Dreamweaver CS5.5 is a web editor (a type of computer program) meant for both newcomers as well as experienced professionals to design websites. It has a visual interface, often called a "What You See Is What You Get" ("WYSIWYG") interface, that lets you see what your web page looks like even as you create it. The editor sports numerous features that are meant to make your job of creating and maintaining a site easier and more efficient.
By the end of this tutorial series, you will have created a fully functional website with multiple pages, complete with a home page, a site map, a feedback form, and an "About Us" page (and any other page you may want to create). Your site will have a professional-looking navigation menu with buttons that change colour ("color" if you use a different variant of English) as your mouse hovers over it, and your feedback form will allow your visitors to send you email directly from your website.
More importantly, you will have acquired the skills you need so that you can design other new websites in the future.
In this chapter, you will design a basic two-column web page that will serve as your website's main page, and place it on the Internet. You will be viewing that web page in your web browser at the completion of this chapter.
Please note that this is primarily a practical tutorial. To benefit from it, you will need to actually carry out the things taught as you read. If you simply sit back and read the tutorial without doing anything, you may find some of the things mentioned here difficult to grasp (not to mention boring).
Creating a website involves more than just using a web editor to design your web page. There are a few preliminary steps that you need to complete before you even start up Dreamweaver, such as registering a domain name and finding a web host. If you're new to creating websites, I recommend that you read How to Start / Create Your Own Website: The Beginner's A-Z Guide before continuing, otherwise you may end up confused as we proceed through this tutorial, since I will assume you have done those 2 things. Explanations of the meaning of a "domain name" and "web host" are also given in that article. Don't worry, you can easily come back to this article when you've finished reading the beginner's guide.
At the very minimum, you will need the following:
Since this is a Dreamweaver tutorial, you will of course need the Dreamweaver CS5.5 software itself.
If you have a different version of Dreamweaver, please see the appropriate tutorial for those versions instead.
While Dreamweaver CS6, CS5.5 and CS5 are almost identical, there are some differences between these and the earlier CS4 and CS3. In general, you'll have an easier time learning the software if you read the tutorial specifically written for the version you have, since my descriptions and pictures will match what you see on your computer.
Unfortunately, if you have a version of Dreamweaver earlier than CS3, such as Dreamweaver MX / Dreamweaver 8, you will not be able to follow any of the above tutorials unless you upgrade, since they use features not present in those early versions.
Somewhere midway through this chapter, you will be transferring your web page to the Internet. For this to happen, you will need to have a web host. In layman's terms, a web host is basically a company that has computers that are permanently connected to the Internet. These computers are called web servers, and they run specialised software that will transmit your web pages to anyone who visits your website. For your website to be visible to others in the world, you will need to transfer your web pages from your computer to your web host's web server. In other words, you will need to get an account at a web host.
There are many web hosts around. If you don't already have one, you can find a list of them at thefreecountry.com's Budget Web Hosts page at https://www.thefreecountry.com/webhosting/budget1.shtml
Note: if you're reading this because your course lecturer/teacher has referred you to this page, there's a chance that your university or school has already allocated some space on its own web server to host your website. In such a case, you do not have to get a web hosting account. Find out from your lecturer or teacher.
Like I said, the above two are the minimum requirements. You should ideally get a domain name too, otherwise you will run into the problems I mentioned in some of my other articles, such as Is it Possible to Create a Website Without Buying a Domain Name? The High Price of "Free".
Before you design your web page, you need to provide Dreamweaver with some basic information about your site.
Start up Dreamweaver.
When Dreamweaver starts up, it will probably look something like what you see in the picture below. It will not look exactly alike, since your computer monitor may be bigger than mine, and there may be minor differences depending on whether you're running Windows 7, Vista, XP or Mac OS X. (And the word "thesitewizard.com" will of course not be there.)

You should be able to spot a line of text near the top of the Dreamweaver window saying "File Edit View Insert Modify Format Commands Site Window Help". (If your monitor is big enough, this should be at the very top of the Dreamweaver window.) This is the menu bar. If you were to move your mouse over each of these words on that bar, Dreamweaver will highlight the word your mouse is hovering over, indicating that the word is a clickable item. For example, in the picture above, I moved my mouse over the "Modify" menu, and Dreamweaver put a rectangular outline around that word. Clicking any word on this menu bar will cause a drop down menu to appear.
