In the first chapter of the KompoZer tutorial, you designed a rudimentary web page and uploaded it to the web host.
In this chapter, you will learn how to
By the end of this chapter you should have a working main page of your real web site.
If you missed the first chapter of this tutorial, please read How to Design and Publish Your Website with KompoZer first.
In the previous chapter, we typed the following text into KompoZer:
Shakespeare's Website
Tomorrow, and tomorrow, and tomorrow, creeps in this petty pace from day to day, to the last syllable of recorded time; and all our yesterdays have lighted fools the way to dusty death. Out, out, brief candle! Life's but a walking shadow; a poor player, that struts and frets his hour upon the stage and then is heard no more. It is a tale told by an idiot, full of sound and fury, signifying nothing.
Let's polish up the page. As it stands, we have not specified the font face that your web page is to use. This means that your page will appear in the default font of the web browser your visitor is using, whatever that may be. For visitors using Internet Explorer on Windows, this usually means that the "Times New Roman" font face will be used, unless your visitor has changed the default setting. Since the actual font face varies from system to system, and browser to browser, it is usually best to specify that a particular font be used by the browser every time it displays your page, so that you have more control over the appearance of your web page.
To do this, select the text of the entire page. This can be done with the mouse by dragging the mouse cursor from the first "S" in "Shakespeare" to the full stop (period) after the last word. Alternatively, type Ctrl-A (type "a" while holding down the key labelled "Ctrl") in Windows to select everything.
From the "Format | Font" submenu, select either "Helvetica, Arial", "Times" or "Courier". I will assume that you selected "Helvetica, Arial" in this tutorial. "Helvetica, Arial" (actually "Helvetica, Arial, sans-serif" although the menu does not say it) means that the browser will try to use a font named "Helvetica" on the visitor's computer if available, otherwise it will use the "Arial" font. If the latter is not available either, the browser will try to use another sans-serif typeface. For the curious: the Helvetica and Arial fonts are very similar in appearance. Arial is found by default in Windows systems, while Helvetica is available by default in a number of other systems.
The appearance of the text should instantly change. If you are running Windows, the Preview window will now show your text using the "Arial" font.
You can also change the point size of the font on the page. For example, if you think that the text of the "Tomorrow, and tomorrow" paragraph is too small for your visitors (for example, your site caters to people who need large print such as the elderly or the visually impaired), select the "Tomorrow, and tomorrow" paragraph, and go to the "Format | Size" menu. You can experiment with the various sizes till the text of the page is to your liking. Be careful not to make the text too small. What looks good on your computer with your particular monitor resolution may be unreadable on a different system with a high resolution monitor.
Do not change the point size of "Shakespeare's Website". We will do this next, using a different technique.
In web design lingo, the text "Shakespeare's Website" is actually regarded as the header of the paragraph, or perhaps of the entire page. By convention, both in print and on the web, headers are usually in bold and in a larger point size than the rest of the text on the page.
While it is possible to simply change the point size of the text using the technique described earlier, headers are usually specified in a different way.
Select the text "Shakespeare's Website" at the top of the page. Go to the "Format | Paragraph" menu and select "Heading 1". "Shakespeare's Website" should now be in a large point size and in bold.
You may have noticed from that menu that there are a variety of header styles — "Heading 1" to "Heading 6". Although KompoZer will not prevent you from doing so, you should only use "Heading 2" after you have used "Heading 1", "Heading 3" after you have used "Heading 2" etc. That is, "Heading 1" is meant to be used as the topmost header in the hierarchy, with "Heading 2" used for the lower level section headers, and so on.
Note that even though you're using "Heading 1" for "Shakespeare's Website", it is still possible to control or change the point size and font face using the method mentioned earlier.
Now save the page with "File | Save". If the "File | Save" option is disabled, use "File | Save As". KompoZer may ask you for the filename again. Simply choose the "index.html" file, and click "OK" to replace the existing version. Note that you must save your page before you go on to the next step, or KompoZer will disable certain features that you will need later.
If you want to add an image to your web page, you must have a means of creating that image. For that, you either need to have access to a graphics drawing program, or if you already have the picture on paper that you can use (such as a logo that is printed on your company's letterhead), you will need to scan that picture into the computer.
