Although the default background colour ("color" if you use US English) scheme of the web page you have created in chapter 1 is fairly decent, many of you will probably want to change it to some other combination. This chapter shows you how you can do it.
Once again, I should probably mention, for the sake of those who have arrived at this article from outside the site, that this is the 4th chapter of my Dreamweaver CS5.5 tutorial. You may want to start from chapter 1 since I'll assume that you have the knowledge and skills taught in the previous chapters. In addition, if you're a complete newcomer to making websites, please start with How to Create Your Own Website: The Beginner's A-Z Guide instead.
By the end of this chapter, you will have changed the background colour of and/or added background images to different sections of your web page.
In the previous chapter, you learnt about CSS and how you can use it to change the font, colour, size and appearance of the text on your page. You also found out, at the end of the chapter, about some of the classes Dreamweaver had created by default for the 2-column liquid layout that your site currently uses, and made use of those classes to make changes that affect the entire left or right columns, and even the entire page.
(For those who have forgotten what CSS classes are, please refresh your memory by taking a look at chapter 3 again. If you've never even attempted that chapter, you may want to give it a shot before continuing here.)
To modify the background of different parts your web page, whether it is just to change the colour or to add a background picture, we will need to make changes to the existing classes that Dreamweaver created for that part of the page.
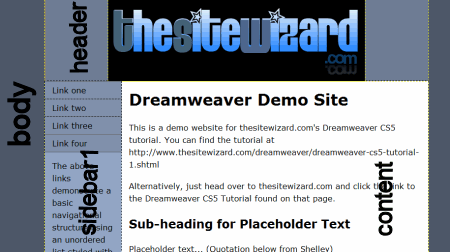
As such, we will need a handy reference of the class names for each of the different sections. Please take a look at the picture below.

I realise that your web page, at this time, probably doesn't look like my picture any more, since you've been customising it for the last 3 chapters. However, since the basic layout of your page should still be the same, you should be able to find the parts of your web page corresponding to my picture.
Notice that I've used big words typed vertically to label different parts of the page. The top horizontal section containing your logo has the class name "header". The left column, as you may remember from chapter 3, has the class name "sidebar1". The right column belongs to the class "content". Although you cannot see it in the picture, the horizontal footer section at the bottom of your web page (scroll down your web page in Dreamweaver to see it) is assigned the class "footer".
The portion behind the left and right columns of your web page is labelled "body" in my picture above. Strictly speaking, "body" is not a CSS class at all. However, for the purpose of this chapter, since adding CSS rules for "body" will affect the background that you see in the picture, we will customise "body" in the same way we customise the other CSS classes.
Note that we will not be changing the background colour of the navigation menu (the buttons that say "Link one", "Link two", etc) in this chapter. You will learn how to customise that menu, in terms of the words that appear there as well as its colour scheme, in a later chapter of this tutorial.
There's no need to memorise any of the names in the picture. Any time you need to customise a particular part of your page, just scroll back to the picture and refer to it. These class names are specific to the 2 column liquid layout that you're using, since they have been set by Dreamweaver for that layout. If you ever use someone else's layout, it will probably not have the same class names.
If you want to use a picture to form the background of your web page, you will need to copy that picture into your local website hierarchy. For those who have followed this tutorial from chapter 2, that simply means that you will need to copy the image into the "images" folder that you can see in the FILES panel on the right side of Dreamweaver. If you will recall, you created this folder in that chapter and used it to contain your site logo and other pictures. Follow the same procedure in chapter 2 and copy any picture (or pictures) that you want to use as a background into the same "images" folder.
This is very IMPORTANT. Do not skip this step if you want to use any sort of picture on your site as a background.
Start up Dreamweaver and open your home page. For those who have forgotten how to do this last part, doubleclick the "index.html" item in the FILES panel on the right side of Dreamweaver.
As you probably know by now, to change the appearance of any part of your web page, you need to create CSS rules for that part of the page. If there aren't any pre-existing classes for that section, the job is simple: just create a new class, give it any name you like, set the rules for that class, then assign that section of your page the new class.