(Note: if you have clicked one of the words on the menu bar to experiment, and caused the drop down menu to appear, and now want to get rid of it, just click the same word you clicked earlier, and the menu will disappear.)
We will be using this menu bar extensively in the course of this tutorial. The menu bar allows you to access many of Dreamweaver's features.
Click the word "Site" on the menu bar. A drop down menu will appear. Click the line "New Site..." on that menu.
Important: from this point onwards, in the interest of brevity, I shall refer to such a sequence of clicking items in the menu bar and in the drop down menus that appear as "Site | New Site...". For example, if I ask you to click "File | New...", it means that you are to click the word "File" in the menu bar, followed by the line "New..." in the drop down menu that appears. (Please don't actually click "File | New..." at this time. It's just an example.)
A dialog box will appear. The dialog box will probably have a title like "Site Setup for Unnamed Site 2".
Don't worry if it doesn't actually say "Unnamed Site 2". If you have experimented with Dreamweaver before reading this tutorial, it may say "Unnamed Site 3" or some other bigger number, depending on the number of times you've actually invoked the site manager. Ignore the number; it's irrelevant. We'll be changing the entire text "Unnamed Site 2" (or whatever it says on your screen) to the name of your website.
There should be 2 fields in the dialog box.
Replace the default name given in the "Site name" field with the name of your website. Your site name can be any name that you want to give the site. If you're stuck, just put your domain name into that field. For example, if your domain name is "example.com", type that into the field.
The "Site name" field is not displayed on your website in any way. It's just an internal name used by Dreamweaver, mainly to make it easy for you to distinguish between the different websites that you create. As such, you don't really have to worry too much about what you put here. Having said that, it's best to put something sensible here instead of leaving the default name there, otherwise, if you eventually end up creating, say, 200 websites, you'll have a headache trying to figure which one of "Unnamed Site 2" to "Unnamed Site 201" is the one you want to update.
The "Local Site Folder" field refers to the location on your computer where Dreamweaver is to store your website files.
By default, Dreamweaver suggests a folder in your Documents folder (at least on Windows; I'm not sure about Macs). For
example, on my computer, the suggested folder is "c:\Users\christopherheng\Documents\Unnamed Site 2\". Your
default folder name will probably also include some dummy name like "Unnamed Site 2" (or some other number). You can click
the folder icon next to this field and select a different location if you wish.
I recommend that you at least change the default folder name from "Unnamed Site 2" to the same name you put in the "Site name" so that it's easier for you in the future to recognise which folder belongs to which site. Be careful to change only the portion with the words "Unnamed Site 2" (or whatever number you are given) and not the preceding words on that line (like "c:\Users\christopherheng\Documents\"), otherwise you may accidentally put your folder in some obscure location on your computer, and not be able to find it later.
If you find the instructions given in the above 2 paragraphs too complicated or stress-inducing because you're not sure how to carry it out, just skip it. While it's helpful to change the folder name to your site's name for your future ease of finding it, the benefit gained is very small, and not worth getting stuck over.
When you're done changing the two fields above, click the "Save" button found near the bottom of the "Site Setup" dialog box. The dialog box will disappear, and you'll be returned to the main Dreamweaver window. You're now ready to create your first web page.
If you were to carefully observe the websites that you visit, you will notice that some websites have all their content laid out in a single column. Others, however, present their content in 2 columns. You need look no further than this very page you're reading: the left column holds things like thesitewizard.com's logo at the very top, followed by a search field and a navigation menu (the part that looks like a series of buttons laid out vertically). The right column holds the text of this article, that is, the main content of the page. Web pages can also have more than 2 columns; for example, my Site Map uses a 3 column layout.
Note: if you're reading this chapter from a modern smartphone, you may not be able to see two columns on this page. I've moved the left column to the bottom for devices with very small screens to give more space to the main article, and hopefully make it more pleasant to read.
In this tutorial, you will be creating a two-column website. This is a popular layout because it is both space-efficient and familiar to Internet users. When your visitors are familiar with a layout, they will find it easy to use, since they will know where to find things on your web page and know how to navigate your site. Creating a user-friendly website is very important, since it allows your visitors to achieve their goals on your site.
Click "File | New...". If you will recall from what I said earlier, this means to click "File" on the menu bar, followed by "New..." in the drop down menu that appears.