If you are creating your own pictures, you need a drawing program that can create either PNG, GIF or JPG files. If you have no idea where to get such a drawing program, you can find a list of free programs on thefreecountry.com's Free Drawing and Painting Software page.
A description of how to use a drawing program or a scanner is outside the scope of this tutorial. However, a basic guide to designing a logo for your site can be found in my other tutorial, How to Create a Logo for Your Site the Quick and Easy Way: Logo Making for the Graphically Challenged.
Place the image file into the same folder as your index.html page. Alternatively, you may create a subfolder named "images" in the directory where you saved your index.html file in the last chapter, and copy your image file into it. If you don't know how to create a subfolder, just place the image in the same folder as index.html.
For the purpose of this tutorial, I shall assume that your file is called "logo.gif". I recommend that you name your files using small letters (that is, lowercase letters) with no spaces in the name. This avoids a variety of problems that occurs when your filenames has capital letters (uppercase letters) and spaces.
To insert an image beside the words "Shakespeare's Website", position your cursor to the left of the word "Shakespeare" (or whatever word you have typed in the header). Select "Insert | Image..." from the menu. A dialog box will pop up asking you for the location of the image. Click the "Choose File" button (next to the box for "Image Location") to select your image and click "Open".
Under the "Image Location" box, which should now contain the name of your image file, the "URL is relative to page location" box should have a tick in it. If not, click it to enable it. If the box is grayed out, it means that either you have not published your page before or you have not saved your file since your last change or both. Click the "Cancel" button and fix the error before returning to this step. For example, if you have not published it before, return to chapter 1 of the KompoZer tutorial for more information on how to do this. If you have already published your page previously and still encounter this error, it means that you have not saved the file after making some changes. Do it before returning here.
In the "Alternate text" field, enter "Logo for Shakespeare's Website". The text you type here will be displayed if the visitor uses a browser that does not display graphics or has the graphics display deliberately disabled. It is also useful for people who are blind or visually impaired, and rely on speech synthesizers to read web pages out aloud for them. As such, any time you add a picture, it is important that you add some sort of descriptive text in the "Alternate text" field. As a side benefit, adding the alternate text also improves your website's search engine friendliness, which is an important part of website design if you want your site to have visitors.
Click the "Appearance" tab in the dialog box. You can now change the alignment of the image. Click the down arrow in the box under the "Align Text to Image" field to display a menu with the options available for that item. Select the item "Wrap to the right" on that drop down menu. This will cause any text that follows your picture to move to the right of the image.
Click the OK button. Your image should display to the left of the words "Shakespeare's Website". Depending on the height of your image, it is possible that some of the words in the paragraph that follows are also aligned to the right of the image.
Move your cursor to the start of the main paragraph, that is, move it to the first "T" in "Tomorrow, and tomorrow". Select "Insert | Break Below Image(s)". The paragraph should now start below the image and not wrap to the right of it as before. Note: You do not have to do this if your image did not affect your main paragraph. To undo what you just did, click "Edit | Undo" on the menu. You can always use "Edit | Undo" to undo something that you just did, if you decide that it was a mistake.
At this point, your page may or may not look good, depending on the size of your image. If your image is too large and the text too small, the alignment will not look good. One way to fix that is to adjust either the size of the image (use your drawing program) or the size of your heading.
If putting the image to the left of your header does not work too well, you can insert the image above your header. To do this, delete the existing image by clicking on it with your mouse, and hitting the Delete key. Next, insert a blank line above your header and move your cursor upwards to the blank line. Insert the image as before, only this time, do not change the alignment of the image in the "Appearance" tab (just leave it set to the default).
If you insert an image in this way, you may want to centre ("center" in US English) both the image and the header "Shakespeare's Website" on your web page. To do this, click on the image once to select it. Then select "Format | Align | Center". Similarly, to centre "Shakespeare's Website", select the text, and then use "Format | Align | Center" from the menu again.
