Serif WebPlus X2 is a visual site builder and What-You-See-Is-What-You-Get (WYSIWYG) web editor, that lets you create websites easily without having to learn technical things like HTML, CSS, PHP, etc. This tutorial shows you how to use that editor to create your website.
This tutorial series takes you through the steps of using Serif WebPlus X2 to create a fully functional two-column website, complete with multiple pages like a home page, a site map, an About Us page and a feedback form.
In this chapter, you will learn to create a basic web page and publish it so that it is accessible on the Internet. In fact, by the end of this chapter, you will be viewing that web page in your browser.
Note that this is a hands-on tutorial. To benefit from it, in fact, to even understand it, you need to follow the steps as I describe them. The practical nature of this guide makes it difficult to follow or understand if you're not doing the things mentioned.
To complete this tutorial, you will need the following:
Since this is a tutorial about using WebPlus X2, it stands to reason that you will need to have the WebPlus X2 editor installed on your system.
Note: after you install the editor, please run its internal updater to make sure you have the latest bug fixes installed. To do that, start up WebPlus X2, hit the ESC key (on your keyboard) once (to dismiss the Startup Wizard that automatically appears), click the "Help" menu, and then click the "Check for Updates from Web" item on the menu that appears. Follow the instructions (if any) to let the internal updater install the latest version of WebPlus X2 on your computer.
Another main requirement for this tutorial is that you will need a web host for your website. A web host is, in layman's language, a company with computers permanently connected to the Internet. After you design your website, you will need to transfer it to your web host's computer (called a web server), so that the rest of the world can actually see it. (You can't just leave it on your own computer, since if you do so, the only person who can see the site is you.)
It doesn't matter which web host you use, but you'll need one. If you don't already have one, you may want to take a look at the budget web hosts page to find one. For those who are curious as to which web host I use (for example, because you can't decide which to use yourself), please see my Which Web Host Would You Recommend? page.
Although not required for this tutorial (in the limited sense that you can complete the tutorial without having one), I recommend that you get your own domain name. A domain name is a name like "thesitewizard.com". It's a name which people can type into their browser so that they can reach your website. Information on how you can get your own domain can be found in How to Register Your Own Domain Name. If you don't know why getting your own domain name is so important, please see Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free".
It's very important that you know the scope and limitations of this WebPlus X2 tutorial series. This tutorial series only deals with the design aspect of your website. That is, it teaches you how to use WebPlus X2 to design your website and publish it (ie, transfer it to your web host). It doesn't teach anything else.
While this approach is useful because it's very focused, it is not without problems, the biggest of which is that creating a website involves much more than designing its visual appearance. As such, for the newcomer to website creation, you should also read How to Start / Create Your Own Website: The Beginner's A-Z Guide. The guide gives you information about the other things you need to do when making your own website.
WebPlus X2 uses a desktop publishing software metaphor. That is to say, you design a web page as though you're using a desktop publishing tool to create a normal print publication. Essentially, this means that you're given a blank page of fixed width onto which you can drag and drop graphics, text and other elements. The various elements can be positioned anywhere you like on the page, even overlapping other elements if you wish.
Since it uses a desktop publishing metaphor, you can't type anything you want onto the web page until you place a text block on the blank page. Once you've placed a text block, you'll be able to type your stuff into that block.
Contrast this with web editors like Dreamweaver and Microsoft Expression Web, which uses a wordprocessor metaphor. Your page starts off as basically a blank document occupied by what is essentially a gigantic empty text block in which you can start typing immediately.
As you've probably realized, neither method is better or worse than the other: they're just different ways of working. Using either method, you can still create beautiful, fully-functional websites.
However, it's useful to understand this underlying philosophy of how WebPlus X2 works, especially if you're accustomed to only using wordprocessors or other web editors. It may save you a bit of head-scratching when you first start out (especially if you're gung-ho and want to leap ahead of this tutorial).
