If you look at the design of many websites, you will probably notice that most of them have multiple columns of text and graphics on each page. For example, on thesitewizard.com, most pages, including the one you're now reading, have two columns: the left column holds the site logo and navigation menu buttons while the right has the main content. (Note that you will probably not see the two-column effect if you're reading this article on a smartphone.) It is possible to have more than two columns too. At the time I wrote this, thesitewizard.com's main page and site map have three columns.
Since KompoZer 0.7.10 does not allow you to arbitrarily position text and graphics on your web page, nor does it allow you to easily create multiple columns using Cascading Style Sheets (don't worry if you don't know what this is) from the user interface (at least not without bugs surfacing), you will have to use an old webmaster trick to accomplish this. Here is where the table creation tips that you learnt in the previous chapter of this tutorial come into play.
If you have not done the exercise given in KompoZer Tutorial 3: How to Create Data Tables for your Web Page because you thought you will never need to use tables, you should return to that chapter and try it now. I will assume that you already know how to create and configure tables in this chapter.
For those of you who arrived at this page without reading any of the preceding chapters, and want to start at the beginning, you can find the first chapter of KompoZer tutorial at https://www.thesitewizard.com/gettingstarted/kompozer-tutorial-1.shtml
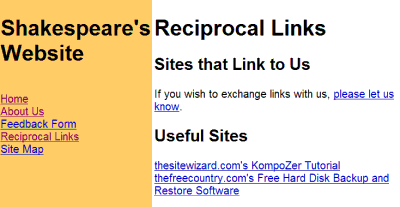
The aim of this section is for you to create a page that looks something like the following:

If you notice from the above picture, the page is a two column web page that will serve as your Reciprocal Links page. The latter is where you can place links to other sites that either link to you or that you find useful.
If you decide to keep the two column layout you create here for your site after you finish this chapter, you should go back to the pages you created in the earlier chapters and modify them. This allows your site to have a consistent feel. That is, if you want a two-column layout for your site, change all the pages on your site to have the same two-column layout. Likewise if you prefer a one-column layout or a three-column layout (and so on), change them to have the same layout. This is not a hard-and-fast rule, just a general recommendation; for example, as noted above, thesitewizard.com (at the time this was written) varies its layout according to its content: it uses a three column layout for its main page and a two column layout for its articles.
The basic idea here is to create an invisible table that has the number of columns you want. The table is configured so that it fills the entire width of the browser window.
Start KompoZer with a blank page.
Insert a table with "Table | Insert | Table". When the dialog box appears, click the "Precisely" tab at the top of the dialog box. In the fields that appear in the dialog box, specify 1 row and 2 columns. Leave the default width of "100% of the window" as it is. In the "Border" field, enter 0 to replace the default border value. You are creating a table without any lines that occupy the entire width (100%) of the window. Click OK when you are done.
Move your cursor into the left column (eg, by clicking in the blank space in that column with your mouse), and type the text shown in the picture above. The underlined items in my diagram represent links to the other pages on your site. They are the same links that you have been using in the earlier chapters of this tutorial. For your ease of reference (if you have been using the same page names that I have given in the earlier chapters), the links point to the following pages:
If you have forgotten how to create links, you can review chapter 2 again for the information. If you are using KompoZer 0.7.10 (and possibly other versions as well), you might find that the links you create do not appear to have the traditional blue underline. This is due to a longstanding bug in KompoZer and its predecessors, Nvu and Mozilla Composer. Don't worry — if you created the links correctly, they will be there when your website is viewed by a browser even if it doesn't appear while you are creating the page.
Before you carry on further, save the page. When prompted for a title for the page, enter "Reciprocal Links". For the filename, enter "links.html". Don't get creative here (unless you know what you're doing): if you change the filename or the title of the page at this point, you will need to go back and change all the links that you have already created in the earlier chapters of this tutorial.
Once you have saved the page, you can open it in your web browser to verify that your links were coded correctly and appear normal. You need to do this because KompoZer doesn't render the left column correctly, making it difficult for you to check visually in the web editor.
Now move your cursor to the right column (eg, by clicking in it). Type the main content of your Reciprocal Links page here. If you have no idea what to type, use the example text given in the picture above as a temporary placeholder. The URLs for the links in the diagram are as follows:
https://www.thesitewizard.com/gettingstarted/kompozer-tutorial-1.shtml )https://www.thefreecountry.com/utilities/backupandimage.shtml )I'm sure you have noticed that the width of the right column expanded as you typed your text. KompoZer mimics the behaviour of a web browser when rendering table columns that do not have an explicit width setting. While a column that changes its width dynamically according to its content is acceptable for most data tables, it is not what we want when we use (or abuse) a table as a container for our page content. Another problem is that the text on your page is centered vertically, that is, if you don't have much text in that particular column, it will appear in the centre of your page.
