In the second chapter of this tutorial, you created a functional main page of your site. In this chapter, you will learn how to how to use tables to display your data. Even if you do not have any data that you need to display, you should not skip this chapter since it is the basis for next chapter's lesson on how to create a multi-column layout for your website.
If you missed the earlier instalments of this tutorial, you can find the first chapter of the KompoZer tutorial at https://www.thesitewizard.com/gettingstarted/kompozer-tutorial-1.shtml
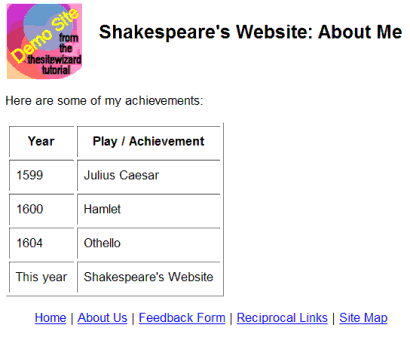
For this section of the tutorial, you will be creating a new page for your website: the "About Us" page. This chapter will take you through the process of creating a page that looks something like the page in the diagram below. You will of course have to modify the content to suit your site. The main idea in this section is to introduce you to the use of data tables, which we will use (or misuse) to create multiple column layouts for our site later.

If you've been observing the websites that you visit, including thesitewizard.com, you will have noticed the pages on a particular website share a common design, with only the page-specific content differing from page to page. The common design not only saves the web designer time when designing a site, it also helps visitors. A common layout among the pages on a site make it easier for visitors to locate common elements like navigational links.
For this tutorial, we will use the index.html page that we created in the previous chapters as a template for our second page.
Make a copy of the index.html that you created in the previous chapter, and call it aboutus.html.
To do this in Windows, open up "My Computer" and navigate to the index.html file. If you can't find any file named "index.html", only a file named "index", click the "Tools" menu in the "My Computer" window, followed by "Folder Options". Click the "View" tab at the top of the options dialog box. Uncheck the box "Hide extensions for known file types". Click the button "Apply to All Folders". Click the "OK" button. You should now be able to see the full filenames of all your files.
Select the "index.html" file with your mouse. Right-click the file and select "Copy" from the menu that pops out. Click a blank spot in that same window and right click it. Select "Paste". A new file, "Copy of index.html", will appear. Right click the file and select "Rename". Change the name from "index.html" to "aboutus.html".
Start up KompoZer. Click "File | Open File". An "Open HTML File" dialog box will be displayed. Select the aboutus.html file which you created in the step above and click the "Open" button.
KompoZer will display your new aboutus.html file. At this point, the page is identical with the index.html that you created earlier. We will be changing this page to an "About Us" page. The "About Us" page on a site typically gives your site's visitors information about a company (if yours is a company site) or about you (if yours is a personal site).
Change the heading of the page from "Shakespeare's Website" to something appropriate for an "About Us" page on your website. For example, if your site is a personal website, you can call it "About Me". If you want to use that page as a resume, you can call it "[your name]: Resume" or [your name]: CV". If your site is a company website, call it either "About Us" or "XYZ Company: About Us".
From the Format menu, click the "Page Title and Properties" menu item. Change the text in the Title field to match what you used for the header earlier, and press the ENTER key.
Replace the quote from Macbeth with the "Here are some of my achievements:" or, alternatively, substitute with the real content that you want on your finished site.
Hit ENTER a couple of times to leave a blank line before the start of your table.
From the menu, select "Table | Insert | Table..." A dialog box appears. The dialog box shows an image of a 6 x 6 table, with 2 rows and 2 columns selected by default. Below the image, the dialog box shows the number of rows and columns currently selected in case you're too lazy to count the number of shaded squares yourself.
Basically we want to create a table with 5 rows and 2 columns. There are a couple of ways to create such a table. One way is to move your mouse over the squares until you get a 5 x 2 table. For small tables like ours, this method will probably suffice. However, this method limits you to creating a table with a maximum size of 6 rows by 6 columns. For this tutorial, you will be using the alternative method, which allows you to create tables of any size you wish.
Click the "Precisely" tab at the top of the "Insert Table" dialog box. This new tab will allow us to specify exactly how big the table is to be. Enter "5" (without the quotes) for Rows and "2" (again, without the quotes) for Columns. Under width, the default is 100 % of window, which means that your table will fill out the entire width of your web page. You can leave it set to the default. The "Border" value should be 1 pixel by default, which means that your table will have a border of one pixel surrounding its cells. You can leave that alone too. Once you've finished, click OK or hit the ENTER key.
A table should appear on your screen. Complete the table using the data below. Alternatively, you can complete it using your real content. To move to the different columns and rows in the table, use the TAB key. Alternatively, if you prefer using the mouse, you can click in the appropriate cell to position your cursor. (Don't worry about the constantly resizing columns.)
| Year | Play / Achievement |
|---|---|
| 1599 | Julius Caesar |
| 1600 | Hamlet |
| 1604 | Othello |
| This year | Shakespeare's Website |
Note: your table will not look exactly like the table in my picture earlier. In particular, your table should fill out the width of the browser, while the table in my picture does not. I mention this for the sake of those who might worry that they're doing something wrong if their screen does not look the same as my image.
If you want to move the cursor outside your table, do not use the TAB key in the last cell. Use the arrow key instead. If you use the TAB key there, KompoZer will automatically create another row in the table thinking that you want to extend the table. If this warning comes too late for you, and you've already accidentally created another empty row, you can easily delete it the extra row by moving your keyboard cursor to that row and use "Table | Delete | Row" to get rid of it. It is also possible to undo mistakes immediately after you commit them by using "Edit | Undo" from the menu.
Now look at your table. The first row of the table actually contains the header for the rest of the table. To indicate that it is the header, move your cursor to the "Year" field, then select "Table | Table Properties". You will be greeted with a dialog box with two tabs at the top: "Tables" and "Cells". Click the "Cells" tab. The dialog box contents will change when you do so. Now change the "Cell Style" in that dialog box from "Normal" to "Header". Click OK. Now move your cursor to the "Play" field of your table and do the same here.
You have indicated that the those two cells are headers for their respective columns. Browsers typically show such headers by displaying them in bold.
If you like, you can select the entire table and change the font face to "Helvetica, Arial". Use the method mentioned in Chapter 2.
Preview the page, save it as "aboutus.html" and publish it. Go to your website and click the "About Us" link from your main page, and you should be able to see this newly created page. You can return to your main page again by clicking the "Home" button at the bottom of your "About Us" page.
Congratulations. You've created your first page with a table and used it to present data. In the next chapter, we will use a table to control the positioning of text on your web page in order to create a multiple column layout for your website.
Next: How to Create a Multiple Column Layout for your Web Page in KompoZer
Copyright 2003-2014 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here: Top > Getting Started with Your Website > How to Create Data Tables in KompoZer
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Create Data Tables in KompoZer