By convention, the main page of any website is called the "home page". It is the page visitors see when they type your domain name in their web browsers. Note that this doesn't mean that all visitors will arrive at your website through its home page. Visitors may land on any page of your website, depending on what they enter into a search engine. For example, many people reading this Serif WebPlus X2 Tutorial will probably have arrived directly at this page, rather than through thesitewizard.com's home page.
Nonetheless, since your home page is as close to a front door as any website can have, it should at least give your visitors an idea of what your site is all about. It should also have links to important pages on your website, so that your visitors can get to the part of the site that interests them.
For example, a website that sells products or services should have a home page that briefly mentions the types of things it sells. It should also have links to individual product pages on the site. These product pages should have detailed descriptions (and maybe pictures) of each product. There should also be links to a price list page and a page where your customers can place orders.
Personal websites have home pages too. Although you have more freedom as to what you want to put onto such a home page, it should still give visitors an idea of what they can expect on your site, and it should definitely link to other pages (or at least the main sections) on your website.
For this tutorial, I will provide example text for a fictitious company called "Example Company" selling fictitious products. I strongly recommend that you use your own text instead of blindly copying my supplied placeholder text. That is, use your real company's name in places where I use "Example Company". If you are creating a personal website, and are naming it after yourself, such as "Shakespeare's Website" (if your name happens to be Shakespeare), by all means substitute that name every time I use "Example Company". The same goes for the actual content.
Start up Serif WebPlus X2.
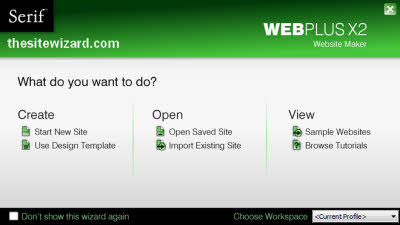
If you see the Startup Wizard on the screen (pictured below), click the "Start New Site" line.

If you don't see the above screen, simply click the "File" menu followed by the "New" item on the menu that appears.
In the interests of brevity, in the future, I shall refer to such a sequence as "File | New". For example, if I say click "File | Save", it means click the "File" menu followed by the "Save" item on the menu that appears. And so on.
A blank page will appear in the centre (or "center" in US English) of the WebPlus X2 window.
Take a look at the leftmost side of your WebPlus X2 window. Notice that there is a vertical strip containing numerous icons (see the picture on the right of this paragraph). You will be using this vertical toolbar extensively when you work in the editor. Hover your mouse cursor over one of the icons. That is, move the mouse so that the pointer is over one of the pictures in the toolbar. Don't click the mouse button. Leave the mouse cursor (pointer) over that icon for a while and notice that a small tooltip appears, giving the name of the button and explaining what it does.
For the purpose of this tutorial, I'll often ask you to click one of these buttons on the left toolbar. Since it may be difficult for me to describe the appearance of the button, I'll often refer to the button by its tooltip name. For example, I may say, "click the 'Artistic Text Tool" button on the left toolbar" (there's no need to click it now — this is just an example). To find out which button I'm referring to, just hover your mouse over each button until you get a tooltip label with the words "Artistic Text Tool" (along with a bit of explanation about what that means). [For the lazy but curious reader, the Artistic Text Tool button is the one that has a capital (uppercase) "A" as its icon.]
Please take a few moments now to hover your mouse over each button in turn. You don't have to memorize anything, but having an overview of the buttons will give you an idea of the numerous things you can do with this editor. It will also hopefully make it easier for you to locate those buttons later when you need it.
Now look at the horizontal ruler line just above your blank page in WebPlus X2 (pictured below). Notice that the left side of the page is aligned with "0" (zero) on the ruler, while the right side is aligned with "750". This is the width of your web page in pixels. That is to say, the default page created by WebPlus X2 is 750 pixels wide. Look at the vertical ruler line on the left of the page. Notice that, by default, the page is 1,000 pixels long. This default page size can be changed in WebPlus X2; this is taught in chapter 3. For now, however, we will accept things as they are, since the default page width makes your site work in any monitor that has at least a 800x600 resolution.

