif
Courier New, Courier, monospace
For those who are curious, at the time I write this, thesitewizard.com uses "Arial, Helvetica, sans-serif" for all its articles.
If you want to know more about the use of fonts in web pages, please read the article Which Font Should I Use for My Web Page? Tips on Choosing Fonts for Your Website.
Before you actually change fonts for your web page using Dreamweaver, it's helpful to understand a bit of how Dreamweaver works for such operations.
Dreamweaver uses a technology known as Cascading Style Sheets, or "CSS" for short, to accomplish things that affect the appearance of your web page. For the most part, it does this behind the scenes for you, so you don't actually have to know anything about CSS, HTML, or what-have-you. However, since CSS affects a lot of what you do when you want to change the appearance of your page, you can work more confidently and efficiently if you have at least a small bit of knowledge of how it works.
Let's say you want to change every instance of the words "Example Company" on your web page so that it appears in the Times New Roman font. In prehistoric days, before CSS was invented, you would have to go through your web page and add a Times New Roman font instruction into the web page just before each instance of "Example Company". If you were to change your mind later, and decide that you preferred, say, Comic Sans, you would have to go through the whole web page again, and everywhere where "Times New Roman" appeared, you would have to replace with "Comic Sans". And since it's unlikely that you only have a single web page on your site, you would have to repeat the procedure with all the other pages as well.
With CSS, it's possible to avoid this tedious procedure. CSS allows you to label all instances of "Example Company" with a descriptive name. For example, I may want to attach a label of "mycompanyname" to every instance of "Example Company" on my website. Then I associate a "Times New Roman" font instruction with the label "mycompanyname" in a single place on my site, in what is known as the style sheet. With that single instruction, every part of my website that has the label "mycompanyname" will instantly be displayed in the Times New Roman font. If I change my mind later, all I need to do is to replace the "Times New Roman" instruction in my style sheet with the new font that I want. And all my web pages will automatically reflect that change.
As such, in order to change fonts for your web page later, we will be attaching labels to the pieces of text that you want to modify the font for. These labels are called "classes" in webmaster jargon.
Start up Dreamweaver and doubleclick the "index.html" filename in the FILES pane on the right. This will load the web page that you've worked on previously in the web editor.
Drag your mouse over the relevant text to select it.
Click "Format | Font" from the menu. A submenu with a list of fonts will appear. Click the font you wish to use. A dialog box entitled "New CSS Rule" will appear.
The defaults set in the "New CSS Rule" dialog box will be different depending on what you've selected. If you have selected only a few words within a paragraph, the "Selector Type" drop down box will probably show "Class (can apply to any HTML element)" and the "Selector Name" field will be blank.
If you have selected one or more paragraphs, the "Selector Type" drop down box will display "Compound (based on your selection)" and have a "Selector Name" pre-filled with some value such as ".twoColLiqLtHdr #container #mainContent p" or the like.
No matter what was preselected for you, click the "Selector Type" drop down box and choose the "Class (can apply to any HTML element)" item. When you do this, the "Selector Name" field should immediately be emptied (if it had content previously).
Now click the empty box under "Selector Name". You will need to enter a class name in this box to describe the block of text. This is the "class" or label that I mentioned above in my theory behind font changing in Dreamweaver section. (If you dozed off when you read that section, you may want to revisit it so that you know why we're doing this.)
The class should begin with a letter of the alphabet. It can contain letters and numbers but must NOT include any spaces or punctuation marks. For example, "mainbody" and "productfeatures" are acceptable names for classes, but "main body" and "product features" are not. Don't spend too long trying to figure out a class name: it's just a descriptive label for you to use for font changes and the like. It will not be displayed in the visible portion of your web page so you don't have to worry about coming up with a fancy name.
(If you're really stuck and can't think of a name, use "mainbody" [without the quotes] if you're selecting practically every paragraph in your main content section. Like I said, it's just a label. It'll be nice if your label is descriptive of what you're selecting, but don't kill yourself over it.)
As you type your class name, the description box underneath will probably tell you something like "This selector name will apply your rule to all HTML elements with the class '...'" (where the ellipsis "..." will be replaced with whatever name you have actually used).
When you've finished with the name, look for the "Rule Definition" box at the bottom of the dialog box. Click the drop down box and select "twoColLiqLtHdr.css". Click the "OK" button.
Your new font selection will be added to the default style sheet created by Dreamweaver when you first made your site.
The procedure for changing the font for other pieces of text in the rest of your document depends on what you're changing.
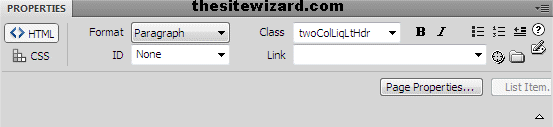
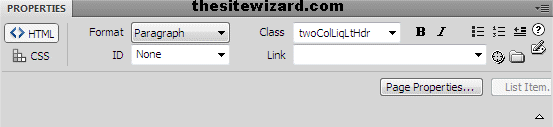
Let's say that you want to change all the product description paragraphs in your web page to have a certain font. The first time you do this, follow the procedure given above and label your class "productdescription" or whatever. Later, when you add a new product to your page, and want its text to have the same font, simply select the text in question. Then look at the PROPERTIES pane at the bottom of the Dreamweaver window. (See picture below.)

You should be able to see a "Class" field in that panel. (If you don't see a "Class" field, click the "HTML" button in that same panel.) Click the down arrow beside the "Class" field. Scroll up or down that field to find the "productdescription" name or whatever class name that you assigned earlier. Click it. The new product description paragraph will immediately be displayed in the font you selected earlier.
If however, you are adding an unrelated paragraph to your web page, say an "Awards Won" section, and want a different font, you will have to use the "Format | Font" menu all over again, and give that paragraph a different class name.
What if, after viewing your web page in your browser, you decide that you prefer yet another font instead of the one you set earlier? Here's where the beauty of CSS shines. You do not have to go back to all the different pieces of text scattered across your document to set a new font. You only have to change it in one location, and all the pieces that share that same class will have the new appearance.

To change the font on all pieces of text that share the same class you gave earlier, click somewhere in the middle of a block of text that has that class. Do not select it -- just click anywhere inside that block (preferably not at the first character in case you accidentally land outside the block).
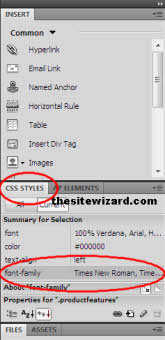
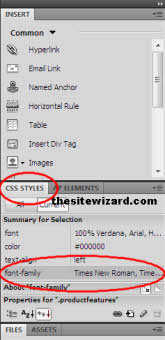
In the rightmost panel in Dreamweaver, look for a tab that says "CSS STYLES". It will probably be in the middle of the panel somewhere. When you doubleclick it, it should expand to look something like the picture on the right. (If it already appears expanded, you don't have to do anything. The exact appearance of that panel will vary from machine to machine.)
In the CSS Styles tab, locate the "font-family" line that shows the name of the font you set previosuly. Double-click it. It doesn't matter if you doubleclick the word "font-family" or the actual font name itself. A dialog box, "CSS Rule Definition for ... in twoColLiqHdr.css", will appear, where the ellipsis, "...", is replaced with the name of the class you set earlier. If the name of the class is not the right one, it means that you have either doubleclicked the wrong item, or your cursor is located in the wrong part of your web page. Dismiss the dialog box by clicking the Cancel button and try again.
In the dialog box, click the down arrow for the combo-box for "font-family" and select the new font that you want. When you're satisfied, click the OK button.
You should be able to see the changed font on your web page immediately. If you have many separate pieces of text on your web page using the same class, all of them should reflect the changed font.
Incidentally, if you want to collapse the CSS STYLES panel and expand the FILES panel, just doubleclick on the FILES panel tab. The latter will expand and the CSS STYLES panel will again be reduced to just the tab. (Once again, the exact sizes of the panel may differ depending on your screen resolution. I'm currently using Dreamweaver on a low resolution monitor, so expanding one panel collapses the other.)
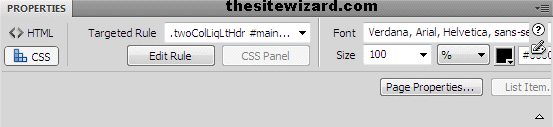
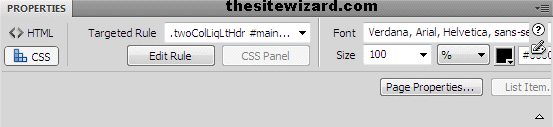
If this is a one-off change for a small block of text, select that block with your mouse. In the PROPERTIES pane at the bottom of the Dreamweaver window, click the "CSS" button. It's the button on the bottom left in the Properties panel, underneath the "HTML" button. (See picture below.)

You should be able to see a "Size" field in the panel. By default, it should be set to 100%. Enter your preferred size into that field. If you prefer to work in some other unit other than percentage, click the down arrow for the "%" (percent) box and select the unit you want. In general, for web pages, it's best to work in either percent ("%") or ems ("em"). Units like points ("pt") work better for the print medium than for the computer monitor.
When you hit the ENTER key (or the RETURN key if you're using a Mac), the "New CSS Rule" dialog box appears. Do the same as you did earlier when changing the font and assign your size change a class name. Although it may seem tedious now, this method has long term benefits if you're going to be using the same size for different pieces of text and modifying it at some future date.
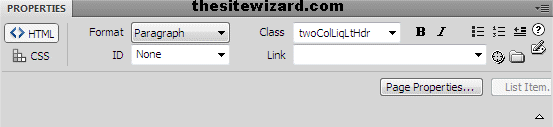
The same things that apply to the typefaces mentioned above apply also to font sizes. That is, you can select other pieces of text for which you want the same font size, go to the PROPERTIES panel, click the "HTML" button.

Click the class drop down box to select the same class you just created.

If the block of text for which you're changing the font size is the same block that you've also set the font for earlier, click somewhere in the middle of the block of text. Then go to the CSS STYLES panel in the same way you did for the Changing Your Mind about the Font Change section earlier and open up the CSS Rules Definition dialog box again by clicking the font-family line. (If you've skipped that section because you didn't need to modify the font earlier, go back again and read it.)
Look for the "Font-size" item in that dialog box, and enter your desired size into that field. In the drop down box beside it, change the default of "px" to whatever unit you want, such as percent ("%").
Before you click the "OK" button, notice that it is possible to also change things like the font weight (eg, whether to make the font "bold" or not), font style (eg, whether you want the italic version of the font or the normal version), the text decoration (eg, whether you want the text underlined) and even the text colour (click the square box beside the word "Color"). In the category box on the left of the dialog box, you will also notice that there are other things you can change for your text as well.
For now, unless you actually want to change those things, just click the "OK" button.
If you are changing the colour of a piece of text for which you have already applied some sort of style (like changed the font above), use the CSS STYLES panel to invoke the CSS Rule Definition dialog box as before, and change the colour from there. (See above section.)
However, if the piece of text does not have any custom font face or size changes, select the text, click the "CSS" button in the PROPERTIES panel at the bottom of Dreamweaver, and click the black square box near the "Size" field (to its right).

A colour picker window will appear, allowing you to select a colour simply by clicking on it. Clicking it, however, will open the "New CSS Rule" dialog box that you've met earlier when you changed the font and its size. By now you should be quite familiar with this dialog box and should know what to do. That is, set a name for your class after making sure that the selector type is set to "Class (can apply to any HTML element)", and ensuring that the Rule Definition is saved in the twoColLiqLtHdr.css file.
If you want to use italics or bold for your web page, select the relevant text, look in the PROPERTIES panel at the bottom of Dreamweaver, click the "HTML" button in that panel, and click either the "B" button (for bold) or the "I" button (for italics).

If you are using Windows, and are familiar with using the usual wordprocessor shortcuts of Ctrl+B for bold and Ctrl+I for italics, the same keyboard shortcuts will also work here. If you don't know what I'm talking about here, just stick to the method given in the paragraph above.
Once you've finished making all the above changes, save your page by clicking "File | Save All". Notice I said "File | Save All" and not "File | Save". This is because you have modified two files in this chapter: the index.html page which is your home page, and also, indirectly (because of the font changes you made), the "twoColLiqLtHdr.css" stylesheets file.
Publish the web page the same way you did in the previous two chapters. And remember, as before, to allow Dreamweaver to upload "dependent files". Then check out your new home page in your web browser.
Congratulations! Your home page now has text that is approriately customized for your purpose.
In the next chapter, you will learn how to change the background of your web page. This includes setting the background colour of each column of your page (if you wish) and also, optionally, adding a background image to your content.
Copyright © 2008-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
The Beginner's A-Z Guide to Starting/Creating Your Own Website » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Change Font Typefaces, Weight, Style, Colour and Sizes in Dreamweaver CS4 (Chapter 3)