If that section of the page already belongs to a class, you don't have to create a new class for it. You can just modify the existing class to contain any new rule you like. The trick, however, is to invoke the CSS Rule Definition dialog box for that particular class.
This is where the picture above comes in.
Let's say that you want to change the background (whether it's the background colour or to set a background image) of the part of the page labelled "body" in my picture. Click once somewhere in the empty space to the left of your left column. (Those of you who changed the font for your entire page in chapter 3 will probably remember doing this before.)
Note: even if you don't want to change the background of that portion of your web page, please carry out this procedure, otherwise you won't know what I'm talking about. Don't worry, you don't have to change anything if you don't want to. And you can always hit the ESC key (on your keyboard) to get out of dialog boxes you invoke by mistake. Anyway, I'll tell you when to hit the ESC key for those of you who don't really want to configure the background of this part of your web page.
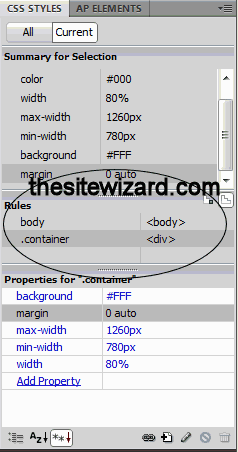
After you click somewhere in the part labelled "body", the CSS STYLES panel on the right side of the Dreamweaver window should change to look something like the picture below.

What we want to do is to invoke the CSS Rule Definition dialog box for "body". To do that,
find the line that says "body <body>" in the "Rules" section (circled in the picture
above). Doubleclick that line. It doesn't matter whether you doubleclick the first "body" word in that line
or the "<body> part.
This should cause the CSS Rule Definition dialog box for "body" to appear. You can check that you've invoked it for the correct part of your web page by verifying that the title of the window says "CSS Rule Definition for body in twoColLiqHdr.css" (emphasis mine).
Those who don't really want to configure the background of this part of your web page (the part labelled "body" in my first picture), either hit the ESC key or click the "Cancel" button to get out of this dialog box without making any changes. (Don't do this if you actually want to change the background.)
The procedure to change the background of some other part of your web page is similar. For example, if you
want to customise the "sidebar1" background, click somewhere in the left column below the menu buttons. That
is, don't click the part that says "Link one", "Link two", etc. The CSS STYLES panel on the
right side of Dreamweaver will then show "sidebar1 <div>" as one of the lines in the
Rules section. Doubleclick it to get the CSS Rule Definition dialog box for "sidebar1". Again, verify that
you've doubleclicked the correct line by checking that the title of the CSS Rule Definition dialog box
says "CSS Rule Definition for .sidebar1 in twoColLiqHdr.css".
The same goes for the other sections of the web page. For the sake of those who aren't confident that they'll
click the right places, I'll briefly mention the places to click to get the correct entries in the "Rules"
section of CSS STYLES. For the header, click your site logo once. Then doubleclick the
".header <div>" line in Rules. You may have to use the scroll bar in the Rules section
to scroll upwards if you don't see that line, since there are many rules for the ".header" class. For the
footer, click somewhere in your footer, and doubleclick the ".footer <div>"
in Rules. To configure the right column, click to put your cursor somewhere in the right column, then
doubleclick ".content <div>" in Rules. Once you get the CSS Rules Definition dialog box,
read the title to make sure that you've doubleclicked the correct line.
Click the line that says "Background" on the left side of the dialog box. This will cause the rules pertaining to the background to be displayed in the right side.
To change the background colour, click the box next to "Background-color". A colour picker window will appear. Click the colour you want.
If you change your mind about modifying the background colour, hit the ESC key (on your keyboard) to get out of the colour picker without having to select a colour.
Before you proceed with this step, remember that any picture that you want to use on your website must be stored somewhere in your local website folder hierarchy. In other words, if you have not copied your picture so that it appears somewhere in the FILES panel, or in a subfolder that appears in the FILES panel, the following will not work. If you don't know what I'm talking about here, reread the section above on copying your images.
Click the "Browse" button for the field "Background-image". A dialog box with the title "Select Image Source" appears. Navigate to where you stored your background image, click the picture once to select it, and click the OK button.
Now you have to make a decision on how you want the image to appear on the page should the picture be smaller than the space available for it on your web page. Click the down arrow for the drop-down box next to the "Background-repeat" field.
If you select the "no-repeat" option, your image will appear on your web page in its actual size. The rest of the space around the picture will continue to be blank. If you select "repeat", and your picture is smaller than the space available for it in your visitor's web browser window, it will be tiled to fill the space. By "tile", I mean that duplicate copies of that picture will be placed side-by-side like the tiles on the floor. The "repeat-x" option means that the picture will only be tiled horizontally, and the "repeat-y" option means that it will only be tiled vertically. And before you ask, there is no "stretch" option to make your picture fill the entire space.
(Note that leaving the "Background-repeat" option blank means that the default of "repeat" will be used.)
It's also possible to make the image appear at a specific position in that section. To do this, set the "Background-repeat" field to "no-repeat" and place a coordinate (ie, a number) in the "Background-position (X)" and "Background-position (Y)" field. As a point of reference, X is the horizontal coordinate, and Y the vertical, with a coordinate of X=0 and Y=0 referring to the top left corner of the page. If you click the drop-down arrow for the "Background-position (X)" field, you will see that you can also specify a relative position of "left", "right" and "center", where your picture will be placed on the left of the page, the right of the page or in the centre respectively. Similarly, the drop-down fields for "Background-position (Y)" allow you to place the picture at the "top", "bottom" or "center" of your page.
Once you've finished making your changes, click the "OK" button.
Note that you can change both the background colour and set a background image. That is, they are not either-or options. Of course if you set a background image to "repeat", then you won't be able to see the background colour you selected since your picture will overlay the whole of the background for that section.
If you modified the background of your page, and change your mind, simply repeat the above procedure. That is, click the relevant part of your web page so that the CSS STYLES panel show the rules you want, and doubleclick the rules to get the CSS Rules Definition dialog box.
To change the background image, you can then simply select a new picture. If you change your mind and don't want any picture after all, just delete the words in the "Background-image" field. (That is, click to put your text cursor in the field, and use the backspace or DEL key to get rid of anything in that field.)
The same procedure will also allow you to change the background colour. (That is, just click the colour picker box and choose a new colour.)
While it's possible to change the colour of the background for the right and left columns, you'll probably have noticed that the colour change does not appear complete. That is, the colour extends as far as you have content for that column, but the portion underneath those columns that don't have any words or pictures remains white.
This is because the right and left column CSS classes lie on top of another CSS class called "container" and the background colour for the "container" class is by default white. To change this, click your mouse once somewhere in that space, that is, the part that is still white in spite of your colour changes to the left and right columns.
Then in the CSS STYLES panel, doubleclick the ".container <div>" line.
This will invoke the CSS Rules Definition dialog box for the "container" class, allowing
you to change the background colour for that section as well.
When you're satisfied with your changes, click "File | Save All" to save both the HTML file and the changes Dreamweaver made to the CSS file. Then publish your site, making sure to click "Yes" to the "Put dependent files" prompt.
Now access your site on the Internet in a web browser. This is important because it will show you whether your changes actually look good in a real web browser. It will also allow you to make sure that you've actually copied your background images into the correct folder, and saved and uploaded all your changed files. If the background images are not displayed on your site, or the colours are still the old colours, it means you've failed to do some of the steps I mentioned above. To solve it, go back and redo this chapter. (That's why you need to check now, so that the things you need to redo is limited to the small changes you've made here. If you wait till the last chapter to check, you'll have a lot of things to fix, and you'll end up giving up in despair.)
If everything looks fine, congratulations! Your web page now contains both your unique content and a customised appearance. Yes, I know it's still not complete, but if you think about it, even as it stands, you've come a long way since that blank window you first encountered in Dreamweaver.
We'll deal with the all-important hyperlinks in the next chapter, where you will learn how to make your pictures and words into clickable links.
Copyright © 2011-2014 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How to Change the Background Colour and Set a Background Image for Your Website in Dreamweaver CS5.5