NetObjects Fusion 11 is a WYSIWYG ("What You See Is What You Get") web editor. That is to say, it is a computer program that lets you visually design websites without having to learn technical things like HTML, CSS, PHP, JavaScript, etc. This tutorial teaches you how you create a completely functional website using this software.
Before you start this tutorial, it's important that you read How to Make / Create Your Own Website: The Beginner's A-Z Guide. That article lists some of the preliminary steps you need to take before you can even design a website. There's more to creating a website than simply using a web editor, such as getting a domain name and finding a web host. Please read that article, otherwise when you reach the section of this tutorial telling you to publish your website, you won't know what I'm talking about.
In addition, since this tutorial is about using NetObjects Fusion 11, you'll need the aforesaid editor. I know it seems like I'm stating the obvious here, but I mention it in case some of you have a different version of NetObjects Fusion (like version 10) or the free "Essentials" version. Since this tutorial was written specifically for version 11, it's possible that things may not work the same way for you if you use those other versions, and indeed, some features may even be completely missing.
By the end of this tutorial series, you will have a working website with multiple pages, including a home page, a site map, an (optional) "About Us" page, and a feedback form. You'll also have acquired the skills and knowledge to create other pages for your website, and indeed other websites.
By the end of this chapter, you will have created a two-column web page and placed it on the Internet. You will already be viewing that web page in your web browser at the close of the chapter.
By default, NetObjects Fusion 11 comes with a very old version (version 1.4) of something called the Java Runtime Environment ("JRE"). It installs this into its own folder and uses it by default. Many people recommend that you download and install the latest version of the JRE to solve some glitches that appear when you use the program. This is especially so if you're currently using Windows Vista or Windows 7. Just go to JRE site and click the link or button labelled "Download JRE" (not the one labelled "Download JDK"). (For the curious, the JRE is a subset of the entire JDK, and it is the only portion you need for use with NetObjects Fusion. The JDK, short for Java Development Kit, comes with many extra components and is actually meant for programmers writing computer programs in the Java programming language.)
After downloading the Java Runtime Environment, run it and install it.
Once the JRE is installed, start up NetObjects Fusion.
If you get a dialog box with a title "NetObjects Fusion 11 - Welcome" with a welcome message saying something like "Thanks for installing NetObjects Fusion 11. The short configuration wizard will help you set up your software..." (etc), click the Skip button. Or, if you want to register your software, you can also click the "OK" and fill in your details for registration. If you chose the Skip button, you'll be asked whether you want the program to show you this welcome screen again the next time you start. It's up to you whether to click the "Yes" or "No" button.
Now click "Tools" in the menu bar (near the top of the NetObjects Fusion program window). In the menu that appears, click "Options". A submenu will be displayed. Click the "Application..." item in that menu.
Important: in the interest of brevity, I shall refer to such a sequence of clicking menu items as clicking "Tools | Options | Application...". For example, if I say, click "File | Save Site", it means to click the "File" item on the menu bar, followed by the "Save Site" item in the drop down menu that appears. (Please don't click the "File" menu at this moment. I'm merely using it as an example.)
In the dialog box that pops up, look for the section entitled "Java Runtime Environment". It should be somewhere near the bottom of the dialog box. Click the drop-down box next to the "Version" field. Click the "Use external JRE" line. The actual text may read something like "Use external JRE (1.6)" where "1.6" is the version that you just installed. (Don't worry if you see a number bigger than 1.6. It just means that you got a later version than the one that was available at the time I wrote this article.) Then click the OK button.
If you are using Windows Vista or Windows 7, quit NetObjects Fusion before going on to the next step. (Yes, you read that right: exit the program. The program should not be running when you do the next step.)
If you are running Windows Vista or Windows 7, you will need to set NetObjects Fusion 11 to run with administrator rights. This is because NetObjects Fusion 11 was originally written for Windows XP and earlier, where most users ran their computers in something known as an administrator's account. An administrator's account gives programs running under it unbridled power to do whatever they want to do. To protect users from themselves (and other things), Vista and Windows 7 by default no longer allow programs to run with administrator rights even from an administrator's account, unless you explicitly state that you want it to do so. Since NetObjects Fusion 11 expects to have those rights, it will not run correctly if you don't take the following steps. (It will appear to work for some things, but some functionality will be missing.)
Note: if you use Windows XP, and are using an administrator's account, please skip to the next section. If you don't know whether you're using an administrator's account or not, and the computer you are on is your own computer (as opposed to something belonging to your company or someone else), chances are that you probably are (in an administrator's account), even if your user name is not "Administrator".
If you have NetObjects Fusion 11 running, and have not quit it like I told you to in the previous section, exit the program now.
Look for the NetObjects Fusion 11 icon on your desktop. Right click it. (To "right click" something means to move your mouse pointer so that it is over that item, and then click the right mouse button.) A menu will appear. Click the "Properties" item on that menu.
A dialog box will appear. Click the Compatibility tab near the top of the dialog box.
Near the bottom of the dialog box, you will see a checkbox labelled "Run this program as an administrator". Click it to put a tick in the box.
Click the OK button.
After this, every time you start up NetObjects Fusion by doubleclicking the desktop icon you just modified, a dialog box with the words "An unidentified program wants to access your computer" will pop up. If you are currently logged into an administrator's account, click the "Allow" button to let it run with administrator rights. If you're not logged into an administrator's account, for example, because you're running in a standard user account, you'll need to enter the password for an administrator's account before the program can run with admin rights.
Note: if you are planning to start NetObjects Fusion using some other shortcut (other than using the icon on your desktop), make sure you do the above steps for that shortcut as well. Remember this: if you start up NetObjects Fusion and are not prompted by Windows with the warning mentioned earlier about an unidentified program wanting to access your computer, it means that you're starting up the program using an unmodified shortcut. If so, just quit the program and doubleclick the desktop icon that you just configured.
The first page that you will create for your website is your website's home page. This is the page that your visitors will see when they type your domain name into their web browser. For example, if you type "thesitewizard.com" (without the quotes) into your browser's location bar now and hit the ENTER key, you will see the home page for this site.
The home page of a website is like a combination of the front cover of a magazine and its contents page. Like the front cover, it should tell your visitors what they can expect to find on your website. Like the contents page, it should link to important sections of your website.
Start up NetObjects Fusion 11, if you have not already done so.
Note that if you see the initials "NOF" later in this article, it refers to "NetObjects Fusion". (Sorry, but I find it tedious to keep typing the full name.)
Somewhere near the top of the NetObjects Fusion window, you should be able to see the words "Create a New Website". Under that line, there should be a series of buttons with the text "New Blank Site", "Site Wizard" (not related to thesitewizard.com), and "Open Site from Template".
For this tutorial, we will be using the "New Blank Site" button. Don't worry. The pretty site designs displayed when you click the "Site Wizard" are still available to you when you do this, and you'll be checking them out and customising ("customizing" in US English) them later in this chapter.
Anyway, click the "New Blank Site" button for now.
A dialog box with the title "New Blank Site" will appear. Type the name of your website into the "File name" field. For example, if your website is called "Example Co", type "Example Co" or even just "Example", all without the quotes. Actually, it doesn't really matter what you type into this field. This name is merely used by NetObjects Fusion to refer to your site. It doesn't appear anywhere on your actual website.
Click the "Save" button when you have finished typing the name.
NetObjects Fusion will then open your website in "Site" view. The "Site" view gives you an overview of all the pages that you have currently created for your website. Since you haven't really created anything yet, the editor creates a nearly-empty page which it labels "Home". You should be able to see a yellow icon labelled "Home" representing this page somewhere in the window.
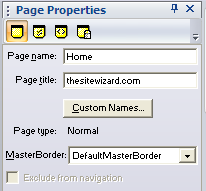
Locate the Page Properties panel on the right side of the NetObjects Fusion window. (See the picture below if you don't know what it looks like.) Click your mouse somewhere in the "Page title" (not "Page name") field and replace the default entry of "Home" with the name of your website. For example, if the name of your website is called "Example Co", put "Example Co" (without the quotes) into the field. You can even put a short slogan after your name if you wish. For example, if you're in the business of selling computers, you can set the Page title to "Example Co: dirt cheap computers for sale" (or maybe something less cheesy).

Although the words in your page title are not displayed in the body of your web page, it is used by web browsers as the title of your page in either the title bar of the browser window or in the browser tab. To understand what I mean by this, look at the top of your browser window now. Don't scroll up or anything like that; just glance upwards at the top of your browser window now. You should be able to spot the words "NetObjects Fusion 11 Tutorial: How to Create a Website with NetObjects Fusion 11 (thesitewizard.com)", or at least the first portion of it, displayed either as the title of your browser window, or as the title of the browser tab (or both, depending on which browser you're using). I set the page title to those words when I wrote this article.
Another important reason to set the title is that it is used by search engines as the title for your page when it lists your site in their search results. If you leave your title set as "Home", the search engines will list your site as "Home" instead of your site's real name.
Leave the "Page name" field as it is. Instead, click the "Custom Names..." button under the "Page title" field. A dialog box with the title "Custom Names" will appear. Click your mouse somewhere in the "Banner" field, and replace "Home" with the name of your website. The words in this field will be overlayed onto a picture at the top of your home page. Don't worry if you don't know what the last sentence means at this moment. You'll see the results later. And you can still change what you enter here if you decide to use different words later.
Click the down arrow in the "File extension" field. A drop down list box will appear. Select ".html".
Click the OK button to dismiss the Custom Names dialog box.
Doubleclick the "Home" icon in the main part of the NetObjects Fusion window. Don't doubleclick the word "Home" itself, or NetObjects Fusion will think you want to change the name. Instead, doubleclick the yellow part of the icon immediately under the word "Home". This will open up your home page for you to modify.
Your home page will now appear. I suspect that some of you will probably think it looks ghastly at the moment. That's because it's just a blank page with no content with default images and colours set for some of the elements on the page. Over the course of these few chapters, you'll be customising it to (hopefully) something more to your liking.
Look at the top of the NetObjects Fusion window. Notice that there is a row of buttons in what is known as a toolbar, under the menu bar. At the moment, the "Page" button is highlighted (in orange). To the left of the "Page" button, you'll see the "Site" button, and to its right, there are buttons labelled "Style", "Assets" and "Publish".
Click the "Site" button now. Notice that this returns you to the Site view mode. Now click the "Page" button, and you'll be back on your home page. You can do this any time you want while designing your website. You will need to return to the Site view later when you create new pages for your site. Being able to return to the Site view any time you want is also useful should you have a change of heart about your page title (etc), and want to modify it.
We will deal with some of the other buttons on the toolbar, like Style and Publish Site a little later.
Look at the top of your current home page. Observe that the words you entered into the "Banner" field of the "Custom Names" dialog box are now overlayed on top of a bluish rectangular banner (image) at the top of the page. Now that you know how those words are used, if you find that the things you entered earlier are inappropriate (for example, because you were ambitious and practically entered a paragraph of text into the "Banner" field), go ahead and switch back to the Site view, click the "Custom Names" button and fix it.
On the left column of your web page, notice that there is a solitary button labelled "Home". As you add more pages to your website, the editor will automatically add more buttons below that linking to your new pages. This set of buttons in the left column is known in webmaster parlance as your website's navigation menu. Many websites have such a menu. For example, if you were to look at the left column of thesitewizard.com, including this very page you're reading, you'll see that thesitewizard.com also sports a set of buttons linking to the main sections of the site. (You may have to scroll up to see it.) Navigation menus are typically placed either in the left column, the right column, or horizontally across the top or bottom of a website. The current design places your navigation menu in the left menu, but NOF has many other designs (which you will see shortly) where the navigation menu is placed horizontally across the top of the site.
Both the appearance of the button, as well as the banner image at the top of the page are customisable.
Click the Styles button in the toolbar at the top of the NOF window.
Remember when I said earlier that the pretty site designs you can see using "Site Wizard" button are also available to you when you use the "New Blank Site" button? Well, this section of NOF allows you to switch between any of those designs. In fact, you can switch designs any time you want, even after you've designed multiple pages.
Look at the left column of NetObjects Fusion. You should be able to see a line saying "Styles Tree" at the top of that column. At present, a style called "Glasgow - Teal & Silver" should be highlighted. This is the style that your web page is currently using. To the right of that Styles Tree column, in the right column of your NOF window, you should see the images and design styles used for the "Glasgow - Teal & Silver" style.
To see a mock-up of what your web page will look like using that style, click the "Preview" tab just above the images in the right column. (For those who don't know where to look, the "Preview" tab is on the line that says "Graphic", "Selectors", "CSS Code" and "Preview" near the top of the NOF window. It should be below the few rows of toolbar buttons. See the picture below for what the row of tabs look like after you click the "Preview" button, if you still can't find it.)

Now, peruse through all the different styles in the Style tree. To expand a category in the Style tree, click the "+" sign beside the name. For example, if you click the "+" sign next to the "Fusion 10 SiteStyles" line in the left column, a very long list of styles belonging to that category will be displayed. Try clicking, say, the "Amalgam Blue" in the expanded list. You will again see the pictures used in that style in the right column. Click the "Preview" tab to see a mock-up of a site using the "Amalgam Blue".
Do this till you find a design that you find pleasing. Besides the "Fusion 10 SiteStyles", there are also addition styles listed in the "Fusion 9 SiteStyles" and "Classic SiteStyles". If nothing in those 3 categories suit your taste, NOF11 also provides additional "SiteStyles" online in the "NetObjects Fusion Online SiteStyles" and the "SiteStyles Volume 1 - Sample" lines, but I suspect that you will need to pay for styles in these last 2 categories if you want to use them.
Note that the styles don't have to be perfect. The various pictures, colours and fonts used in any style can be customised so as to give a unique appearance to your website.
In any case, for now, browse through the selection of "SiteStyles" and select one (by clicking on its name once).
Right click the name of the SiteStyle you want. Click the "Add to Active Styles" item in the menu that appears.
The style will appear in your list of Active SiteStyles at the top of the left column. It should be highlighted, and you are given the option to change the name if you want. (There's no need to change the name if you can't be bothered. The name is meant for internal use only, and is not displayed on your web page.)
Switch back to Page view. That is, click the "Page" button in the toolbar.
If your home page is not displayed using your new SiteStyle, look at the rightmost column of NetObjects Fusion. Along the bottom of that column, you should be able to see a row of tabs, saying "Object Tree", "Site Navigation" and "Styles Tree". (If the column is too narrow, you may only see a portion of those words, like "Object..." "Site Nav..." and "Styles T...". You can always hover your mouse pointer over the tab to see the full name.)
Click the "Styles Tree" tab. You should basically see the same thing you saw in the left column of the "Styles" tab earlier. Look for the "Active SiteStyles" section and doubleclick the name of the SiteStyle you added to that section earlier. Your page should now be displayed using that SiteStyle.
(Note: do not doubleclick any SiteStyle other than those in the Active SiteStyles section. Use the method I described earlier to add SiteStyles you want to the Active set before doubleclicking to select them. We'll be modifying the active style later in this chapter and if you don't add them to the Active SiteStyles, you may inadvertantly end up irreversibly modifying the default set of styles that come with NOF. There's no harm in this, of course, but you may regret it later if you ever want to go back to the default appearance.)
Ignore the picture used for the banner for now. We'll adjust things like the images used for that banner, the colours and background, as well as the insertion of any additional pictures you want in later chapters. For now, let's deal with the main content of your home page, that is, the things you want to say there.
