Although you can manually number lists that you place on your web page, it's more convenient and efficient to use the built-in HTML facility to number them. That way, if you were to cut and paste items on your list so as to sort them differently, or add new ones to the middle (or delete them), you don't have to go through every item just to update the numbers. This article shows you how you use the BlueGriffon web editor to enable this automatic numbering feature.
I will assume here that you already have a website. If not, please read How to Create a Website first.
I will also assume that you know how to use BlueGriffon. You don't have to be an expert, but you should at least know how to open a web page with that editor and type your content. If this is not true, please read the main BlueGriffon Tutorial.
Open the web page in BlueGriffon. If you find the previous sentence too vague (for example, you are wondering, "How?"), you probably need to start with chapter 1 of the BlueGriffon Tutorial.
Click the spot on your web page where you want to insert a list. This places your text cursor in that location.
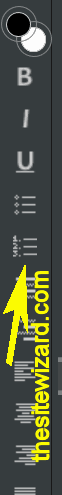
Look at the left side of the BlueGriffon window. You will probably see a vertical toolbar with clickable icons like the picture below.

If this toolbar is not present, click "View" from the menu bar, followed by "Toolbars" in the drop down menu that appears. If the "Format (secondary)" line in the submenu does not have a tick beside it, click it to enable it.
The above description applies to the current versions of BlueGriffon (from version 2.0 to at least 3.1). If you are still using version 1.7.2, the toolbar is in a horizontal orientation, at the top of the BlueGriffon window.
If you were to hover your mouse pointer over each button on the toolbar, you will see a brief description of what it does in a tooltip that pops up. Click the button that has a tooltip of "Ordered list". (Or look at the picture above, where I put an arrow pointing to it.)
A "1." will now appear on your page, with the text cursor next to it. Type the content for your first item. When you hit the ENTER key (or the RETURN key on the Mac), the editor will create a new line with "2." at the start. Carry on adding to your list. Each time you hit the ENTER key, a new item with a number in front of it will automatically be added.
When you want to end the list, hit the ENTER key. The first time you do so, a new list number will appear. Don't insert anything and just hit ENTER again. The editor will immediately remove that number and place your cursor at the start of a new paragraph.
For those who want a demo of what an automatically numbered list looks like, you have just seen it. The above list of steps uses such a list.
If you are interested in using letters or Roman numerals, instead of the default Arabic numbers, for your list, please see How to Use Letters and Roman Numerals in Numbered Lists (HTML/CSS Tutorial). I also have a tutorial on how to start your list with a number other than 1 (eg, starting it with item "5" or something else).
Copyright © 2020 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Insert a List that Automatically Numbers/Renumbers Itself with BlueGriffon