Every website has a name, such as "Example Company" or "Shakespeare's Website" or something else. For the home page of your website, you will probably want your site's name to be prominently displayed at the top of the page. To type your website's name, you will first need to place a text block on the blank page.
To do this, click the "Artistic Text Tool" button in the vertical toolbar on the left. As mentioned earlier, this is the button that has a capital "A". When you click the button, notice that it changes colour to indicate that it has been selected. (The selected button looks orange on my monitor; but my monitor is defective where its colours are concerned, so it's possible it is really some other colour on yours.)
Move your mouse somewhere near the top of the blank page and click it once. Don't worry too much about the exact spot to click, except that it should be on the page itself. If you're not satisfied with the position, you can always drag the text block to the correct place later.
Notice that a blinking text cursor now appears on the page. Type the name of your website here. For example, if your website is called "Example Company", type "Example Company" (without the quotes) here. Don't worry about the font size for now; just type.
Since this is the title of the page, and it's also the name of your website, we should probably make the size of the text bigger. To do this, look at the top of your WebPlus X2 window. Notice that one of the top toolbars contain a field with the font name "Verdana" and the size "12 pt". Verdana is the default font used by WebPlus X2 for the field you created, and the default size of the text is "12 pt".
To change the size of the text you've already typed, first select everything that you typed. For example, if you have typed "Example Company", hold down the "Shift" key on your keyboard, and use the arrow keys to move the cursor over the rest of the word (either backwards or forwards, depending on where your cursor is). As you move the text cursor, notice that the letters you move over are selected. Do it until all the entire site name is selected.
Now click the down arrow beside "12 pt" to reveal a drop down box. Select a suitable bigger size for the text by clicking the appropriate number. As you move your mouse over the numbers in the box, the text you typed should automatically change size to give you a preview of what it will look like with the new size. If you can't decide, just select "30 pt". (Note: you do NOT have to select "30 pt" if you prefer to use some other size. It's just a suggestion for those who don't know what to do. It's best to make your own stylistic decisions from the start, so that you don't have to go back and redo everything later.)
Please do not change the font from Verdana for now. There's more to using fonts on web pages than newcomers realize. I will deal with the changing of fonts and other text tricks in a later chapter. If you're impatient and feel that you must change fonts now, please read Which Font Should I Use for My Web Page? Tips on Choosing Fonts for Your Website. Otherwise you may end up choosing a font that only works on some computers and not on others.
Text boxes can be dragged and dropped to any spot on your web page. To relocate the text box, move your mouse over the border of the text box until the cursor (pointer) changes into four arrows pointing outwards from the centre (pictured below). That is, the mouse cursor should look like arrows pointing North, South, East and West. Once the cursor changes to such a shape, click it. Hold down the mouse button and drag the text box anywhere on the page you like. (Please try it out even if you're satisfied with the current position. You can always drag it back to this spot later, after you've found out how to move the box.)

If you are utterly lost and don't know where to place the box, just move it near the top of the page. Make the left side of your text box align with approximately "200" on the horizontal ruler (on the top), and the top edge of the box align with approximately "50" on the vertical ruler (on the left). That is, the top left corner of your box will start at 200 pixels from the left and 50 pixels from the top of your page. Again, this is just for people who can't decide. It's best if you make your own design decisions and place the title where it looks pleasing. My measurements are for a title with the words "Example Company" using a 30 pt Verdana font. If you use a longer title, this placement may not look good on your page.
Now that you have the title of your site at the top of the page, it's time to type out the main content of your home page. For those who skipped my introductory section above, "Creating Your Home Page", because it looked boring, please go back and read it so that you know what to type for your main content.