To fix this, move the cursor to the left colum (eg, by clicking in it). Select "Table | Properties" from the menu. Click on the "Cells" tab at the top of the dialog box that appears. Click the checkbox for "Width" to select it ("Width" can be found in the "Size" section). Type 20 in the Width field. Change the drop down box for "Width" from "Pixels" to "% of table". Under "Content Alignment", check the "Vertical" box, and select "Top" from the drop-down box beside it. Click the OK button.
The left side of the table should change its width. If the width is still not acceptable for your content, try again and use a different number till you are satisfied with the width of the left column.
Once you are satisfied with the width for the left column, repeat the procedure for the right column. The width for the right column should be 80 if you used 20 for your left column (ie, 100% - 20% = 80%). If you've used a number other than 20 for your left column, subtract that number from 100 to get the value you need to enter. Remember to set the vertical alignment value to "Top" for this column as well.
Many people use a different colour for their navigation panel (which is what the left column of your page currently functions as) to distinguish it from the main content of your page. To do this, make sure your cursor is in the left column, and select "Table | Table or Cell Background Color" from the menu. Select a colour other than black, blue or purple. Actually, you are free to select whatever colour you want. But if you select either black, blue or purple, you will find that some of the text becomes extremely difficult to read under certain circumstances. If you can't decide, choose one of the yellow-based colours. For example, I selected the "#ffcc66" colour. (Every colour you choose has an associated colour value. This value appears in the "Hex" field at the bottom of the dialog box. If you want to choose the same colour I did, click on the colours until you find one that has "#ffcc66" appearing in that field.)
If you have not already done so, you may wish to change the size of the text and the typeface used to something other than the default. For example, I used the "Helvetica, Arial" option in the "Format | Font" menu for the text. You can also use a graphic image with your site's logo in place of the text "Shakespeare's Website". Make sure that the width of the logo is suitably narrow so that it can fit into your left column when your site is viewed with a 1024x768 screen resolution. You may also want to change the various titles or headers on the page, that is, "Shakespeare's Website", "Sites that Link to Us" and "Useful Sites", to use the header styles "Heading 1" and "Heading 2", as described in chapter 2. Doing so will automatically switch those pieces of text to use a bold and large font.
When you're done with your changes, save the page and publish it.
Although you will not be creating any three-column page for the purpose of this tutorial, if you find you need such a layout, simply enter the required number (eg, "3" for a three-column page) instead of "2" for the "Columns" field when you create your table.
Sometimes you need to create a page that is basically two columns but with a single column either at the top or at the bottom of the page. For example, you may want to put a banner at the top of the page that spans both columns. Or you might want to put a copyright notice at the bottom of the page that stretches from the left side of the page to the right.
The easiest way to do this in KompoZer is to simply place the banner or text before (or after) your table. Another method is to create a table with more than one row, and join the cells in top row (or the bottom row) so that there is only one column for that row. I leave these special cases as an exercise for those interested.
At this point, you have sufficient knowledge to create a respectable-looking website with multiple pages. You can now consolidate your knowledge by creating (on your own) a Site Map for your website.
A Site Map is a page that links to every important document on your website. Such a page is a useful aid to your visitors in case they want to locate a particular page quickly. It is usually present in well-designed sites with multiple pages, and is one of the facilities that improve a site's usability. Although your site has only a few pages at present, and all of them are listed in your left-column navigation panel, it is a good practice to always create a site map for your sites (unless the site only has one or two pages).
You can see an example of a site map by checking out thesitewizard.com's Site Map at https://www.thesitewizard.com/sitemap.shtml. You do not need to use a three-column layout for your Site Map though; the only reason thesitewizard.com's Site Map has three columns is because there are too many pages to list in a linear fashion. Your Site Map can be a straightforward list of links to all your pages if you like. In fact, it is best to keep your Site Map simple so that visitors can find what they want easily. Restrain yourself from making it into such a graphical feast that your visitors have to solve a maze of visual puzzles before they can locate your pages.
In the next chapter, we will create the final page of your website — the Feedback Form page. The latter will allow your visitors to contact you using a web form.
Next: How to Add a Feedback Form to Your Website Using KompoZer.
Copyright 2004-2017 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here: Top > Getting Started with Your Website > How to Create a Multiple Column Layout for your Web Page in KompoZer
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Create a Multiple Column Layout for your Web Page in KompoZer