If the default colour ("color" if you use a different variant of English) of a link on a web page does not suit your current design (for example, it makes the link nearly invisible because you have changed the background colour of the page), you can modify it to a different colour. As you may have already discovered, the colour of a link cannot be changed by simply altering the text colour, since that only affects normal text.
This article shows you how you can do this in the BlueGriffon web editor.
I will assume here that you already have a website that you want to modify. If this is not true, please read How to Create a Website first.
This tutorial deals specifically with how to use the free BlueGriffon web editor to accomplish the task. As such, you should already know how to use that editor to do basic tasks like open a web page, saving it, and so on. If not, please start with chapter 1 of the BlueGrffon Tutorial.
Start up BlueGriffon and open any one of your web pages that contain links. If you don't know which page to open, just open the home page, which typically has some links. (If you don't know what I mean by "open a page in BlueGriffon", please start at chapter 1.)
Click to put your text cursor in the middle of any link on your web page. That is, click somewhere in the middle of the link, which will result in a blinking text cursor appearing at that location.
Open the "Style Properties" panel by clicking "Panels" from the menu bar, followed by "Style Properties" in the drop down menu that appears. You don't have to do this if your Style Properties panel is already displayed.
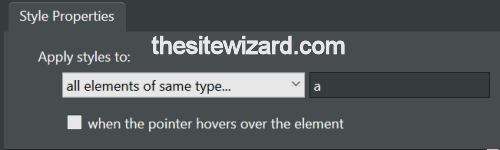
Click the drop down list for the "Apply styles to:" field found at the top of the Style Properties panel, and select "all elements of same type...". The field next to it should immediately show "a" (see picture). If it does not show "a", it means that you did not place your text cursor on a link.

Click the "COLORS" section header in the Style Properties panel to expand it. You may have to scroll down to find it.
To change the colour of a hyperlink, click the Foreground radio button. A colour picker dialog box will pop up, allowing you to select a new colour. Click the colour you want, followed by the "OK" button. Notice that all the links on the page will automatically reflect what you selected. You can also click the Background radio button to change the colour underneath the link text, if you wish.
If you have designed your site using my
BlueGriffon
Tutorial, where all the pages of your website share the same style sheet file (namely, "styles.css"),
the changes above will be saved by BlueGriffon in that file, and the links on your entire website will automatically
be displayed using this new colour scheme.
The same thing is true if you did not use my tutorial, but have a common CSS file which all your web pages share. However, if the pages of your site do not share any common style sheet, such as may be the case if you generated a page using BlueGriffon's internal "New wizard" menu option, you will have to repeat the above procedure for the other pages manually.
For those who have a common style sheet file, remember to upload it to your website when you publish your changes. Otherwise the colours you see in the editor will not be reflected on your actual website.
This section is for the more advanced user, who is willing to dabble directly with the CSS code of the site.
When you changed the colour of a link using the above method, you only set the colour of an unclicked link. By default, when a link is clicked, the web browser changes it to a different colour, so that your visitor can easily see which links he/she has already visited. You can see this in action by clicking one of the links in this article. If you have not visited that page before, the link should be blue. Otherwise, it is a shade of purple.
As far as I can tell, there's no way to change this colour directly from the BlueGriffon user interface, at least not in version 3.1 and earlier. As such, you will need to open your CSS file in a plain text editor and add the CSS rule manually.
Do not use BlueGriffon to modify your CSS file. It may mangle it and leave it in an unusable state. Use a plain text editor like Notepad (if you use Windows) or TextEdit (if you use a Mac). Do not use a word processor like Microsoft Word, OpenOffice, LibreOffice, WordPad, or the like. If the software allows you to underline text, put words in bold or italics, it is the wrong program. A plain text editor will not have such facilities.
Start up the text editor and open your style sheet file. If you have used my
BlueGriffon
Tutorial to design your site, open the "styles.css" file located in the same folder as your home page.
Scroll to the bottom of the file. Copy and paste the following lines there.
Don't worry that it says "purple". Just copy and paste it first. You will modify it in the next step.
Although I used the English word "purple" for the color property, if you want to be sure that
the web browser understands the colour name you use, it's probably safest to use a colour value instead.
Not all colour names are accepted in CSS, and some colours, such as "purple", can refer to a wide
variety of shades that mean a different thing in CSS than what you associate with that word.
To find out the exact colour value to use, go to the list of colours on Wikipedia. Then copy the value in the "Hex (RGB)" column, and paste it in place of "purple". For example, if you want the visited link to be in "Acid green", copy "#0048BA" from its corresponding Hex column and paste it so that your code now reads:
Save the file and close it. Remember to upload it to your website when you publish your updates.
Copyright © 2020 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Change the Colour (Color) of Links on a Web Page with BlueGriffon