Note that although your home page is supposed to have links to the other pages on your site, we will not be creating those links in this chapter. For now, just type the text that you want on the page, including the text that is supposed to be made into links. We'll change the relevant words so that they become clickable links in a later chapter.
To insert your main content, do not use the Artistic Text Tool. In WebPlus X2, the Artistic Text Tool creates a text box that does not automatically wrap your long lines, so using that tool for your long paragraphs leads to a lot of manual work on your part. Instead, click the "Text frame editing" button on the left toolbar to select it. This is the button immediately above the Artistic Text Tool.
The Text Frame Editing block works differently from the Artistic Text Tool. For the latter, all you had to do is to click somewhere on the page. For the Text Frame Editing tool, you will have to drag your mouse to form a rectangular box to contain your words on the page. It's harder for me to describe than for you to just do it. Don't worry. If you create a box that is too small, or placed in the wrong spot on your page, you can always resize and reposition it later, so just be courageous and try it out.
That is, click your mouse somewhere underneath the site name text box that you created earlier, hold down the mouse button and drag diagonally downwards to the right. Notice that as you drag your mouse, a box starts to form. Don't be too concerned that you positioned it in the wrong place on your page. As I said, everything can be fixed later. Anyway, once you have the box dragged to the size you want, let go of the mouse button. A box should appear on your page with a blinking text cursor in its upper left corner.
Since this is your first time, chances are that your box is either too small or in the wrong place. (Note: "too small" means that it's too small for your liking and "wrong place" means you don't like its current placement. There's no absolute right and wrong for the size and placement, so it's just whether or not you like what you created.)
To change the size, move your mouse until it is directly over one of the small black dots. (Actually, I probably shouldn't call them "dots" since they seem to be square.) There are 8 of those dots, with 1 on each of the four corners of the box as well as one in the middle of each line around the box. Notice that when your mouse is over any dot, the pointer changes its shape. If you were to hold down the mouse button and move it at that point, you will find that you can change the size of the box. (Try it with your mouse over different dots to see the different effects dragging will have on your box.)
To adjust the placement of the box, move your mouse over one of the borders of the text box (but not directly over any black dot). The cursor should change into the North-South-East-West pointer that you saw earlier. You can now drag the box wherever you like.
Before you continue, it's probably a good idea to let you know what your Home Page will look like by the end of the first few chapters, so that we can start working towards that goal and don't have to redo too many things.
Ultimately, all the pages on your website, including this home page that you're working on, will have a 2 column layout. A two column layout is basically a web page that has two vertical columns. This is a popular layout used by many websites, probably because it is space efficient and familiar to users. When a layout is familiar to your visitors, they will be able to easily find things on your site, making it appear user-friendly to them. Examples of 2 column pages include all the article pages on thesitewizard.com itself, such as the one you're currently reading.
In 2 column websites, one of the columns is usually dedicated to the website's navigation menu. This is a set of links (which may look like buttons) pointing to the other main sections of the website. (Scroll up this page and look on the left side if you don't know what I'm talking about.) For the site you'll be creating, your left column will also eventually have a navigation menu (with clickable buttons and all). The right column will hold your main content.
That's the theory anyway. In practice, since WebPlus X2 allows you to arbitrarily position anything anywhere on your page, you don't really need to specially create 2 columns on your web page in order to give the appearance of two columns. What you will need to do, however, when positioning your main content box (which will serve as the right column), is to leave a bit of blank (vertical) space on the left so that we can insert the navigation menu in a later chapter.
In other words, drag your main content box (which you just created above) so that there's a bit of space on the left where you can insert a navigation menu in future. The amount of space to leave blank can be adjusted later, but for now, position your box so that it starts at about 200 pixels from the left of the page. Use the horizontal ruler to figure out where the 200 pixels mark is.
(Once again, don't worry too much about getting it exactly correct. As you've already found out earlier, everything can be adjusted with ease when you need to.)