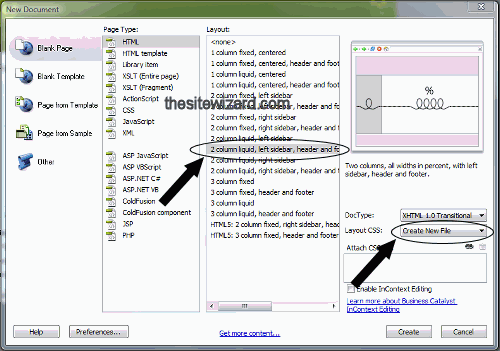
You will see a dialog box with a title of "New Document".

Make sure that "Blank Page" is selected in the leftmost column. If not, click it once to select it. If you're not sure whether it's selected or not, just click it anyway.
Click "HTML" in the "Page Type" column (the 2nd column from the left) once to select it. (It is probably already selected by default, but it will do no harm to click it if you're not sure.)
In the "Layout" column (the 3rd column from the left), click the line that says "2 column liquid, left sidebar, header and footer" once to select it (see the picture above). This action selects a two column layout for your website.
Look for the field "Layout CSS" in the rightmost column. It's near the bottom of the dialog box (see the picture above). Click the drop down box for that field, and select "Create New File".
This action causes Dreamweaver to save all information governing the appearance of your website (called "CSS") in a separate file. Since the pages on your site share a common layout, locating the CSS in a single file avoids duplication of information and reduces the amount of disk space your site needs. It also speeds up the loading of your pages and reduces the bandwidth used should your users visit multiple pages of your website.
Click the "Create" button located near the bottom of the dialog box.
A dialog box with the title "Save Style Sheet File As" will appear. Click the "Save" button on the dialog box.
Dreamweaver should now display a web page containing some placeholder content for your modification.
Since you'll be working on your home page in this chapter, it's important to know what you're actually trying to achieve here.
The first page that you'll be designing is your website's "home page". The home page is basically just another name for the main page, the page your visitors arrive at if they simply type the domain name of your site. For example, if you type "thesitewizard.com" into your browser, you will end up at my home page.
Functionally, a site's home page is similar to the combination of a magazine's front cover and its contents page. Like the front cover, your home page should give your visitors an idea of the sort of things that can be found on your website. And like the "Contents" page, it should provide links to important pages (or sections) on your website so that your visitors can get to wherever they need to go on your site.
In practical terms, this means that if you sell products and services on your site, your home page should probably mention your most important products and services. Not only that, it should also link to other pages on your website where visitors can find more information and place an order. Even if you are just creating a personal website, or a hobby website, you should still try to give your visitors an idea of the sort of things they can expect to find on your website.
Before we get round to modifying the page Dreamweaver created for you, let's familiarise ourselves with its layout.
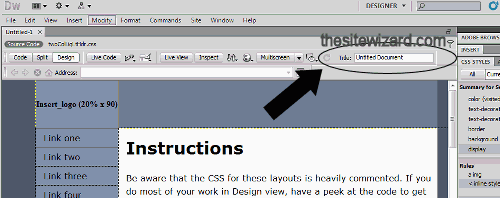
Horizontally, the web page comprises 3 sections. Notice that the top band currently contains a rectangle with the words "Insert_logo (20% x 90)" flushed to the left. You will be removing this placeholder rectangle and replacing it with your own logo in chapter 2.
Now scroll to the bottom of the page. You can do this by either hitting the PgDn key on your keyboard or by dragging the scroll bar on the right of the screen with your mouse. (If you use PgDn, you may find that Dreamweaver highlights some parts of the web page. Just ignore it.) The horizontal band cutting across the bottom of your web page is commonly referred to as the footer. You will replace the dummy text in this footer with your own content later in this chapter.
Return to the beginning of the document (either by using PgUp or by dragging the scroll bar with your mouse). (If you want to get rid of the highlighting that Dreamweaver puts on your text when you used PgUp and PgDn, just click somewhere on the page. For example, click the "Insert logo" rectangle once. The highlighting will disappear.)
The bulk of the web page is divided into 2 columns. The left column contains the skeleton of a navigation menu, somewhat akin to what you find in the left column of thesitewizard.com. The right column currently has a bunch of instructions written in technical jargon. Don't worry about trying to decipher what it means. The parts relevant to you will be translated into plain English in this Dreamweaver CS5.5 tutorial series. In fact, you will be replacing everything in this column with your own content in this chapter.
Directly above your web page, in the portion of the window that belongs to the Dreamweaver program rather than the page itself, there is a field called "Title" that has the default entry of "Untitled Document". Look at the picture below if you can't find it.

Click your mouse cursor somewhere in the words "Untitled Document", then use the Backspace or Delete keys on your keyboard to erase the existing text. In its place, type the name of your website. For example, if your website is called "XYZ Company", enter "XYZ Company" (without the quotes) into that field.
The "Title" is a very important field on your web page. Although the words you enter there do not appear in the body of your web page (the visible portion that you surveyed in the first step), they are treated specially by both web browsers and search engines. For example, web browsers put the text you enter here into the title bar of the web browser itself (or perhaps on the browser tab for web browsers that have no title bar). Take a look at the title bar of your web browser now, to see what I mean. Do not scroll upwards or click anywhere. Just glance upwards to the top of your browser window. The title of this document, "Dreamweaver CS5.5 Tutorial: How to Design a Website with Dreamweaver CS 5.5 (thesitewizard.com)", or at least the first part of it, should appear somewhere in the top frame of the browser window (ie, the title bar), or in the browser tab, or both. This same title will appear in search engine listings for the page.
In view of this, you should always make it a point to change the "Title" field of your web page to something other than "Untitled Document". For the home page, set it to the name of your website. If you like, you can also add a few words after the name describing the purpose of your website. Try not to make the title too long, though. While there's no arbitrary limit to its length, if your title is too long, web browsers and search engines will truncate it to fit it in the space they allocate for it.
You will now modify the text in the right column of your web page. This is the portion that starts off with the large bold heading "Instructions". Essentially, you will be replacing everything in this column with your real content.
Adding or modifying text in Dreamweaver works pretty much the same as adding or modifying text in a program like Microsoft Word or any other word processor program. That is, click your mouse to put a text cursor in the right column. For example, click somewhere in the word "Instructions" in the right column. You can then use the arrow keys (on your keyboard) to move your text cursor around, and the Backspace and Delete keys (again, on your keyboard) to remove text that you don't want. To insert text, just type whatever you want, and it will appear on your page at the spot where your text cursor is. (Yes, it's that simple.)
For starters, I suggest that you replace the words "Instructions" with the name of your website. I know that you've already put the name of your company in the Title field. However, as the title field is not actually displayed on your web page, it's a good idea to actually put your site name somewhere on the page as well. (This is not a hard and fast rule, since it's also possible to just put your site name in your logo alone. You'll be inserting your logo into the blank space above the words "Instructions" in chapter 2.)
After that, move your cursor to the paragraphs and sub-headings below and replace the existing content with your own. If you're not sure what to write, review the section Introduction to the Home Page above. Those who are at a complete loss as to what to say can take a look at the text for the home page for a fictitious company below. You will obviously not be able to use it verbatim, since your company is unlikely to be selling the same things, but it can be used as a sort of model to get you started on the things you may want to put on your home page.
Example Co. is the world's leading business dealing with all manner of examples. We have examples of famous literature, not-so-famous pulp fiction, pop music, movie and television DVDs, office paraphernalia, and so on. Our selection of examples is so extensive that we even have examples of examples.
Dreamweaver Site: This is an example of a Dreamweaver site, created using thesitewizard.com's tutorial on Dreamweaver. The tutorial shows you how to create a basic but fully-functional website which you can modify and augment to suit your needs.
Mechanical Typewriter: Return to the glorious days of old, where documents have to be typed on paper, and where, if you want multiple copies, you need carbon paper (not included). It even works during a blackout, since it doesn't require electricity. It uses a natural source of power: your fingers.
If you're experiencing writer's block, as I'm sure some of you are, just dump something on the page, even if it sounds utterly mundane. You can always come back and polish it later. It's generally easier to modify a rough copy of what you want to say than to stare at a blank page hoping that inspiration will strike you with the ideal set of words.
For now, don't worry about changing fonts, putting text in bold or italics, inserting pictures, or any other thing that you may feel is necessary to spruce up the appearance of the page. Just concentrate on getting your words down. Improving the visual appearance will be done in the chapters to come.
If you have deleted all the placeholder subheadings, and want to insert a new one for your own content, for example, like the "Featured Products" subheading in my example text above, do the following.
Hit the ENTER key to move your text cursor to a new line. (Yes, the heading must stand on its own line.)
Type the text for your heading on that new, blank line.
Drag your mouse over the words you typed to select it.
Dragging your mouse over the heading means to click your mouse button when the pointer is positioned before the first character, then, without releasing the mouse button, move the mouse pointer to the end of the text you want to select. Notice that all the text in-between is highlighted when you do so. Release the mouse button when you're done. Do not click anywhere else before the next step.
With the text that you want as the header selected, click "Format | Paragraph Format | Heading 2". By way of reminder, this means to click the "Format" menu, followed by "Paragraph Format" in the drop down menu that appears, and finally "Heading 2" in the submenu that is displayed.
"Heading 1" is meant to be used as the heading for your entire web page, such as your main page title (the word "Instructions" that you replaced earlier). "Heading 2" should be used as the heading for the major sections on your web page. If your major sections have subsections, use "Heading 3" for each of those subsections. And so on.
Do NOT change anything in the left column. Ignore the fact that your left and right columns have uneven heights. The left column will be dealt with in chapter 6, since it requires you to have additional knowledge before you can work on it.
When you have finished working on the right column, scroll down to the bottom of the page to the footer section. If you will remember from the first step, this is the bottommost horizontal band that spans both the left and right columns.
At this time, like the rest of the page, the footer contains some technical instructions. Replace the text with whatever you want. Many webmasters put a copyright notice in this section. A copyright notice is simply a sentence that says something like "Copyright © 2011 Christopher Heng". You can insert the copyright symbol "©" by clicking "Insert | HTML | Special Characters | Copyright" from the menu. For more information about copyright, please read the article Copyright Issues Relevant to Webmasters at https://www.thesitewizard.com/general/copyright-issues.shtml
Once you are satisfied with the changes you've made (so far), save the page by clicking "File | Save As..." from the menu. A dialog box with a title "Save As" will appear.
Type "index.html" (without the quotation marks) into the "File name" field and click
the "Save" button.
IMPORTANT: do not use any name other than "index.html" as your filename. Make sure
you type it exactly as I mentioned, completely in small letters (lowercase) with no spaces in the word. Do not
use any other name. The name "Index.html" is wrong, as is the name
"INDEX.HTML". Use only "index.html".
Reason: the name "index.html" is a special name that is recognised by most
web servers. If it is
published to the right location, it will be sent to your visitors if they simply type your domain name (eg,
"http://www.example.com/") in their browser. This is the behaviour you want, since you're
designing your home page.
You will now publish your page to your web server. That is to say, you are about to transfer your web page and its associated files to your web host's computer so that it can be viewed on the Internet.
I'm sure some of you are probably appalled to read this, since the page is far from complete. But there is really no cause for concern here. Since your website is new, and you have not advertised your website's address (called "URL" in webmaster lingo) to anyone, no one will even know your website exists. Not even the search engines. As such, you are the only one who will see your unfinished web page. As you will discover in time, it's not that easy to get visitors.
The main reason that we're publishing your page now is to allow you to become familiar with all the major stages of the design of a web page: that is, creating a web page involves not only crafting the page, but also getting it from your computer onto your web host's computer. Once you get this hurdle out of the way, you will have mastered what is one of the largest technical challenges a newcomer is likely to face. Don't let this scare you, though; it's actually quite easy!
Another important reason for publishing now is to let you test your design in a web browser when your page is on the Internet. Even though you can always test your site on your own computer, it's not the same. It's possible to make mistakes that don't show when your page is on your computer, but appear only when it is on the Internet. Testing your page on the Internet after every stage allows you to catch those errors early. Otherwise, when the mistakes accumulate, it may become difficult for you (as a newcomer) to figure out where it went wrong.
Please do not skip this step if you're following this tutorial series. I will assume you have done this in future chapters, and you may find it difficult to follow what I'm saying there if you skip this.
Click the "Site | Manage Sites..." menu. A dialog box, "Manage Sites" will appear.
Click the "Edit..." button. This opens up a dialog box "Site Setup for [your site name]" where "[your site name]" will be replaced with whatever name you entered when you first set up your site. The contents of the dialog box should also be familiar from your initial setup.
Notice that the word "Site" is currently selected in the left column of the dialog box. Click the line with the word "Servers" under that. The content of the right column of the dialog box should change.
There should be a large empty list box in the middle of the right side of the dialog box. Under that empty box is a sequence of four buttons, a bold "+" (plus sign) and 3 other buttons that are greyed out (disabled). Click the "+" button.
In the untitled dialog box that appears, click the "Basic" tab at the top of the page. (It's probably already selected, so clicking it should not change anything on the screen. In any case, just click it to make sure that you're seeing the same thing I'm describing.)
Click somewhere in the "Server Name" field and replace the words there with anything you like. For example, if your website is called "example.com", you can enter "example.com's server". This field is just for your information, and whatever you enter here will appear in that empty list box you saw earlier and nowhere else. It also doesn't affect the operation of Dreamweaver or anything like that. (To assuage your fears further, you can also return to this dialog box later to change the name if you find you prefer something else.)
At this point, you will need the information that your web host furnished you when you signed up for a web hosting account. Web hosts usually send you a lengthy list of details about your account when you first sign up. Among these is something known as your "FTP address" (sometimes called "FTP hostname" or "FTP server" by web hosts). FTP stands for "File Transfer Protocol". It is the usual method by which you transfer your web page from your computer to your web host's computer. This act of transferring your files from your system to your web host's system is known as "uploading" (the technical term) or "publishing" (the layman's term).
If your web host sent you the information in an email message, either print the message out or open it in another window on your computer so that you can refer to it. I personally prefer to open it in another window so that I can simply cut and paste the information from that window into Dreamweaver, thus avoiding typing errors. However, do whatever suits you best.
Put the FTP address that your web host gave you into the field for "FTP Address". If you have your own domain name,
and you're hosted on a commercial web
host, this address is typically your domain name prefixed with "ftp". For example, if your domain name is
"example.com", many web hosts will set up your FTP address to be "ftp.example.com". Check
the email you received from your web host for this information, or ask them if you cannot find the information anywhere.
If the address is indeed "ftp.example.com" enter that into the "FTP Address" field.
(Note that you cannot just randomly guess your FTP address and enter it here. It has to be what your web host has supplied to
you. Not all web hosts use the "ftp.example.com" form. Some just ask you to enter your domain name
("example.com") while others supply you a name completely unrelated to your domain name. If you are not sure
what the FTP address for your site is, ask your web host. Guesswork is pointless.)
Leave the port field set at the default of "21" unless your web host has instructed you to use a different port address. If your web host didn't mention any port number, leave the field alone.
Enter your FTP user name and password into the "Username" and "Password" fields respectively. Obtain this information from your web host if you don't already know it. If you don't want to keep entering your password every time you publish a page, leave the checkbox beside "Save" activated (a tick automatically appears in that box when you type your password). If you are sharing your computer with others, and don't want Dreamweaver to save your password, click the box containing the tick to uncheck it. Note that I will assume that you have left the box checked in this tutorial, since that is what the majority of thesitewizard.com's Dreamweaver readers do.
To make sure that you've entered your username, password and FTP address correctly, click the "Test" button under the password field. If you are successful, you will get a message saying "Dreamweaver connected to your Web server successfully". Click the "OK" button to dismiss it.
If the test fails, it's possible that you've entered your FTP address, username or password wrongly. To make sure that those are typed in correctly, do not manually type them, but copy and paste them from the information supplied by your web host.
If, having done that, you still find that you cannot connect, look at your FTP address field. Does it contain your domain name or
some modification of your domain (like "ftp.example.com" where "example.com" is your own domain name? If so, and
you've only just bought your domain name
within the last 2 days, it's possible that your domain name has not yet propagated throughout the Internet. What this means
is that when a new domain name is bought, it takes a while (usually about 2 days) before it is recognised throughout the world.
In such a case, your only recourse is to wait a day or so before testing again. There's nothing anyone can do to make it happen
faster.
You can also ask your web host for help in checking your settings (in case you actually got your FTP address, username or password wrong). But remember that if the problem lies with a new domain name that has not propagated, you just have to be patient and wait. There's nothing your web host can do to help you in such a case.
The next field that you have to complete is the "Root Directory" field. This is needed because you can't simply publish your web page to any folder you want on the web server, and expect it to appear on the Internet. Web hosts usually configure their computers so that only files placed in specific folders are considered as part of your website. This is needed, otherwise anyone on the Internet can read your private files, like your email, etc.
Go back to the information provided by your web host again, and see if they mention the name of a folder (or "directory" or "subdirectory") where you need to place your files into. Some hosts tell you to place your website files in a directory called "www". Others say that you need to place them in a folder called "public_html". Still others tell you to place your files in a folder named after your domain name. And there are also hosts that say that you can simply upload or publish your files into the default directory you see when you connect by FTP.
Like your "FTP address", this is not something you can randomly guess. If you don't already have the information, find out by asking your web host.
Once you have the information, enter the folder name into the "Root Directory" field. For example, if your web host tells you to publish your files to a "www" directory, enter "www" (without the quotes) into the field. If they tell you to just use the default directory when you connect, leave this field blank.
(One last thing: note that where most web hosts are concerned "www" and "WWW" are two different words. The capitalisation of words is often important on the Internet. If they tell you to use "www" to store your website files, make sure you put "www" and not "WWW" in the "Root Directory" field.)
Click the "Save" button when you've finished configuring the FTP settings.
You'll be returned to the "Site Setup" dialog box. Your entry should also be displayed in the list box on that page. Notice that the icons next to the "+" that you clicked earlier (under the list box) are now enabled. Should you ever need to make changes to your settings, just click the pencil icon. The pencil icon can be found immediately after the "+" and "-" icons.
For now, click the "Save" button on this window. Dreamweaver may issue a dialog box with the message "The cache will now be recreated because the name, root folder, HTTP address, or cloaking settings of the site have been changed." Click "OK". You'll be returned to the "Manage Sites" dialog box. Click the "Done" button.
It's now time to publish (upload) your home page. To do this, click "Site | Put".
When a dialog box with the title "Put dependent files" appears, click the "Yes" button. Dependent files are the additional files that your web page needs so that it is displayed correctly in a web browser. Don't take too long to click "Yes" or Dreamweaver will automatically select "No" for you, which is not what you want. You must click the "Yes" button or your web page will not look the same in your web browser.
(If you've waited too long, and have found that Dreamweaver has automatically dismissed the dialog box for you, don't panic. Just click "Site | Put" all over again. This time, be sure to click the "Yes" button when the dialog box appears.)
Dreamweaver will then issue a dialog box informing you of its progress. This window will automatically disappear when the editor completes the uploading of your web page.
You should now test your home page in a web browser. Although Dreamweaver does a good job of showing you what your page looks like, it is not really a web browser but a web editor. There are some things that you can't properly check in an editor.
To test your home page, type your website's address ("URL") into your web browser's address bar. (Note: don't
use Google, Bing or some other search engine to do this. Type it directly into the address bar of your web browser.)
For example, if your domain name is "example.com", type "http://www.example.com/". Do not
append "index.html" to your address. If you have set things up properly, you should be able to view your
home page in your browser, even though you didn't specify "index.html".
If you get a "404 File Not Found" error instead of the web page you designed, or you get your web host's preinstalled default page, you may have entered the wrong directory name into the "Root Directory" field I mentioned earlier. Go back and fix the error. That is, click the "Site | Manage Sites..." menu item, click the "Edit..." button, click the "Servers" line in the left column, click the name of your server in the list box on the right side to select it, and click the pencil icon under the list box. You can then change your Root Directory to the correct location. When you've finished, be sure the click the "Save" button in both that dialog box as well as the "Site Setp" dialog box, and finally click the "Done" button in the "Manage Sites" window.
If you get a "No DNS for www.example.com" or "Domain not found" error, you may be facing the domain propagation
issue I mentioned earlier (where a domain is so new that it is still not yet recognised by your Internet broadband
or dialup provider). Another possibility is that you're using a web host that has not set up the "www" subdomain
for you, and you typed in "www.example.com" into your browser. Not all web hosts do this automatically for you.
If this is the case, try typing your URL without the "www" prefix, for example type "http://example.com/"
into your browser.
If you get no errors at all, but see the page that you designed earlier, congratulations! You have created and published your first web page using Dreamweaver CS5.5. It may be a raw and unfinished page (for now), but you have successfully walked through all the essential steps of designing and uploading a web page.
In the next chapter of the Dreamweaver CS5.5 Tutorial, you will learn how to add pictures and a logo to your website.
Copyright © 2011-2024 Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
You are here:
Top » Getting Started with Your Website »
How to Create / Make Your Own Website: The Beginner's A-Z Guide » List of All Dreamweaver Tutorials »
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
Dreamweaver CS5.5 Tutorial: How to Design a Website with Dreamweaver CS 5.5