Links, also known as "hyperlinks" in some quarters, are arguably one of the fundamental essentials in a web page. They allow you to point your visitors to another page on your site, as well as to other websites on the Internet. Without links, the World Wide Web would not be that inter-connected web of documents that it is today.
This chapter of the Dreamweaver CS4 Tutorial series takes you through the process of creating links on your website as well as making existing pictures and words into clickable links.
Note: if you are new to Dreamweaver CS4 as well as this tutorial series, I recommend that you start at the first chapter. This article assumes that you have completed the previous 4 chapters, and have published a website that has much of the main page already completed.
By the end of this chapter, you will have:
made your logo into a clickable link that leads to your main page;
learnt how to make any image into a clickable link;
learnt the basic principles behind a photo gallery or image gallery website; and
created one or more text links to other pages on your website.
Technically speaking, the web address of any page on your website is a type of "URL", or "Uniform Resource Locator".
Web addresses are not the only types of URLs around. For example, while "http://www.example.com/"
is the URL of a website, indicating that a web page can be accessed by a browser using a communications procedure (or "protocol") known as "HTTP",
an address like "ftp://example.com/example.zip" is also a URL. The latter gives the address of a file,
"example.zip", that can be accessed by a browser or some other program using another protocol known as "FTP".
On a web page, URLs can be absolute or relative.
An absolute link specifies the full address of a particular page or file, to the very last detail. For example, the URL
http://www.example.com/features.html is an absolute URL pointing to the page "features.html" on the
www.example.com website. It's the equivalent of giving your friend your full home address in the real world, that is,
not just the name of the street and house number, but also the city, state and country.
On web pages, it's also possible to use something known as a relative URL. For example, instead of linking to
that "features.html" page mentioned above using an absolute URL, it is also possible to link to it using just the
short form features.html. This will only work if the page doing the linking is also on the same website and in the same
folder (directory) as "features.html". In the real world, this is like telling someone your home address by merely saying
the street name and house number, but omitting other details like the country, state and city. Your friend will automatically assume
that your home is in the same country, state and city that you are both in.
To make sure that this is clear, let's use an example. Let's say that you have a web page at
http://www.example.com/products/index.html. On that page, you link to another page with a relative URL of
"prices.html". Where does the browser look for that "prices.html" file? The browser first looks at the
URL of the current page. In this case, it's "http://www.example.com/products/index.html". It then snips off the filename of
the current page ("index.html") to leave behind "http://www.example.com/products/". Then it appends the relative URL,
resulting in a new URL "http://www.example.com/products/prices.html".
If you look at thesitewizard.com's logo on the top left corner of this page, and hover your mouse cursor over it, you will notice that it is actually a clickable link pointing to my home page. Although nobody has dictated that all site logos be clickable links to the home page, so many websites have done this that it is practically a convention today. As such, it is good that your site also support this feature, since users have come to expect that they can quickly get to a website's home page by clicking the logo. Following the established convention of the majority of websites allow you to create a more usable website without much effort, since your visitors will automatically know how to move around and use your site efficiently.
Start up Dreamweaver and load your "index.html" page.
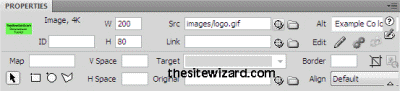
Click your site's logo on the page. This will select it and load the PROPERTIES panel at the bottom of the Dreamweaver window with the image properties.

Look at the "Link" field in that panel. This is where you will enter the URL to your home page. If your website has an address like "http://www.example.com/", enter "http://www.example.com/" (without the quotation marks) into that field. Alternatively, it's also possible to enter a relative URL like "index.html" (without the quotes) there as well.
If you can't decide whether to use the absolute URL for your website ("http://www.example.com/") or just a relative URL ("index.html"), I suggest that you put the full URL to your domain here (for reasons mentioned in another article "Should Your URLs Point to the Directory or the Index Page?").
Enter "0" (zero, without the quotes) into the "Border" field in the PROPERTIES panel. If you don't do this, certain browsers may show the image with a blue border to indicate that the image is a clickable link. The border attribute of "0" makes the border have a size of zero, effectively removing it.
Save your page and publish it. Check out your web page with a browser, and you will find that your mouse cursor changes to a pointing finger when you hover it over your logo, indicating that it's a link. Clicking it, however, won't do you much good since you're already at your home page. (Or rather, clicking it will cause your home page to load. Since you're already at your home page, you won't notice anything different.)
The same method given above can be used to make other images on your page into clickable links. For example, if your web page has a photo of a product you're selling, and you want your visitors to be able to click that photo and be brought to your order form, use the above procedure to add a link to that image. In this case, however, instead of putting a link to your home page, put "order.html" in the "Link" field.
(At this point, the page "order.html" does not exist. However, it's okay to put the link there now. You can always create the order page later. Of course if you click the link at this time, you'll just get a "404 File Not Found" error in your browser. That's normal. When you create the "order.html" later and upload the page, the error will disappear.)
I'm sure you've seen those photo galleries on the Internet that present you a thumbnail picture (small version of an image), that when clicked, loads a larger image in your web browser. You now have sufficient technical knowledge, where Dreamweaver is concerned, to accomplish that.
The trick here is to have two versions of the picture: a small (thumbnail) and large version. The large version is your original photo in its full glory.
To get the thumbnail version, simply use a photo or image editor to resize the original image to smaller dimensions, and save it under a separate filename, so that you now have two files: the original, unchanged large photo and the small resized image. Using a photo editor to accomplish this is outside the scope of this Dreamweaver CS4 tutorial (although I wrote about the procedure in another guide).
Once you have both versions, do the following:
Copy both files into your images folder as you did in chapter 2. Don't miss this step or Dreamweaver will not upload the pictures to your site.
Insert your small thumbnail version of the image into your existing web page (see chapter 2 if you've forgotten how to).
Click the picture, and locate the "Link" field in the PROPERTIES panel below. Click the "Browse for File" button (which looks like a folder icon) beside the field. A dialog box appears. Double-click the images folder and locate the bigger image. Select it and click the "OK" button. Dreamweaver CS4 will insert a relative URL to the image into your "Link" field.
Notice that this relative URL is of the form "images/your-big-file-name.jpg" where "your-big-file-name.jpg" is the name of your large file. In particular, note that the slash separating the "images" folder and the filename is a forward slash "/". Domains, folders and filenames are always separated by forward slashes ("/") on web pages, even if you are using Windows (where the convention is the backslash character "\").
In the main content section (right column) of your web page, look for a piece of text that you want to make into a link. For example, if you have a portion of your web page that talks about one of your products, say, "Widget XYZ", you may want to make the words "Widget XYZ" into a clickable link that points to another page "details.html" on your site. This "details.html" page will presumably give more details about your product, so that prospective customers can see if it suits their needs.
Alternatively, if yours is a personal website you may want a link on your main page to a "hobbies.html" page.
At worst, if at this point in time, you have absolutely no idea what other pages of your site you want to link to, look at the footer of your page. If you have put a copyright notice in the footer as was suggested in chapter 1, you probably have some text saying "Copyright © 2008 by Christopher Heng" or the like. Of course the year may be different for your page (depending on when you're creating this site), and instead of "Christopher Heng" you will have either your company name or your own name. Whatever the case may be, you can make the name portion into a clickable link pointing to "feedback.html" (a practice used by a number of sites). We will be creating this "feedback.html" file in the final chapter of this tutorial, so this is generally a safe link to create if you don't really know what else to do.
Once you've decided what you want to make into a clickable link, do the following:
Select the word or words that you want to make into a link.
In the PROPERTIES panel at the bottom of the Dreamweaver window, click the "HTML" button if it has not already been clicked.
The panel should now show a "Link" field. Enter the address that you want to link to. For example, if you want to link to
your feedback form, enter "feedback.html" (without the quotation marks). If you want to link to some other website
like thesitewizard.com, enter an absolute URL for that site, like "https://www.thesitewizard.com/" (again without the quotation marks).
The former is a relative link, pointing to a file on your page, while the latter is an absolute link, pointing to a page on another website.
Notice that the relative link does not have the "http://" prefix while the latter does.
Incidentally, if you're linking to "feedback.html", make sure that you type the name exactly as I gave it, without changing anything to capital letters or adding spaces. As mentioned earlier, we will be creating "feedback.html" in the last chapter, and if you modify the name, your link will not point to the correct page. If you are linking to other pages on your website, you may also want to take a look at the article How to Create Good Filenames for Your Web Pages.
Hit the ENTER key when you've finished entering the link. The word or words you highlighted will now appear as an underlined clickable link.
Save, publish and test your web page as before.
So far, you have been modifying the main content, header and footer blocks on your web page. In the next chapter, we will customize your side bar (left column) to include a navigation menu. The navigation menu will contain clickable buttons that are actually just text links in disguise, somewhat similar to what you see on left column of thesitewizard.com.
Copyright © 2008-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
The Beginner's A-Z Guide to Starting/Creating Your Own Website » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Make Pictures and Text into Clickable Links using Dreamweaver CS4 (Chapter 5)