Now type your main content into this box. If you don't know what to type, you may use the following example text. However, it's best if you actually type your own content instead of just copying my dummy text, otherwise you'll end up having to redo everything later when you are ready to go "live" with your site. (To put it bluntly, I know some people find it stressful trying to decide what to say, especially for their first website. But procrastinating won't save you from the labour of coming up with your content, so you might as well just type some content first, raw as it may be, and keep polishing it over time till your site is officially launched.)
Example Company deals with all manner of examples. We have examples of literary works, pulp fiction, text books, movie reviews, scripts, chairs, tables, household appliances, and so on. We even have examples of examples.
WebPlus X2 Site: This is an example of a WebPlus X2 site, created with the help of thesitewizard.com's tutorial on WebPlus X2. The tutorial teaches you how to create a basic but fully-functional website which you can modify and augment to suit your needs.
Note: although I put the headings for the paragraphs in bold above, just type your headings and paragraphs without styling them for now. We will leave the styling of your text to another chapter. In addition, you do not have to hit ENTER for each line: let WebPlus X2 do the wrapping of long lines for you. Use the ENTER key only if you need to create a new paragraph.
Finally, if you have a lot to say, and find that your text box is too small, resize it bigger so that all your words can be seen.
Once you've finished, look at the right side of the WebPlus X2 window. Notice that there is a panel somewhere in the middle of the right hand side with a line labelled "Home". This is the list of pages that you currently have on your website. Since you have only created one page at this time, there is only one line. Right click the "Home" line; that is, click your right mouse button while your mouse cursor is over the "Home" line.
In the future, when I say to "right click" something, it means to move your mouse pointer over that thing and then click your right mouse button.
A menu should appear. Click the "Page Properties..." item in that menu.
A dialog box, entitled "Page Properties" will appear. Notice that there are many tabs lined across the top of that dialog box. Clicking different tabs will cause different things to be displayed in main window of the dialog box. Make sure that the "Page" tab is selected by clicking it once.
In the main body of the dialog box itself, the radio button "Use page name as HTML title" is probably selected. We don't want that. Click the "Specify HTML title" radio button instead. Then click somewhere in the field beside "Specify HTML title" to put your text cursor into the box. Use your DEL or backspace key to erase the word "Home". Replace it with the name of your website. For example, if your website is called "Example Company", enter "Example Company" (without the quotes) into this box.
This field is not displayed in the main body of your web page, but it is important for search engines because they obtain the title of your web page from this field, and list your page in the search results using this title. If you leave the field at the default of "Home", your site will be called "Home" in the search engine results. In view of this, every time you create a new web page, you should always take the time to change the title to something more meaningful than the default provided.
For the home page, since it is the main entrance to your website, the title should contain the name of your website. You can always add other things after the name of your site if you wish. For example, if you are selling furniture, your title can be "Example Company - Furniture Specialists" or something like that. That way, not only is your site name's listed, but very brief information about your site's purpose is also given. Don't bother to make the title excessively long though, since the search engines will probably only display a fixed number of characters from the title.
When you're finished, click the "OK" button.
Now click "File | Save" from the menu. A dialog box entitled "Save As" will appear.
Choose a folder where you want to save your website information. You can accept the default filename "Site1.wpp" (or whatever name WebPlus X2 autogenerates for you) if you like, but you will still need to select a location to save the file. If you can't decide where to save it, dump it on your Desktop. (At least that way, you won't forget where you put it.)
Note that the exact filename is not really important. This is not the filename that will be used when you publish your web page. However, if you have more than one site, and want to be able to distinguish between them, you may want to name it something that will help you recognize it. For example, if your site is called "Example Company", you can always name the file "example.wpp".
At this point in time, your home page only has your site name in big print, and a block of text containing the content you want your readers to see. You're probably itching to polish it so that it has some colour, graphics and whatnot. Be patient. That is coming in chapter 2.
What we will do now is to publish the page to your web host. That is to say, you will now learn how to transfer your web page to your web host's computer (that is, web server), so that it becomes accessible on the Internet. This whole process of copying one or more files from your computer to your web server is known as "uploading" or, in layman's language, "publishing".
I know that many of you are probably reeling in horror at the thought of putting this plain page that you've only just created on the Internet. But there's actually no cause for concern. If you have not advertised your website's address (or "URL" as it is called) to anyone, no one will even know your site exists. As such, this early version of your web page will be seen by no one except you. People will not visit your website out of the blue, just because you happened to sign up for a domain name and a web hosting account. Nor will the search engines even know your site exists, let alone list it in its results. As you will discover in time, it's actually quite hard to get visitors.
The main reason for publishing your page at this time is to get you familiarized with all the major stages of the design of a web page. Making a web page is more than just crafting the page; in order for it to qualify as a web page, you need to be able to put it on the World Wide Web (ie, the Internet). Once you get this hurdle out of the way, you will have mastered what is one of the largest technical challenges new webmasters have to overcome. But don't let this scare you. It's actually quite easy!
Please do not skip this step. It is an essential part of web publishing. Besides, don't you want to see your web page on the Internet and to test if your domain name and web hosting account work?
Click "File | Publish Site | Publish to Web..." from the menu.
A dialog box, called "Publish to Web", should appear.
Click the "Accounts" button. Another dialog box, "Account Details", should pop up.
In the "Account name" field, type in the name of your website. This is an internal field for your information only. If you end up designing many different websites, this name will help you distinguish between them, so don't call all of them "My Website 1", "My Website 2", etc, or you'll give yourself headaches later when you try to figure out which is which. Give it some informative name, like your site's real name.
For the rest of the fields, you will need to enter the information provided to you by your web host when you first signed up for an account. Web hosts typically send you an email with a lengthy list of details about your account when you first sign up with them. Included in that list is what is often called your "FTP address". FTP, or File Transfer Protocol, is the usual means by which you transfer files from your computer to your web host's computer. Like all things on the Internet, you need to know the address to send the files, hence the need for an "FTP address".
On many web hosts, your FTP address is something like "ftp.example.com" where "example.com" is your domain name. Some web hosts tell you that your FTP address is the same as your domain name (ie, "example.com"). Still other web hosts tell you to use a completely unrelated name altogether. In other words, there is no way you can guess the FTP address of your web host's computer. You will either need to get that information from their email, or from the documentation on their site, or directly from them (by asking them).
Once you know what the FTP address for publishing your web page is, enter it in the "FTP address" field. For example, if your host tells you it is "ftp.example.com", enter "ftp.example.com" (without the quotes) into the field.
Leave the "Port number" of "21" alone, unless your web host also tells you to use a specific port number. If they don't say anything, leave the setting at "21".
Many web hosts require you to place web pages in a specific location. Some of them tell you that your web pages must be placed in a folder called "www". Others tell you to put your site in the "public_html" folder. Enter the name of the folder, exactly as they gave it, into the "Folder" field of the dialog box. Do not change the capitalization (the case) or add spaces or beautify it in any way.
If your web host tells you that you can immediately upload your pages into the folder you see when you connect via FTP, leave the "Folder" field blank. If they don't tell you anything about the folder to use at all, try leaving the field blank to see if it works.
Note: this field is the cause of headaches for a number of newcomers, in that they upload to the wrong folder, resulting in their website not showing the pages they publish. If you are not sure which folder to upload to, or you run into problems here, you may want to ask your web host for this information.
Enter your login name and password into the "Username" and "Password" fields. This information was probably given to you by your web host when you signed up, so if you've lost it, you'll need to contact them.
(Note that by default, WebPlus X2 saves your password on your computer. If you share your computer with others, and don't want this information saved, uncheck the "Save password" box by clicking it.)
Leave the "Passive mode" checkbox ticked unless your web host has told you otherwise. Passive mode connections seem to work with many, if not all, web hosts.
Finally, enter your website's address into the "Web site URL" field. For example, if your domain name is "example.com", your website's URL is probably "http://www.example.com/" (unless your web host tells you otherwise).
Click the "OK" button when you've finished. A new dialog box, "Upload to Server", will appear. If the password field is blank because you elected not to enter and save the password earlier, enter it now. Then click the "Test" button.
If you have entered your FTP information correctly, WebPlus X2 should issue a dialog box with the message "The connection was established successfully". If so, just click the "OK" button.
Otherwise, it means that one or more of the items you entered earlier was wrong. Dismiss the error message. If you're still in the "Upload to server" dialog box, click the "Edit" button to go back to the account details to fix your mistakes. Check every field against the information that your web host supplied you. At worst, ask your web host for help in filling in those fields correctly.
Another possibility is that you have installed a third-party firewall and you forgot to configure it to let WebPlus X2 connect to the Internet. If all you have is the XP or Vista's built-in firewall, this paragraph does not apply to you. The built-in Windows firewall shouldn't block "passive mode" FTP connections, since it actually doesn't block any outgoing connection at all.
(If you use a third-party firewall, I'm afraid I can't help you configure your firewall. There are just too many different ones around, and I don't know most of them. But don't use this paragraph as an excuse not to check your FTP settings. In all the cases where I've directly helped new webmasters fix their connection problems, it's actually the FTP settings that is at fault, not a firewall.)
If everything goes well, click the "Upload" button. You will be returned to the "Publish to Web" dialog box.
Make sure that the "Publish All Pages" checkbox in the centre of the dialog box is ticked. If not, click it once to enable it. (Actually, since you have only one page at the moment, it doesn't really matter. But I mention this here for the record, so that you'll remember to tick it when you have multiple pages in the future.) Then click the "OK" button.
WebPlus X2 will give you a progress report of the upload process in its "Uploading files" dialog box. When it's done, click the "Close" button. A new dialog box, "Web Site Publishing", will appear. Click the "Close" button here as well.
Save your site again, with "File | Save".
Start up your web browser and type your site's URL into the address bar. This should be the same URL that you entered as your "Web site URL" in WebPlus X2 earlier. For example, type "http://www.example.com/" (without the quotes) if that is your URL.
If you get an error message like "No DNS for www.example.com" or "Domain not found", it probably means that you have only just bought your domain name, and information about your domain has not yet reached your Internet broadband (or dialup) provider. It takes time for a new domain name to be recognized around the world, ranging from a few hours to a couple of days. If such is the case, you'll just have to be patient and wait a day or so before testing.
If you get an error like "404 File Not Found", or you see your web host's preinstalled default page instead of seeing the page you just published, it probably means that you have entered the "Folder" field in the "Accounts details" dialog box wrongly. Switch back to WebPlus X2 and click the "File | Publish Site | Publish to Web..." menu item. Then click the "Accounts..." button and the "Edit" button in the dialog box that appears. This will bring you back to the "Accounts details" dialog box where you can fix the information you entered earlier. In particular, you will probably need to change the information in the "Folder" field. More information about this error, as well as other possible causes, can be found in the article Why Am I Still Seeing My Web Host's Default Page or a File Not Found Error Page After I've Published My Website?
On the other hand, if you get no errors at all, but see the page that you designed earlier, congratulations! You have created and uploaded your first web page using Serif WebPlus X2. It may be a rudimentary page (for now), but you have successfully walked through all the important stages of designing and publishing a web page.
In the next chapter of the Serif WebPlus X2 tutorial, you will learn how to add pictures and a logo to your web page.
Copyright © 2009-2019 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make a Website: The Beginner's A-Z Guide » List of All Serif WebPlus Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
Serif WebPlus X2 Tutorial: How to Design Your Website with Serif WebPlus X2