Unlike word processors like Microsoft Word, or web editors designed to operate like word processors such as Dreamweaver, NetObjects Fusion requires you to add a text block onto your web page before you can type anything. In this respect, it operates a bit more like a desktop publishing program than a word processor. (If what I just said confuses you, just continue on to the next paragraph. It's meant merely as a sort of overview for people who have used things like word processors and desktop publishing software before.)
To add a text block, click the slanting blue "A" icon on the thin strip of icons somewhere below the fat toolbar that you've been using earlier to switch between the Page, Site and Style views. See the picture below where I circled the icon to see what I mean.

(Note that I said to click the slanting blue "A" icon, not the underlined black "A" icon. If you look carefully, there are 2 "A" icons. See the picture above if you're not sure which I'm talking about.)
Your mouse cursor will immediately change from an arrow to a cross. You can now create a rectangular box on your web page to contain your text. To do this, move your mouse cursor to the top left corner of the spot on your web page where you want to begin typing your content. Then click your left mouse button and continue to hold down that button while moving the mouse diagonally downwards towards the right to create an outline of a rectangular box. Let go of the mouse button only when you've created a box of the size you want. (This operation of clicking a mouse button and then holding it down while moving the mouse is called "dragging" the mouse.) The box can be anywhere on your page you want, and any width you like. Don't be too concerned about getting its vertical height right: NetObjects Fusion will automatically lengthen the box if you have a lot to say. In fact, even if you create a box that is too wide or too narrow on the first try, you can still adjust its size later. Simply click on the "+" sign on one of the sides or corners of the box, and drag it to adjust the size of the box.
Start typing your content into the text box. If you're not sure what to write, review what I said about the things that webmasters typically put on their home page in the introduction to the home page above. You will not be able to create any links yet (since you haven't learnt how to, at this point), add pictures, change fonts, make text bold or put it in italics, etc, but you should be able to at least put a paragraph or two on what your website is about. For example, if you're selling one or more products on your website, you may want to mention these products and give a brief description of their features on this page. We will augment the things you say here with pictures and make some of the text into clickable links, etc, in later chapters. For now, just focus on your textual content.
Note: if you are having trouble thinking of something suitable to say, it may mean that you're trying too hard (and as a result, panicking yourself unnecessarily). Just type whatever comes into your head, even if those words sound terribly mundane. You can always go back later to polish your words at a later time when you're feeling more inspired (or less panicky).
Feel free to add any number of text blocks to your web page. The text blocks do not have to be contiguous. Like your initial text block, they can be positioned anywhere you wish on your page.
If you want to change something in a text block later, just move your mouse pointer so that it hovers somewhere in the middle of the text block, and doubleclick it. That will put your text cursor on that spot. You can then use the arrow keys on your keyboard to move the cursor to the correct place in your text to adjust your words. The backspace and DEL keys on your keyboard will work the usual way to delete text you don't want.
If you want to insert a copyright notice on your web page, and don't know how to insert the copyright symbol (ie, "©"), first put your text cursor in a text block at the spot where you want the symbol to appear.
Then click "Text | Insert Symbol..." from the menu. Remember that this means that you're to click the "Text" item on the menu bar, and when a drop down menu appears, click the "Insert Symbol..." line in that menu. (Note: if you find that the "Insert Symbol..." menu item is disabled when you click the "Text" menu, it means that you did not do what I mentioned earlier, that is, to put your text cursor in a text block first.)
In the dialog box that appears, click the line that says "© Copyright Alt+Ctrl+C" with your mouse. Then click the "Insert" button at the bottom of that dialog box. The copyright symbol, ©, should immediately appear in your cursor position.
For those who are not sure about copyright issues, you may want to take a look at my article about basic copyright matters for webmasters.
If you have added a text block and later decide to delete the entire block, first click your mouse pointer somewhere outside the block. (For example, click an empty space on your web page, or click a different text block.) Then click the text block you want to delete, once. (Do not doubleclick, or you'll place your text cursor into the box. Click it only once to select the entire block.) Then hit the DEL key on your keyboard. This will remove the text block.
Note that this same sequence can be used to delete other types of blocks or objects on your web page as well. For example, if you want to delete the default NetObjects Fusion button/icon that NOF places at the bottom of your web page, you can simply click it once to select it, and hit the DEL key.
Once you've finished adding your text, save your entire page. To do this, click "File | Save Site".
At this point, you will learn how to transfer your web page to your web host so that it appears on your website on the Internet. This process of transferring your files from your computer to your web host's computer is known as "uploading" (the technical name) or "publishing" (the layperson's name). It is an important step in website creation, since without it, you haven't actually created a website, just a document on your computer.
I'm sure many of you are probably protesting, "Hold on, my website is not ready yet." I realise that. However, you needn't worry that some random stranger is going to drop by your website out of the blue to gawk at your unfinished page. If you have only just bought your domain name, and have not advertised it or told anyone about it, no one will even know it exists. Getting visitors to your website isn't as easy as you think.
Publishing your web page early in the process familiarises you with all the stages of the creation of a website. It gives you a better understanding of what's involved, and allows you to solve teething problems (for example, with your web host and domain registrar) at an early stage when nothing is at stake yet (since your site isn't really ready). If you wait till your entire site is ready before uploading, and then find that your web host has not set things up for you properly, or that you forgot to do something important like point your domain to your website, you'll have to waste even more time fixing these problems at a time when your site is already complete and ready to launch.
Another advantage of publishing at an early stage is so that you can actually check your web page on the Internet with a real web browser. Do not assume that your web page will appear the way it does in NetObjects Fusion. The latter is merely a web editor. Its raison d'être is the creation of a web page, not the display of one. To see how your web page really appears and functions on the Internet, you'll need to test it on the Internet in a browser.
In any case, I'll assume in the rest of this tutorial series that you have performed the steps given below here. If you decide to skip them, you may find that some things don't work the same way as I describe.
Click the "Publish Site" (not the "Publish") button on your toolbar. It's one of the big buttons in the topmost toolbar.
A dialog box with a title of "Publish Site" will appear. At the top of the dialog box, you should be able to see a field labelled "Publish files to". Click the pencil icon next to the default selection of "Local Publish" for that field.
A new dialog box entitled "Publish Settings" will appear. Click the "New" button on that dialog box.
The "Details" section in the bottom half of the dialog box should now be populated with a new profile. Click to put your text cursor somewhere in the "Profile Name" field. Replace the default words of "FTP Publish" with the name of your website. For example, put "Example Co" (or "example.com"), without the quotes, into the field, if that is the name of your website.
Although this step is optional, it's a good idea to do it anyway. At this time, you only have one website, so a name like "FTP Publish" for this profile is unambiguous, since you know it's for your current website. However, what happens if you create more websites in the future? It's easy to lose track of which profile is for which website if you don't name those profiles with sensible names that you can recognise later. Anyway, it's just for your convenience and sanity later.
You will now need to enter your FTP address into the "Server" field. When you signed up with your web host, you were probably sent an email by your host with a whole bunch of details about your web hosting account. Among these will be information about your FTP account. FTP stands for "File Transfer Protocol", and it is the method which NetObjects Fusion will use to transfer your web pages to your web host's computer ("web server"). In order for it to transfer those pages, it needs to know the FTP address of your website. You should be able to find the FTP address (sometimes also called "FTP server" or "FTP hostname" by web hosts) in the email you received from your web host. Enter this FTP address into the "Server" field.
Note that there's no way to guess what your FTP address is. If you can't find this information from the email sent to you by your web host, you'll need to ask them. Different web hosts provide different FTP server addresses: for example, some assign you an FTP address of "ftp.example.com" (where "example.com" is your domain name). Others say that your FTP address is your domain name itself (like "example.com"). Still others give you a name completely different from your domain name. In other words, don't waste your time guessing.
The next field that you'll need to complete is the one labelled "Directory". This refers the folder where your website's files are to be placed. Web servers are designed in such a way that they will only display your web pages if they are located in specific folders (directories). This is a security measure (among other things) designed to protect the other files on your account (eg your email) from prying eyes.
Like the FTP address, this is information that only your web host knows. You can usually find this information in the same place where your FTP server address is given.
If your web host tells you to upload to a folder called "www", put "www" (without the quotes) into the "Directory" field. If they say to use a subdirectory called "public_html", type that into the "Directory" field, again without the quotes. If they say to simply upload your files into the default directory you see when you connect by FTP, leave the field blank. And so on.
Note that you must use the name exactly as provided by your web host. If they say to upload your files to "public_html", make sure you don't type "Public_html" or "PUBLIC_HTML" into the directory field. For those who can't tell the difference between the names, observe that they have different cases. Always assume that case is significant on the Internet. This also applies to the filenames of your web pages.
Failure to put the correct information in the Directory field is a common reason why you can't see your web pages in your web browser even after you publish them.
Enter your FTP user name (also known as "FTP login name" by some web hosts) and password into the fields provided in the dialog box. Again, if you can't find this information in the email sent to you by your web host, you'll have to ask them.
Enter your website's address into the "Live URL" field. For example, if your domain name is "example.com", your website's address is probably "http://www.example.com" (without the quotes) or "http://example.com" (without the quotes), or, more likely, both. It depends on whether your web host has set up your site to use the "www" form or not. If they have, you can use either the "www.example.com" form or the "example.com" form, depending on your preference. It doesn't really matter which you choose. Just choose one and stick with it.
As you type your address, a tick will be placed into the checkbox for "Create a site map for search engines". Leave the field checked. For the curious, this does not refer to the human-readable Site Map that you see on thesitewizard.com and other sites, but a special sitemap specially crafted for search engines.
Click the "Test Connection" button. If you've entered your FTP particulars correctly, you will get a message box with the title "Connection Tested" and a message "Connection to host successful". Click the OK button.
If you get an error message instead, go back and check that the "Server", "User Name" and "Password" fields are correct. You should probably also check that the "Directory" is correct. (I'm not sure if the "Test Connection" function really checks the correctness of "Directory", but since your connection failed, check everything.)
If everything succeeds, click the "Close" button. You should be returned to the "Publish Site" dialog box that you saw earlier.
Click the "Publish" button.
NetObjects Fusion will connect to your website and upload your web page and associated files. A dialog box entitled "Publishing Site" will appear, giving you the status of the upload. When it is finished, the editor will open your web browser with the address you entered in the "Live URL" field.
If your web browser loads, but you do not get the page that you've just designed, it could mean one of two things.
If you got a "Domain not found" or "No DNS for www.example.com" (or whatever your domain name is), it probably means that you have only just bought your domain name. It takes time (usually 2 or more days) for a new domain name to be recognised around the world. If this is the message you received, or you got words to that effect, just be patient and try again later.
If you see the default web page that your web host installed on your account, instead of the page you designed, or if you get a 404 File Not Found error, it probably means that you entered the wrong folder into the "Directory" field for your FTP server earlier. If so, click the "Publish Site" button on the toolbar, followed by the pencil icon as before. This should bring up the dialog box you saw earlier, allowing you to change the Directory field to the correct one.
Otherwise, if you did not receive any errors, but instead saw your web page, congratulations! You've successfully created your first web page using NetObjects Fusion 11. Yes, I know that there's still work to be done, but you've actually overcome two of the biggest hurdles a newcomer faces when creating a website (designing your first page, and uploading it).
In the next chapter, you will learn how to change the banner or logo for your site as well as add other pictures to your web page.
Copyright © 2010-2017 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All NetObjects Fusion Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
NetObjects Fusion 11 Tutorial: How to Create a Website with NetObjects Fusion 11