There may be occasions that you need to change the colour of certain aspects of your web page. For example, you may wish to change the background colour of your page. To do this, select "Format | Page Colors and Background" from the menu. Click "Use custom colors", and then the colour button beside "Background". You will be presented with a dialog box with many colours to choose from. Select your preferred colour then click OK to accept the changes.
If you are changing the colours of your background and text, be sure to select colours that will contrast well so that your text can be easily read.
In the chapters to come, we will create a number of other pages. In order for your visitors to reach those pages, you need to add links to those pages.
To create a series of links to the other pages on your site, do the following:
Move your cursor to the bottom of the page. Leave a blank line after the paragraph above. We will be creating a navigation bar for this site at the bottom of this page.
Select "Insert | Link" from the menu.
Enter "Home" (without the quotes) in the box entitled "Enter text to display for the link". This will be the underlined text that visitors will see.
For the "Link Location" field, enter "index.html".
Click the OK button.
Using the same procedure, add links to the following pages as well:
Separate the links using spaces and a vertical bar (see picture below).
For those who don't know how to get the vertical bar (ie, "|"), you can find it on your keyboard.
The exact location, however, varies from keyboard to keyboard, which in turn varies from country to country, manufacturer to manufacturer, and keyboard model to keyboard model. On many keyboards, it's the same key as the backslash ("\") character. If you use a US keyboard, look at the keys below or next to the backspace key. If you use a UK keyboard, check the key next to the left Shift key. If it's not there, you may be using a different keyboard model (with a different layout) from those I'm accustomed to. In such a case, just go through your keyboard key by key, in a systematic manner, to look for it.
At worst, if you really cannot find the character, use some other character (eg the colon, ":"). I'm using it merely to separate the links visually. The exact character doesn't actually matter.
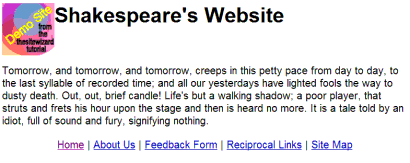
When you've finished putting up all the links, the bottom of your page should look like the following:
Select the entire line at the bottom, centre the line with "Format | Align | Center", and if you wish, change the font to "Helvetica, Arial" as before.
At this point, your page should look something like the following. Since I don't know what picture you used nor its size, I've put a placeholder in the diagram below:

At this point, you have a working main page for your web site, except that the real text for the page has not yet been written. You should now replace the header on the page (if you have not already done so) and the quote from Macbeth with the real content of your site.
Here are some tips on what you can put on your main page.
Replace the header "Shakespeare's Website" with the real name of your website.
Visitors arriving at your site at the main page should be able to tell what your site is about. The text and graphics in your site should work together to that end. This does not mean, though, that you have to write a long story on your front page describing the purpose of your site or company. However, simply putting a cryptic picture in place of the existing Shakespearean text will not help your visitors figure out what your site or your company is all about.
Your main page should also allow visitors to access the rest of the site. For the purpose of this tutorial, we have placed links to certain pages of the site that are found on a typical company website. If you intend to have other pages, for example a page listing your products, you should create a link to that page as well. Important: when creating filenames for these other pages, create names that do not have any capital letters (ie, uppercase letters) or spaces in them. Spaces and capital letters in the names might lead to problems in the future. See the article How to Create Good Filenames for Your Web Pages if you want more information.
Once you've finished rewriting the text on the page with more appropriate content for your site, save the page by clicking "File | Save". Next, you will have to republish the updated page to your site. Select "File | Publish". When the dialog box appears, put a check in the checkbox for "Include images and other files" if it's not already there. If you don't do this, your images will not be uploaded to your website. Finally, click the OK button to allow KompoZer to upload your revised page to your web server.
Congratulations — you now have a functional main page for your website.
In the next chapter of this tutorial, you will learn how to use data tables as the first step to learning how to create multiple column layouts for your website.
Next: KompoZer Tutorial 3: Creating Data Tables.
Copyright 2003-2018 by Christopher Heng. All rights reserved.
Get more free tips and articles like this,
on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/
You are here: Top > Getting Started with Your Website > KompoZer Tutorial 2: Adding Images, Changing Fonts, Changing Colours, Creating Links, Writing Your Content
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as: